Създаване на Joomla шаблон в 6 стъпки
В предишния урок, ние сме се променили кода на шаблона, така че да става за промяна на ширината на колони, така че да не се покаже празно място, където няма съдържание. Но ако се вгледате в получения код страницата, е възможно да се намери празни блокове Разделение. Тази ситуация може да доведе до проблеми, когато се показва в различни браузъри.
Следващата стъпка в подобряването на шаблона е да изключите генерирането на код модули, ако те нямат съдържание. За решаване на проблема, ние използваме проста структура:
Този код няма да генерира
Използването на такава конструкция за леви и десни панели получите кода на index.php.
Основни принципи на шаблон за Joomla разкрити. Сега нека се опитаме да направи да изглежда по-привлекателен шаблон.
Направете шаблон за Joomla 1.6
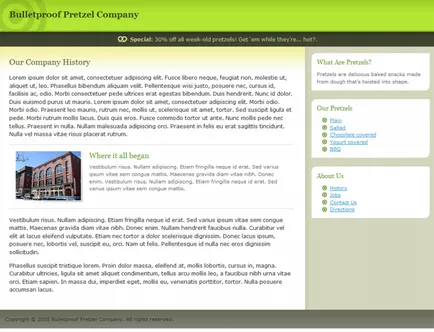
Като основа за нашия шаблон, ние приемаме следния вид:

В настроен на този урок източника включени изображения, които са отрязани от даден оформление за нашия шаблон.
Част от заглавието на страница
Изображението за фон глава има лек наклон от горния цвят. Добавяне на фоново към титлата, както и получаването на подходяща цвят зад образа. Подобен подход би се простират вертикално глава (например, ако допълнителна необходимост да се увеличи размера на шрифта). Необходимо е също така да се промени цвета на текста за да съответства на заден план.
Ето CSS код за заглавната част, която трябва да добавим към нашия template.css шаблонен файл:
За маркер h1 е зададен като фоново изображение, което е един вид шаблон на нашето лого. Това не може да се използва, е дадено само като демонстрация на възможно решение на тези проблеми в развитието на шаблони.
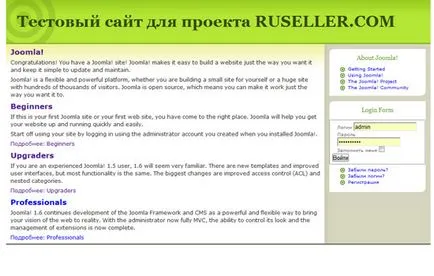
След като сте променили стила на шаблона, заглавието ще изглежда така:
фонови колони
В нашия скрипт шаблон се използва за изчисляване колоните височина Dynamic Drive и привеждането им в съответствие. Като прибавим към директорията на шаблона ни папка JS. в който на мястото на скрипта. Моля, имайте предвид, че трябва да промените имената на елементите, които се използват, когато се обаждате на скрипта за да съответства нашия модел. И в раздела за ръководител на файла index.php на шаблона ни трябва да добавите обувка скрипт:
Ние също така да добавите друг блок елемент "maincolbck" за избледняване жълтото на върха на централната колона.
Файлът скрипт equalcolumns.js инициализация скрипт, за да ни шаблон ще бъде, както следва (всички тези елементи ще има същата височина):
Основната част от кода на index.php файл ще бъде, както следва:
И template.css файл добавете следните правила:
След като запазите промените в нашите шаблони за уеб сайт ще изглежда така:

При проектирането на шаблон трябва да се мисли чрез следните точки: дали той ще се протегне вертикално и хоризонтално, която ще се показват в менюто. За нашите шаблонен фон модули пара-председател на изображението, за да се използва, което ще се разпъва по двете оси.
Добавете следния правила template.css файла.
Сега трябва да се премахнат всички меню модули наставка _menu и премахнете от template.css файл всички стилове moduletable_menu клас.
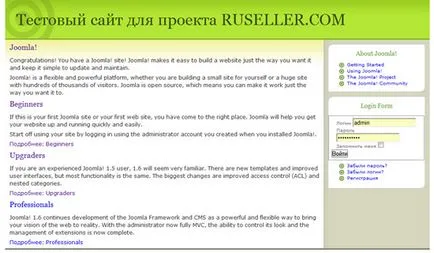
След като запазите промените и да актуализираме нашата уеб страница, е както следва:

книгопечатане
Работа с типографията е много опростен в Joomla 1.6. В предишните версии имаше специални класове, като contentheading, за различни части на показаното съдържание. Header тагове сега се използват и е напълно отсъства оформление табличен. Ето защо, за заглавията на статиите, които могат просто да зададете определен тип:
Можете да добавите и специфични класове за обработка за извеждане на информиране на икони:
В окончателния си вид, нашият модел ще изглежда така:


All. В тази поредица от уроци бяха представени основни данни за създаване на шаблони Joomla. Проучването документира функциите на системата ще ви позволи да се създаде наистина сложна и работи много опции.
5 урока последната колона "Joomla!"
Когато движения или други действия с обекта под контрол Joomla често необходими за решаване на малки проблеми с пътищата на задаването на пароли, база данни и друга базова конфигурация на моменти. Повечето от тези проблеми могат лесно да бъде решен чрез директно редактиране на configuration.php конфигурационния файл.
Недостатъкът на използването на популярните системи като Joomla, WordPress или Drupal, е, че спамърите знаят как работи софтуера. Поради това е вероятно да се случи, когато на сайта има голям брой регистрации за спам.
В този урок ще научите как да се инсталира и конфигурира много гъвкав модул за показване на новини на Joomla 1.7
В този урок ще научите как да се инсталира и конфигурира много гъвкав модул за показване на новини на Joomla 1.7
В този урок серия разбира въпроса за скриване на шаблона колони, в които няма съдържание.
Благодаря ви много интересни уроци. точно това, което трябва
Сергей Мочалов
Е, всички са добре боядисани, добре направено, новакът ще бъде от полза.
Oleg_Lapshin
Обяснете, моля, защо трябва да стъпка 2 не успя да донесе в шаблона на менюто. Резултатът е просто средната колона с текст. Източници поставени инструкциите.
Същата ситуация е във втория етап. Някой се оказа? Ако е така, кажи ми какъв е проблемът.
Rebyada бърз като мен zdet подменю 1.efekty -robot пробван текст -robot пробван със сенки -robot пробван със снимки 2.grafika сайта - - като че около Ще бъда много благодарен.
nepodskazhite защо, когато се опитвате да инсталирате schablona грешка: JInstaller. Инсталиране: Файлът не съществува Z: \ у дома \ Localhost \ WWW \ забрава \ TMP \ RusellerSimple \ params.ini Setup шаблон за грешка
Anastas1ya
Създаване на празен params.ini файл и го поставете в папката =)
Отлично поредица от статии, научих много, а пренаписването кодовете намерих няколко грешки, отдавна д ** съм с тези грешки, в крайна сметка всичко се оказа, благодаря ви за поредица от статии.
Благодаря ви за ценната информация за начинаещи
Добър ден! Той създава шаблон на базата на уроците на данните, но модулите не се показват съдържание на допълнителни разширения, изтеглени от интернет. Кажи ми какво може да е проблема?
Чудесен урок много поучително и полезно! Истината зад целия урок е само една необяснима аномалия. последната стъпка, когато се вмъква чек за съдържанието на лявата и дясната колона - след спасяването на index.php Всичко беше страхотно! Когато увеличението от 2 пъти в размер на шрифтове и затова протегна регистрация модули и така нататък. Prompt моля в коя страна да се копае?!

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!