Създаване на високо качество тема за блога си в Adobe Photoshop

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Вижте нашата тема за един блог, който ще създадем
Днес ние гледаме на тема дизайн "Revolution Magazine" Алекса Paskalya (Алекс Pascal) за WordPress. Пълна версия код на разположение на ThemeForest като WordPress блог тема.
Revolution Magazine - качество, модерен, първокласен WordPress списание, което също действа като блог общност, личен блог или нещо такова. Ако не разполагате с достатъчно искра да предизвика изгаряне на вашата обикновена стара блог и да го превърне в популярно списание, смятате, че сте го намерили.
Въпреки това, всичко започва с дизайн, и Алекс ще ни отведе от начина, по който той стигнал до етапа на проектиране на проекта. От този урок е само в дизайна, той няма да отиде в кодирането тема, но не забравяйте, че като жив пример, можете да видите революция темата ThemeForest.

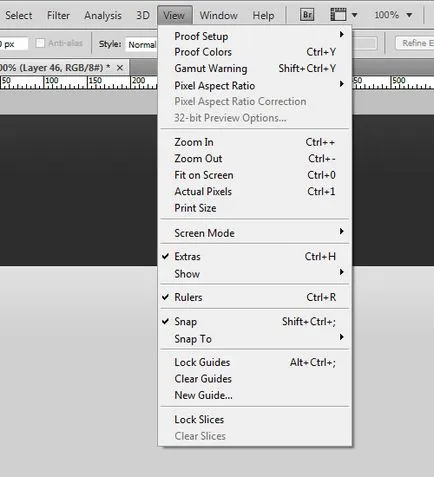
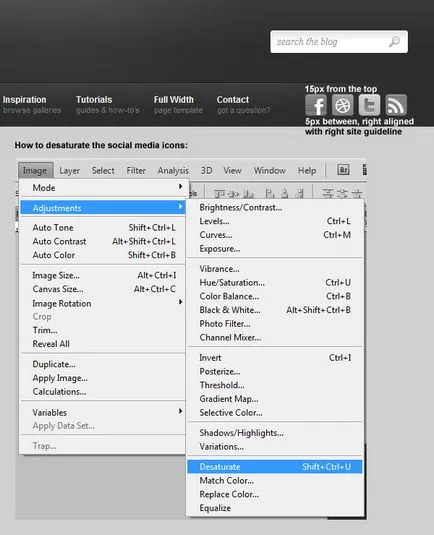
В допълнение, трябва да се уверите, че всички владетели (Линии) и ръководства (ръководства) са видими. Така че, ние се пристъпи към View (изглед)> Extras (по избор) / Владетели (Линии) / Snap (Capture) (в нашия обект се изравни с водача).

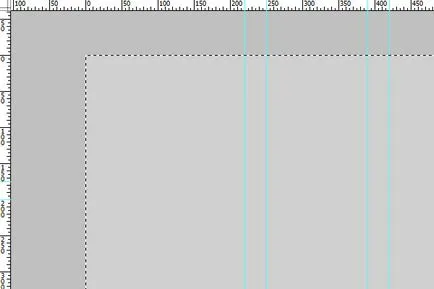
Сега ние трябва да зададете няколко водещи линии за по-късна употреба в своя дизайн. Отидете на View (изглед)> New Guide ... (New Guide)> проверете "Vertical" (Vertical) и въведете следните стойности, за да вмъкнете след всяко натискане на бутона "ОК". Имаме нужда от водач линия на 220px, 250px, 380px, 420px, 830px, 860px, 880px, 1155px и 1180px.
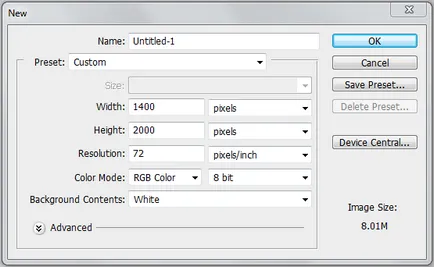
Сега нека да попълните във фонов режим с плътен цвят. Изберете слоя "Background" (фон), кликнете върху него, щракнете с десния бутон, изберете "Layer от фон" (от фоновия слой) и я име. Сега, с помощта на инструмента Rectangular Marquee (правоъгълник избор) (M) направете селекция от цялата работна зона и я запълнете с цвят # d0d0d0.

