Textbook CSS 3
Селектори. Част 2.
Селектори. Част 3.
Предишни статии от този учебник предимно фокусирани върху прилагането на CSS стилове директно в HTML елементи чрез използването на различни селектори като селектор тип, селектор клас, селектор за избор номер и потомци.
Модерен стандарт Cascading Style Sheets формат позволява не само елементите, на които можете да се обърнете изрично, но също така дава възможност за оформяне на онези части от документа, които не са ясно дефинирани в дървото с документи, или да ги стилизирам в зависимост от външни фактори. Например, промяна на първия ред на абзац, или промяна на вида на връзките, които в момента на показалеца на мишката, историята на навигация в документа, както и поставянето на генерирано съдържание на текст преди или след определена точка.
В тази статия ще говорим за учебника на специални псевдо-класовете и псевдо-елементи. които правят възможно да се отрази на форматирането на елементите на страницата на такива функции, които не са изрично посочени.
псевдо
Псевдо. първа буква и. първа линия
В днешния CSS 3 Standard, на пет (5) основен псевдо, които се добавят към селектори и има следния синтаксис:
Моля, имайте предвид, че в момента се използва синтаксисът, който включва двойно дебелото черво до псевдо. Въпреки факта, че браузъри поддържат и двете опции, се препоръчва да се използва CSS 3 синтаксис.
Първият псевдо-, които смятаме за :: първа буква и :: първа линия. Псевдо :: първа писмо ви позволява да създадете първоначален (капка капачка) - началната символ на текстовия блок. Този метод често могат да бъдат намерени в публикации, например в приказки.
Псевдо :: първа линия ви позволява да стилизирам първия ред на абзац, който ще бъде различен от основния текст. Този псевдо осигурява повече възможности за проектиране на текста.
Нека разгледаме един пример за използването им:
В този пример, псевдо- :: първо писмото, ние открихме, че първата буква на всеки блок от текст (в този случай параграф - елемент
) Ще бъде червено и размера на 24 пиксела. Освен това, с помощта на псевдо- :: първа линия. ние се отбележи, че на първа линия в елемента с клас тест (елемент
) Ще бъде в Arial зелено.Резултатът от нашия пример:
Фиг. Пример 13 Използване псевдо: първо писмо и: първа линия.Псевдо. селекция
Следният псевдо - :: селекция. тя ви позволява да добавяте сянка на текст, контрол на цвета на избрания от потребителя фон и цвят на текста (по подразбиране: син фон, бял цвят на текста). Това са основните CSS свойства, които се използват с този псевдо. Работа с текст сянка, ние ще обсъдим по-късно в книгата в статията: "Текст сянка в CSS".
Използването на тази псевдо-има малък нюанс. Firefox браузър поддържа тази псевдо само производител префикс. За вашия сайт е да се подкрепи тази псевдо-всички основни браузъри, не забравяйте да включва описание за Firefox:
Ние имаме повече от един път в този урок ще използваме CSS свойства, които се поддържат от тези или други браузъри само със специални продавач версия продавачите префикси на браузъра, те се използват, за да го активирате, или друга експериментална функция. Работа с представки продавачът версия, ние ще обсъдим по-късно в книгата в статия: "функциите, CSS: линейни градиенти."
:: селекция псевдо-елемент е проектиран за ниво CSS 3 селектори, но бе отстранен преди да го е получил статут на препоръка. Така че, сега той не принадлежи на нито една спецификация и могат да бъдат добавени към бъдещето спецификация CSS.
Вземем примера на псевдо :: подбор:
Резултатът от нашия пример:
Фиг. Пример 14. Използване псевдо. подбор.Псевдо. преди и. след
:: преди псевдо-елемент придава определено съдържание преди всеки определен елемент. :: преди псевдо-елемент се използва във връзка с имота съдържание. която е необходима за поставяне на генерирани съдържание.
Да разгледаме пример, в който преди всеки блок с изображение и преди всяка точка ще бъде генериран (добавено) определения:
В този пример сме обособили фиксирана ширина за всички изображения (ширината и височината от 100 пиксела). В допълнение, ние сме избрали всички елементи
OMG с класа и се добавя към тях определена фраза. Преди параграфи (елементи) Също се добавя някои термини.
Аз привлека вниманието ви, че такива елементи като на и
:: преди не може да се приложи псевдо-директен. Един от начините, изход от тази ситуация - да сключи елемент в блок елемент
.Резултатът от нашия пример:
Фиг. Пример 15. Използване псевдо. преди.:: след псевдо-действа точно обратното :: преди и след добавянето на съдържанието на определен елемент, а не преди това. Тя се използва и във връзка с имота съдържание. който се използва за вмъкване генерирано съдържание.
Помислете за един пример, в който след всяко изображение блок и след всяка точка ще бъде генериран (добавен) дефинирани термини:
В този пример сме обособили фиксирана ширина за всички изображения (ширината и височината от 100 пиксела). В допълнение, ние сме избрали всички елементи
OMG с класа и ги добавете след определен израз. След параграфи (елементи) Също се добавя някои термини.
Аз привлека вниманието ви, че такива елементи като на и
:: след псевдо-директно не може да се приложи.
Резултатът от нашия пример:
Фиг. Пример 16 Използване псевдо. след това.Използването на псевдо-елементи :: преди и след :: Ви позволява да добавяте елементи към не само текстова информация, но дори и изображения, броячи, цветни патрони, които се използват в списъците, и така нататък. Ние сме с вас, все пак определено се върнете към тази psedoelementam с дълбоко познаване на CSS.
