Тъй като модулите са разположени в PrestaShop Hook 1
По подразбиране, модула се регистрира в Hook лявата колона (dislayLeftColumn)

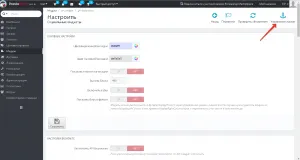
Но това може да бъде поставен в дясната колона и долния (долната част на страницата) в displayFooter куката. Прехвърляме модул там. За да направите това в модула за настройки в горния десен ъгъл търсите куки за управление на връзката.

Тук можем да видим къде модула се намира в момента, тази кука Header и displayLeftColumn (лява колона)

И в горния десен ъгъл на видимата връзка за допълнителен място в hukah. Кликнете върху него и да получите в секцията на подреждането на модула.

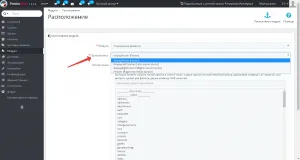
От падащия списък изберете най DisplayFooter кука (мазе на сайта). Между другото, по-долу е даден списък от файлове (страници) на мястото, където можете да избирате, за да се изключи модула за показване. Например, ако изберете страницата за контакт модула няма да се появи на страницата за обратна връзка, или в долната част на страницата на всички колони. След като кликнете върху бутона по-долу, за да спаси, а след това отново да падне върху hukah на модула на оформлението на страницата.

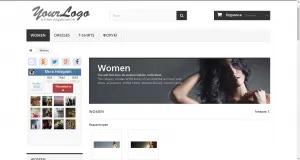
И тук ние трябва да премахнете местоположението на модула в лявата колона. Отидете на главната страница на сайта и вижте резултата.

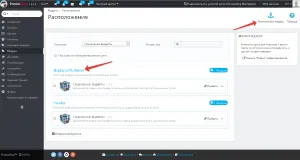
Но това не е всичко. Ние може да се движи в Хуук модули и да промени позицията си спрямо друга. Просто отидете на модули-място.
И ние получаваме общия списък с куки в който са разположени модули. Търсим кука displayFooter


И тогава ние виждаме резултата в предната част на сайта на кабинета.

Както можете да видите нищо сложно. Ще се видим на webnewbie.ru
стандартен разтвор не струва, че е необходимо да се добавят в "blockmanufacturer.php" код: $ това-> registerHook ( "displayTopColumn")
и дублира изход hookLeftColumn само displayTopColumn