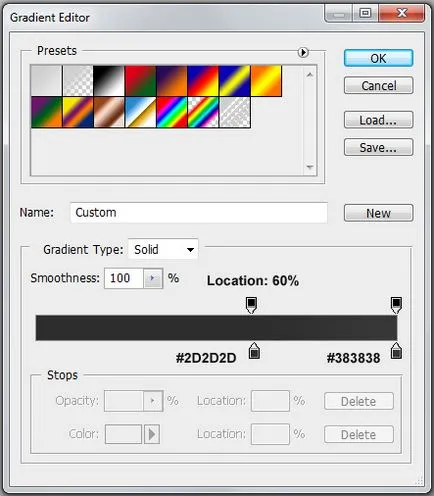
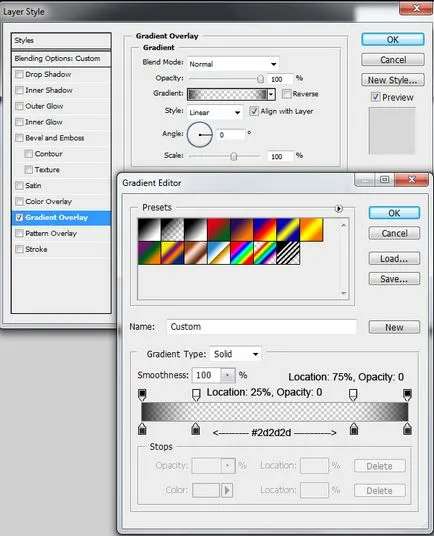
Сега нека създадем фона хедър. Създайте нов слой, наречен "удар с глава" (хедър), след това се използва като инструмент Rectangular Marquee (удебелен правоъгълник) (M) и направете селекция в горната част на интервали за работно пространство 175px височина напълно в цялата работна зона, го напълни с всякакъв цвят. Кликнете два пъти върху новосъздадения слой и кликнете на "Gradient Overlay" (Gradient Overlay)> съществуващо изображение градиент> след това изберете най-дясната цвета на # 383838. Поставете най-лявата цвят с около 60% и да го смените с # 2D2D2D.

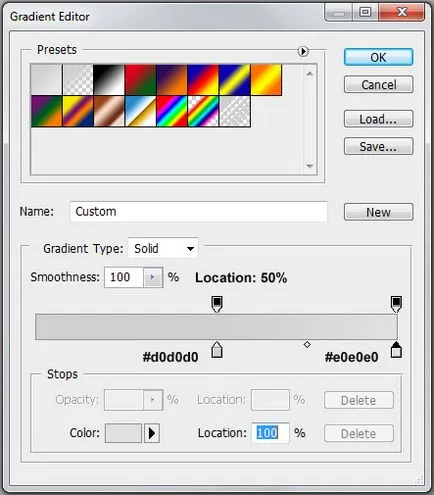
Сега ние се движат напред и да копирате слоя "заглавна" (заглавие), тя се движи директно в рамките на първата позиция. Още веднъж, два пъти върху слоя и отидете на раздела "Gradient Overlay" (Gradient Overlay)> съществуващо изображение градиент> след това изберете най-дясната цвета на # e0e0e0. Поставете лявата цвета на приблизително 50% и да промените цвета на # d0d0d0.

