Създаване на шаблон сайт с помощта на блокове - Искам уеб сайт
Създаване на шаблон сайт с помощта на блокове
В този урок ще продължа темата започна в урока "Създаване на уеб сайт шаблон използват таблици" и завъртете за да се създаде уеб сайт с помощта на шаблона блокове.
Един блок от своя страна - това е обичайната правоъгълна площ, която има редица CSS свойства. като границата. марж и уплътнение Съдържанието на единица блок може да бъде всичко - текст, изображения, меню.
Блокове - този елемент е подредени в последователност поток вертикално на страницата. Ако трябва да поставите на няколко пресечки хоризонтално, в техните свойства се дава от параметър, наречен обвивка - поплавък.
Имотът поплавък може да отнеме от следните стойности:
- - лявата - привежда в левия край на елемента;
- - полето - привежда десния край на елемента;
- - наследи - използва стила подравняване като майка елемент;
- - няма - не подравняване.
И ако искаме да предотвратим фолио, а след това използвайте ясно имота:
- - левия - вляво отмените фолио;
- - право - правото обвивка отменя;
- - наследи - отменя обвивка, която е майка елемент;
- - няма - не опаковане;
- - и двете - анулира подравняване.
Нашият сайт шаблон ще се състои от:
За да направите това, да създадете четири блока Разделение:
Каза - готово! Сложете в блоковете информация:

Беше по-лесно да се движите, задаване на цвят и размер за всеки блок с помощта на стилове:
#main фон цвят: #fff;
марж: 0 автомобил;
ширина: 600px;
>
#header височина: 70px;
фон-цвят: # cc5050;
>
#content фон-цвят: # 50cc50;
ширина: 400 пиксела;
плаваш: ляв;
>
#sideright фон-цвят: # 5050cc;
ширина: 200px;
>
#footer фон-цвят: # FFFF00;

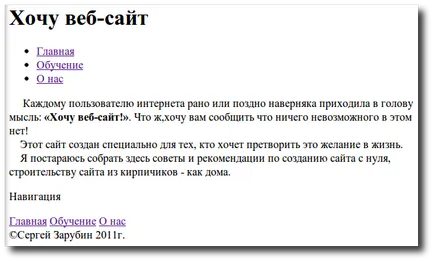
Както виждаме, че се е влошил. Нашата страница е в криза. Въпреки че, ако си мислиш за него, всичко е наред! Поради факта, че аз попитах размера на блоковете, всичко, което не се вписва в единицата е отишло отвъд нейните граници.
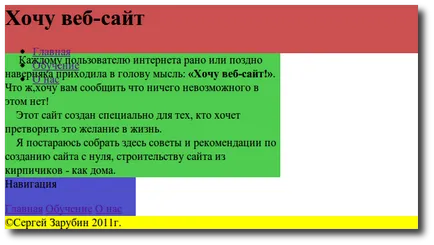
Сега ще се определи, че с помощта на стилове. С цел да се позиционира на звената, както е планирано, аз се възползва от поплавъка на имота: наляво, за да блокирате Разделение ИД = "съдържание" и блокиране на DIV ID = "sideRight". Това означава, че за тези единици, аз попитах, лявото подравняване.
#content фон-цвят: # 50cc50;
ширина: 400 пиксела;
плаваш: ляв;
>
#sideright фон-цвят: # 5050cc;
ширина: 200px;
плаваш: ляв;
>
Единицата за Разделение идентификатор = "долния" Аз отменен първия подравняването относително ясни Предишни единици: и двете. и след това го попита плава имот: оставени на собствената си подравняване. Ами и накрая добавят ширина негова собственост: 100% - че е заета цялата ширина на основния модул с идентификатор DIV = "основната".
#footer фон-цвят: # FFFF00;
ясно: и двете;
плаваш: ляв;
ширина: 100%;
>
В заключение, за да скрие факта, че блоковете не са на същата височина, аз се възползва от едно от решенията на този проблем. А именно, аз попитах за подложка под DIV с идентификатор = "съдържание" и блокиране на DIV ID = "sideRight"
Накрая, за да се скрие, допълвайки надолу без съдържание блокове в блок osnovonom DIV на с идентификатор = "основната" Попитах го имота
Не съм забравил, разбира се, се добавят стилове за правилното показване на съдържанието на страницата
Ето какво имам в края:

В крайна сметка ние имаме това, което е необходимо. Кодът е много проста и лесна за четене.
Напълно код на нашата програма:
>
#header ли с: мишката текст декорация: няма;
подложка: 3px; / * Райони до основните етикетите на менюто * /
текстови декорация: няма;
Цвят: червен; / * Цвят на текста * /
>
#header H1 шрифт семейство: Times, Tahoma, Arial, Verdana, безсерифен;
>
.заглавие текст подравняване: център;
>
.coolmenu <
текст-приравни: център;
>
.coolmenu шрифт: удебелен 13 пкс Verdana; / * Font Текст * /
подложка: 2px;
уплътнение ляв: 4 пкс;
езика: блок;
цвят: # 000000;
текстови декорация: няма;
гранично-отдолу: 1px пунктирана # d0d0d0;
>
.coolmenu на: мишката фон-цвят: #cccccc;
цвят: # 000000;
Цвят: червен; / * Цветът на текста, когато задържите * /
текстови декорация: няма;
>
За да се справят с един и същи стил на хоризонтални и вертикални менюта, аз ви каня на себе си. Ако имате някакви въпроси - пишете, се радвам да Ви отговоря.