псевдо
В момента има повече от 3 CSS псевдо-трийсет, ти и аз ще се опитам да се вземат предвид при преподаването на по-голямата част от тях.
В тази статия ще разгледаме псевдо-класовете, които ви позволяват да форматирате връзки в зависимост от състоянието и помисли псевдо която ви позволява да промените стила на елемента, когато елемента са получили фокус, или когато потребителят го избира чрез клавиатурата.
Просто искам да привлека вниманието ви към факта, че за разлика от псевдо-псевдо-добавен в селектори с двоеточие:
Съсредоточете се върху член
Псевдо-класа: фокус произвежда широка гама от продукти, които в момента са в центъра на вниманието (които е разрешено да използва елементите, които се събития на клавиатурата или от друг потребител).
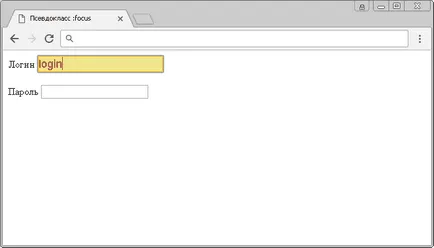
Нека разгледаме един пример, използвайки псевдо:
В този пример, ние сме създали два елемента . от първи тип текст (един ред текст кутия) и (областта парола) на втория тип парола.
Ако потребителят избира елементи (Поле получава съсредоточи), полето стане стила, който сме си поставили, и ако областта губи фокус, а след това се връща в оригинален стил.
Резултатът от нашия пример:
Фиг. Пример 17. Използване псевдо: фокус.
Стайлинг връзки
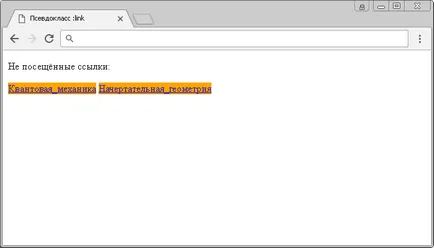
В този пример, като се използва: връзката псевдо-ние посочихме, че препратките (елементи ), На който потребителят не е преминала са подчертани в оранжево:
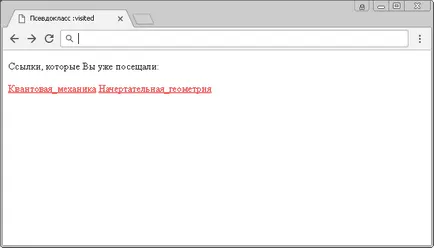
Фиг. 17а Пример на псевдо: връзка.В този пример, с помощта на псевдо-: посетили, ние посочихме, че връзките (елементи ), Чрез която потребителите да направят преход са червени:
Фиг. Пример 17b с използване псевдо: посети.Псевдо: активно се използва за избор на активен елемент - елементът, на която в момента потребителят кликне с мишката. Стил за елемента ще се прилага и ще работи като задържите бутона на мишката.
Изберете всеки елемент и задръжте бутона на мишката върху него:
Заглавие тест клас трето ниво
Преминаването от клас тест
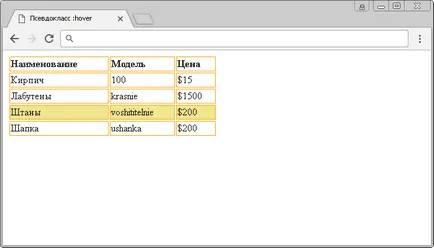
В този пример, с помощта на: навъртам псевдо клас, могат да се отбележат линия, която в момента се задържа над:
Аз привлека вниманието ви, ако използвате псевдо: връзка и: посетили. на: навъртам псевдо класа трябва да бъде поставен след тях.
Резултатът от нашия пример:
Фиг. Пример 17с като се използва псевдо: висене.В този пример, ние сме били използвани относителни единици - проценти. Подробности за използването на различни мерни единици в CSS ще бъдат разгледани в статията на учебник "CSS мерни единици, размера на шрифта" на.
Проблеми и предизвикателства, свързани с
Преди да се пристъпи към изучаването на следните теми отида практическа задача:
- За да извършите тази работа ще трябва да свалите файла и копирате съдържанието на архива (HTML) файл в някоя папка на твърдия диск:
- Направете HTML страница, в която:
- По подразбиране връзки са цвета на текста е черен.
- Когато мишката върху цвета на текста на връзката на връзката трябва да съвпада с името си (в червено. Зелени или сини).
- Когато изберете цвета на фона на текста на връзката трябва да съвпада с името му.
- Цветът на първата буква от всяка точка трябва да съвпада с определен цвят.
- Когато изберете текст параграф цвят на фона трябва да съвпада с цвета на първата буква.
- Докато в параграф държи цвета на бутона на мишката текст трябва да съответства на темата на параграф (в червено. Зелени или сини).
- Разширено задача: до точка задръжте бутона на мишката цвета на първата буква трябва да бъде черен.
- Разширено задача: оптимизиране (нарязани) CSS код, образуващи група селектори. отговаря за един и същи цвят в който една държава или друг елемент, когато е възможно.
- Преди извършването на практически задачи, прочетете примера:
Практика № 4.
След като направите упражнението инспектира кода на страницата, чрез отваряне на пример в отделен прозорец, за да сте сигурни, че са правилни.
Селектори. Част 2.
Селектори. Част 3.