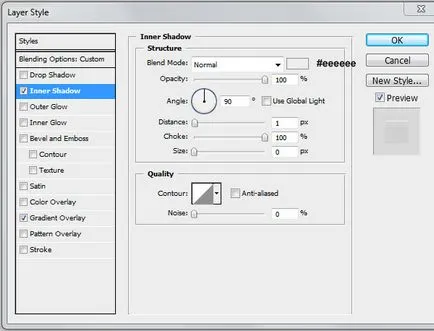
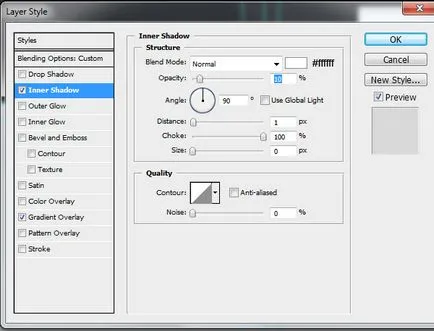
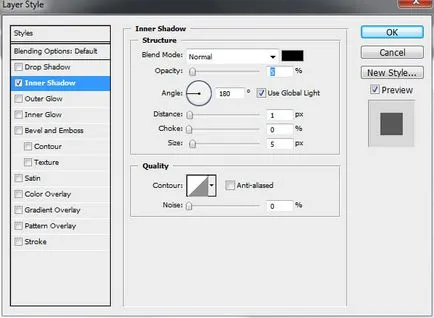
Сега кликнете върху "Inner Shadow" (вътрешна сянка) и променя цвета на #EEEEEE плътността е 100%, а разстоянието до 1px, филтрира 100% и размер на 0px. Промяна на ъгъла на 90 градуса, и махнете отметката "Global Lighting" (General осветление), като му дейност, а ние ще използваме различни ъгли на осветяване.

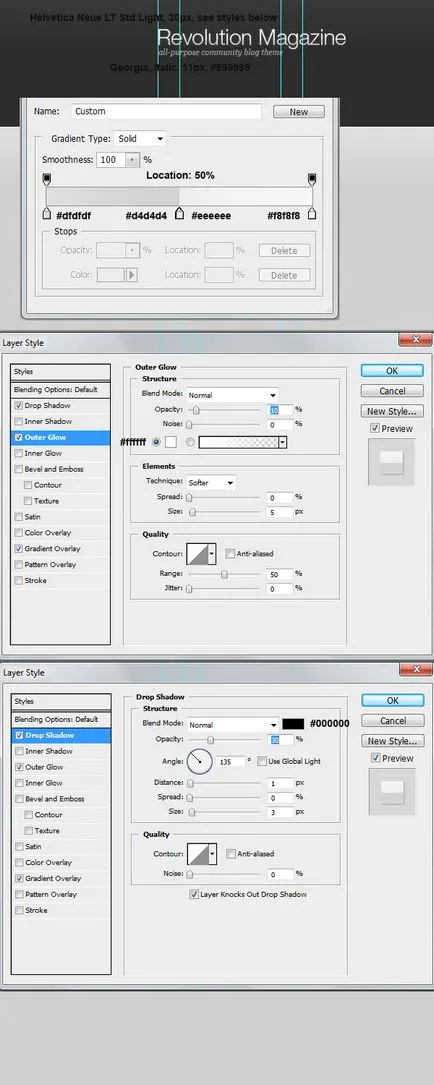
Сега, на фона ние напълно готови, нека да си логото на сайта! Създайте нов слой приблизително (T), въведете името на сайта на любимата си шрифт (демо изображения, използвани Helvetica Neue LT Std, но обикновен Helvetica или Arial също работи), за да 40px от върха изравнява в първата железопътна линия, с помощта на Horizontal Type (хоризонтален текст) , Продължи ефекти променят слой (Layer Styles), както в примера по-долу.

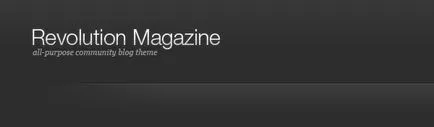
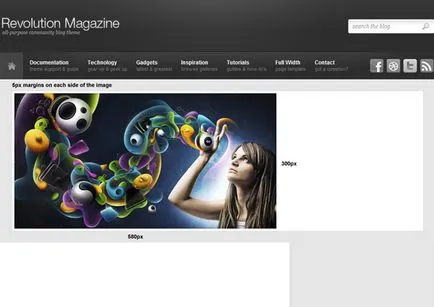
Ето как в този момент трябва да изглежда заглавието.

Уебсайт - нищо без навигацията, но тук той е толкова добър! Нека създадем навигационна лента, която е подходяща за съществуващата удар с глава на заден план.
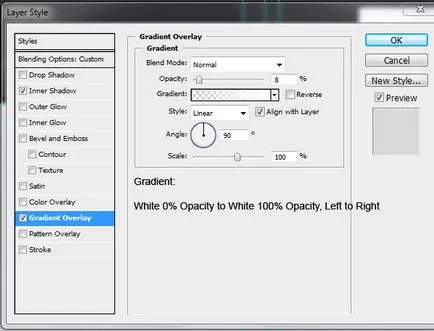
Създайте нов слой, наречен "Вертикална Gradient" (вертикален наклон), вземете Rectangular Marquee Tool (удебелен правоъгълник) (M) и направете селекция 960 пкс размер на 40px в 115px от горната част на работното пространство, оставяйки под около 20px за фон и да попълните който и да е цвят. След това можете да добавите ефекти на новосъздадения слой (Layer Styles), както е показано на илюстрацията по-долу.


Сега копирайте новосъздадения слой и го преименувайте на "Хоризонтална Gradient" (хоризонтален градиент). Промяна на изображението в съответствие слой осигурява по-долу.

На последно място, създаване на 960 пкс размер 1px линия на нов слой, наречен "Дарклайт" директно през последните два слоя и го запълнете с цвят # 1d1d1d. Вашият навигация сега трябва да изглежда подобно на изображението по-долу.

Сега нека да се опитаме да направим връзка персонализиран бутон "дом" (линк "дом"), които ще се открояват от останалите връзки за навигация. Създайте нов слой и направете селекция, използвайки Rounded Rectangle Tool (заоблен правоъгълник) (U) при около 50px 60px вертикална цвят # 444444 и напълнете долната заоблените ъгли, така че изборът е закръглена само нагоре.
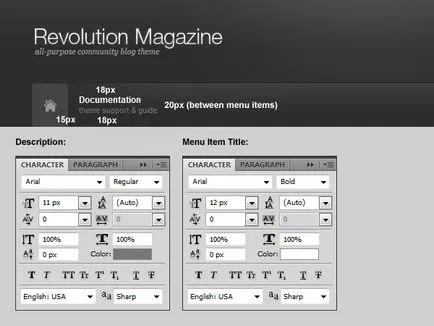
След това започваш да добавите към вашите елементи за навигация! Вземете Horizontal Type Tool (Horizontal Text) (T), задайте следните стилове и да влезе точката от менюто. В нашия пример, първата точка - един "документация" (Документация) с описание на подкрепата на тема и насоки ( "тема подкрепа # 038; направлява "). Добавете като много елементи, както искате, оставяйки отстъп 20px между всички елементи на менюто.


Честито! Наименование на нашия сайт е напълно готов! Нека да продължим да работим с тялото му.
Сега, след като направи цялата титлата, ние ще продължим да се направи тялото на вашия сайт.
главните сили
За начинаещи - отиваме да се разделят на тялото (тялото) на две половини, по един за основното съдържание, а другият - за страничната лента (лента). Създайте нов слой и го кръстете "основно тяло" и направете селекция с помощта на Rectangular Marquee (избор на правоъгълник) (М) ширина от 640 пиксела и височина за това, което трябва (поне 1000px или така), като се започне точно под фона на заглавието. Запълнете селекцията с цвят #ffffff. Сега направете нов слой, наречен "лента" и да направите избор от десния ширина 320px слой "основното тяло" и на същата височина както го. Напълнете # e6e6e6.

На следващо място, ще присвоим лента лек вътрешната сянка от лявата страна, за да се създаде илюзията за "счупения край." Добави в слоя "на страничната лента" ефекти.


Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
специален плъзгач
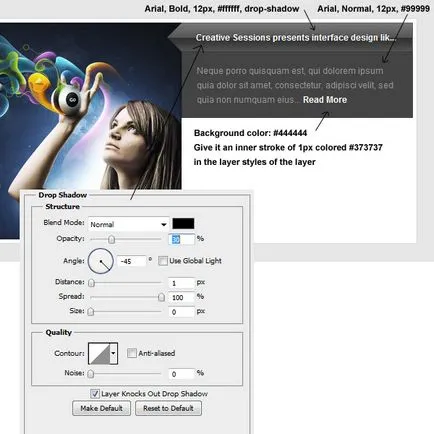
Създайте нов слой и с помощта на правоъгълник Marquee (правоъгълник Select) (M) направете селекция 960 пкс размер до 360 пиксела от горната част на тялото, точно под навигацията, и го запълнете с цвят # e6e6e6. Създайте нов слой и оставяйки всички страни поле 25 пкс, вътре в предишния разпределението направите избор от размера 910px 312px, попълнете цвят #ffffff. ефектите на слоя, добави тук вътрешната бар в #dddddd на цвят 1 пиксел.

За следващата стъпка ние се нуждаем образа на пробата да се използва като пълнител. Поставете всяко изображение на всичко, така че просто намери нещо 580px на 300px и го поставете в нов слой, да направи пропуските на 5px от всяка страна на контейнера просто прави контакт.

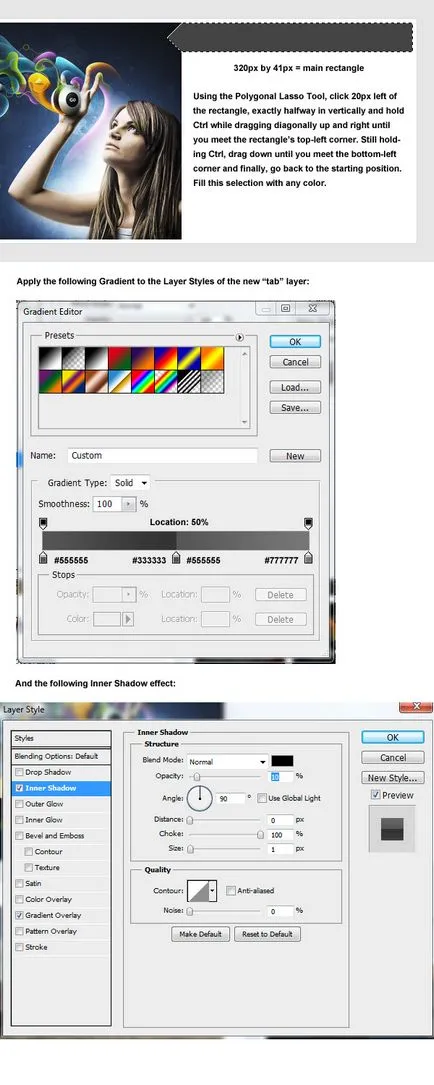
Създайте нов слой и го кръстете "tab_hover". Вземете Rectangle Marquee Tool (правоъгълник Select) (M) и направете селекция 320 от 41px непосредствено вдясно на изображението в горния десен ъгъл на контейнера с бял слайдер. Запълнете го с някакъв цвят. Използвайте инструмента Polygonal Lasso (Polygonal Lasso инструмент), кликнете върху 20px ляво на правоъгълника, в средата на вертикалата и задръжте на Ctrl, плъзнете диагонално нагоре и в дясно, докато стигнете до горния ляв ъгъл на правоъгълника. Все още с Ctrl, дръпнете надолу, докато стигнете до долния ляв ъгъл на правоъгълника, и най-накрая се изтеглят към първоначалната си позиция.
Запълнете го с някакъв цвят.
Отиди на добавянето на ефектите, показани на изображението по-долу, слоят "tab_hover".

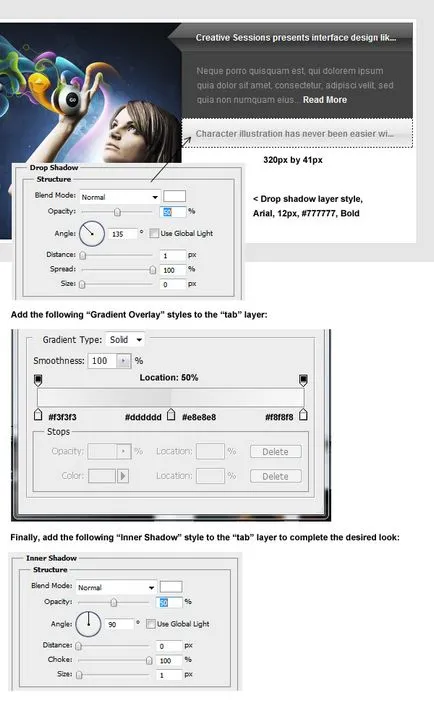
Сега направете селекция правоъгълник Marquee (правоъгълна разпределение) (M) 320 на 92px директно под "отметка", да го добавите към нов слой с име "tab_space", както и прилагане на необходимите слой осигурява описани в изображението.

Сега нека да се повтаря отново и отново, за да създадете и останалите "отметки", придържайки се малко по-различни стилове, за да се прави разлика между "активен" статус от другите раздели.

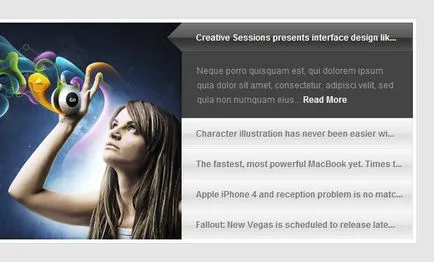
В края ще дойде нещо като това и ние сме готови да продължим!

Fyut! Почти сме готови! Най-трудната част е над, нека да продължим да работим в този сайт по тялото. В тази стъпка, ние ще обсъдим основните техники, като например местоположението на слотовете.
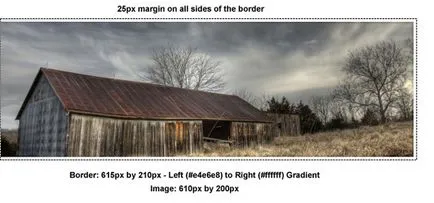
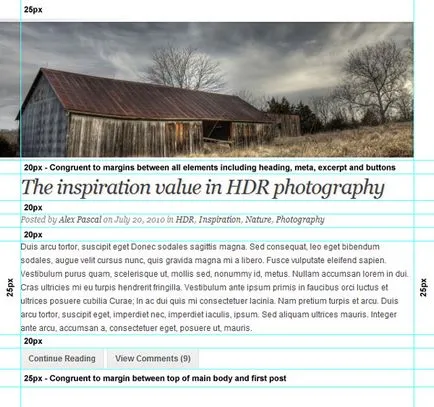
Нека да започнем рубриката "Последна публикация" (последния пост) на собствените си позиции. Да направим рамка с помощта на размера на разпределение, 615px 210px инструмент правоъгълник Marquee (правоъгълна разпределение) (М), тя се пълни с различни цветове в новия слой с името на "границата", след което добавете образа описано по-долу градиент. След като се направи с това, поставете на размера на 610px на 200px изображение, оставяйки вътрешността на уплътнението на рамката в 5px. Изображението не е важно, така че може да се използват повторно като нищо пълнител!


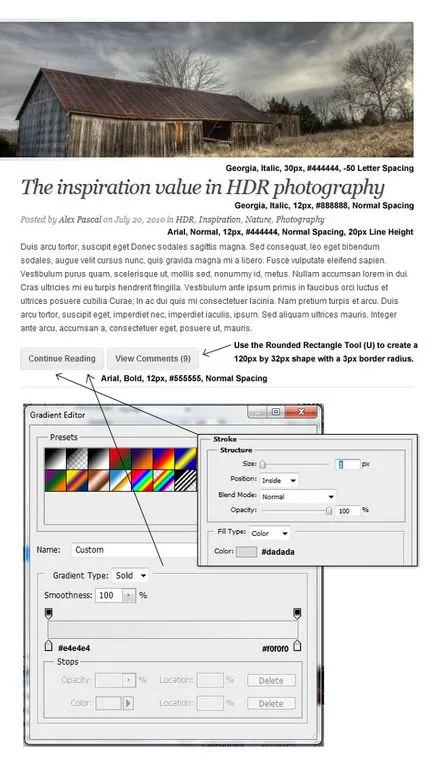
Следващата част е съвсем ясно. Използване на хоризонтален тип (Horizontal Text) (T), писане на заглавие, мета-данни и заместител на подписване на изображението (за да спестите време можете да вземете на текст от demoizobrazheniya), с молба за помощ в установяването на разстоянието и привеждане в съответствие с предходното. Ако стиловете, необходими за текста се отнасят до изображението по-долу. Когато се добави към всички текстове, вземете правоъгълник със заоблени краища (Rounded Rectangle) (U) и да вземе няколко клавиши за бърз достъп (около 120 пиксела на 32px), да ги приведе към лявата страна на гредата и добавяне на ефекти като изображението по-долу. Сега би трябвало да получите атрактивна позиция, която може да се дублира отново и отново - до чувство за пълно удовлетворение!

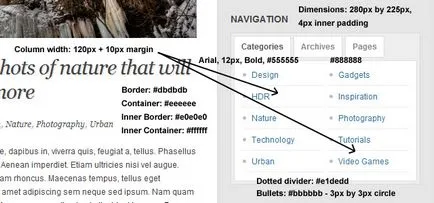
Sidebar - почти толкова блок теми общност важна част! В демонстрационни цели, ние просто ще се създадат няколко типични джаджи - няма съмнение, че е невъзможно да покрие по поръчка дизайн на всяка джаджа, но дори и малка част ще позволи на вашия изобретателен ум да скочат и да ги създаде много повече!
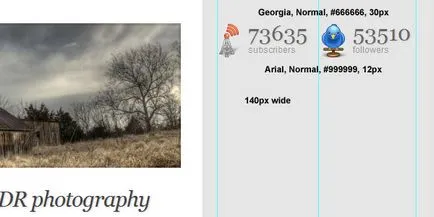
За тази област на работа, ние се нуждаем от свободен Икона Pack от река Графичен и да ги импортирате в иконата на проект RSS 48x48px и Twitter 48x48px. Подредете ги в 20px от лявата странична лента и се уверете, че те са вертикално подравнен с първия пост в ляво.
Вземете Type Хоризонтална (Horizontal Text) (T) и напишете някакъв брой абонати с помощта на шрифта Грузия, а думата "абонати" и "последователи" - Arial, както е показано на картинката по-долу.

И накрая, пишете бързо текст джаджа (текст Widget), използвайки тип Хоризонтална (Horizontal Text) (T), като се използват стилове, данните в изображението по-долу.

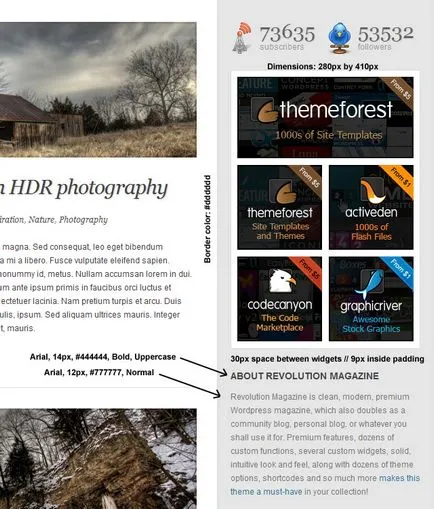
Вземете Rectangular Marquee (правоъгълна разпределение) (M) и направете размера на контейнера на 280 пиксела 225px. Запълнете го с #eeeeee и да направи вътрешната бар в #dbdbdb на цвят 1 пиксел. В нов слой направи показалец около 84px да 37px в горния ляв ъгъл на контейнера, оставяйки вдлъбнатини в 4PX от всяка страна, а след това в същия слой, създаване на нов избор 270px на 180px и запълнете с бял цвят, създаване на правоъгълник с малък правоъгълник в горния ляв обесването.
Направете го 1px вътрешен цвят инсулт # e0e0e0. Завършете другите два раздела, всеки път, оставяйки 4 пкс отстъп от всяка страна. Попълнете текста Arial 12px удебелен шрифт. Направи 3px 3px параграф маркер, изпълнен #bbbbbb и да се създаде колкото се може повече секции, колкото искате.

Това е всичко, странична колона, нека да преминем към останалата част от сайта!

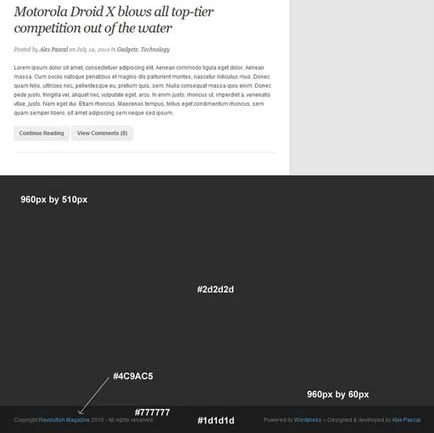
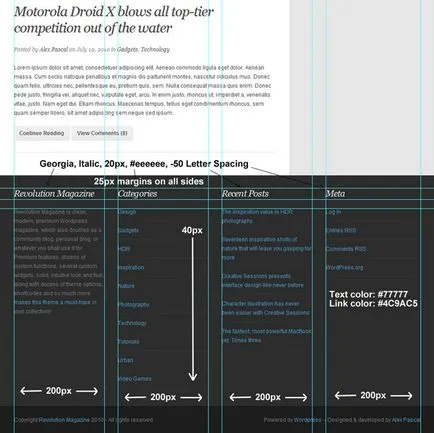
В ние сайт в долната ще бъде 4 еднакви колони, всяка с широчина поле 200px 25 пкс тях. За да запазите нещата едни и същи, ние ще остави 25 пкс от горната част на долната част на страницата, а след това ще бъде в заглавията на всяка колона. Да вземем тип Хоризонтална (Horizontal Text) (T), и започнете да пишете заглавията на всяка колона, като се използват стилове, както е описано в изображението по-долу. Оставянето от 20px под заглавието, напишете кратък параграф, или списък с елементи, разделени с един прост точка сепаратор на принципа на "един пиксел комплект, втората пропуснете."

заключение
Поздравления, ти просто създадоха високо качество тема за блог общност в Adobe Photoshop.
Надяваме се, че сте научили някои съвети и трикове за това как да се развиват някои аспекти на качествени сайтове, организирани и да може в бъдеще да се използват тези умения в техните проекти!
И в този урок, за да създадете тема за блога си. покритие, на добър час и благодаря за четене!

Редакционен: Виктор Хорн и Андрю Bernatsky. webformyself екип.

Практически курс по създаването на дизайн обекти в Photoshop
Стани професионален уеб дизайнер, създавайки популярните оформления.
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да създадете приказни сайтове дизайн?
Вземете стъпка по стъпка настойнически за уеб дизайн на системата