Създаване на адаптивна тема на Drupal - CMS списание

- Необходими умения: HTML, CSS, PHP
- Изисквания: инсталирани Drupal 7
- Продължителност: 1 час +
- изтегляне източник
Теми Drupal ви позволи да промените външния вид и емоционален компонент на вашия сайт. Днес, Тим Millvud ще ви обясни как да се създаде тема, която ще изглеждат по различен начин на различни размери на екрана.
На първо място, искам да кажа, че аз не съм дизайнер или CSS експерт - и аз не планират да ги вземем. Drupal но знам, че доста добре и аз искам да ви покажа колко лесно е да започнете да използвате Drupal теми и да ги комбинирате с медийни заявки. Обществото Drupal напоследък често се обсъжда проблемите на интегрирането му с технологии като HTML5, CSS3 и запитвания от медиите. И Джейк Strawn и Джон Elbin Уилкинс обсъдено използването на динамичен дизайн по време на изпълненията му в DrupalCon в Лондон.
медийни заявки не винаги са най-добрият начин за създаване на сайтове за мобилни устройства, но това е един добър начин да получите вашия сайт, за да работят по различните екрани. Те също се справят добре с външен кеширане, например с Vanish. Много от решенията, които определят типа на устройството, а след това демонстрира подходящ версия на сайта, или конците често се кешират и в резултат на това не се показва на потребителя правилната версия.
Инфо-файлове
Първата стъпка - е да се напише инфо-файл. Този файл съдържа цялата информация, необходима Drupal, за да се знае каква е вашата тема и как да го използвате. Тя съдържа няколко основни елементи, както и много други настройки.
Горният пример може да се добави във файл, наречен responsive.info. Този файл е необходимо за прехода към отзивчив папка. който се намира по подразбиране в сайтовете на директориите / всички / теми папката инсталирани Drupal 7.
Първите няколко линии в обяснението не е необходимо: име, отговорен за името на вашата тема; описание съдържа описанието; и ядро - Drupal версия на който е написан тема. В нашия случай, ние използваме Drupal 7, но версията, обозначен с 7.x.
Името на темата и неговото описание ще бъдат видими на страницата в интерфейса Drupal.
Следващите няколко реда са стилове, че Drupal трябва да се заредят в рамките на вашата тема. Стил листове са декларирани като псевдо-PHP масиви. Първият масив е ключовите медийни елементи на стил таг, генерирани от Drupal. Този ключ може да съдържа всякаква маркировка медии заявка или HTML стил медии елемент, който искате да използвате във вашата тема, независимо дали това е шрифта или графиката. Вторият ключ в масива е оставено празно, така че е възможно да се използва по няколко листа стил на един и същ тип носител. За тези стилове Използвах Енди Klarka метод на "320 или повече", която се състои в развитието на оригиналния дизайн за мобилни устройства и последвалото преразглеждане в пълния му размер.

Последните четири линии на информацията на файла определят вашите CSS файлове с помощта на медийни заявки. Те са конфигурирани така, че превключвателят 480 в режим на CSS - iPhone хоризонтална ширина.

768, Ipad размер портрет сканиране:
Трето размер използва динамичен предмет използва фиксирана ширина на 768 пиксела, подходящи за таблетки за сканиране портрет като IPAD. Както можете да видите, оформлението добавя лента е отсъствал преди.

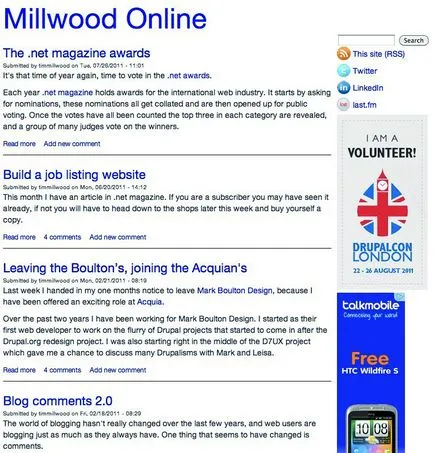
1024 пиксела хоризонтално сканиране Ipad:

Накрая, 1280 пиксела, размерите на браузъра настолен компютър с:
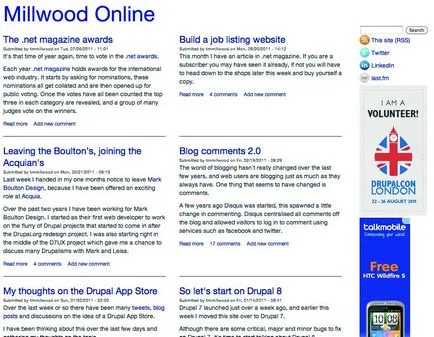
Това е последната версия на динамичния темата на сайта си, за да сканирате в 1280 пиксела.

Можете да продължите да се създаде CSS файлове, определени в информация. пътя на файла, определен в този пример е по подразбиране в CSS директория. Така че трябва да се създаде директория с име CSS в сайтове / всички / теми / отзивчив папка. и след това генерира CSS самите файлове, използвайки имената, посочени в информационния файл.
Не ми харесва на HTML код, генериран от Drupal? Е, това е добре - можете лесно да правите промени. Погледнете в 219-та издание на статията "опрости и подобри нейното HTML-код", в която Иън Симънс говори за това как да се коригира HTML код, генериран от Drupal, добавяне на сайта, за да му HTML5.
шаблонни файлове
В Drupal има набор от шаблони. Те се доставят в основния набор от Drupal, а също така са оборудвани с най-много добавки, които управляват HTML. Те са лесно да се намери, всички те завършват с tpl.php разширение. Всеки един от тези модели може да се използва във вашата тема, трябва само да добавите файл със същото име. Например, ако искате да го замените с HTML за вашите възли сайта, можете просто да копирате node.tpl.php от възела на модул и да го добавите към сайтове / всички / теми / отзивчиви.
За да създадете страница обикновено отнема няколко шаблонни файлове. Първият е html.tpl.php. Тя включва всичко, което е извън тялото на документа за HTML. След това идва page.tpl.php. Тя засяга всичко в тялото на документа. Тези два файла се използват за всички страници. Останалото зависи от дизайна на вашия сайт. Ако имате блок, ще трябва да има block.tpl.php. Предпочитам възли, при пълно или съкратена форма - имате нужда от node.tpl.php. Ако искате да се приложат в сайта си, като панел на комплексни модули, ще ви е необходим набор от шаблони за всеки от елементите, генерирани от този модул.
Този код може да се добавя към файла template.php нашата тема. Той отменя theme_pager функция в рамките pager.inc Drupal ядро. Функцията се нарича responsive_pager. В Drupal шаблон, ние я виждаме с думата "тема" в името й е сменено на името на темата, когато го замени в template.php. Първоначалната функция на темата може да се копира и след това да бъде изменено, ако е необходимо. В нашия пример, ние променихме стандартната пейджър навигацията в страниците от типа "на върха, предишното, 1, 2, 3, 4, 5, в непосредствена близост, до края" на "предишната, по-нататък." Той също така използва всичките стандартната Drupal код за генериране на бутоните на пейджър, но премахва всички ненужни логика. Функцията може лесно да бъде променен, за да се направи пейджъра да работят така, както искате.
В горния код може да бъде добавен към файл sparkle.js нашата тема - Той добавя анимирани ефект, когато се движите мишката върху името на сайта. Не трябва да забравяме едно нещо: когато правите промени в информационния файл, те няма да влязат в сила до възстановяването му тема - така че трябва да отидете на страницата на избор на външен вид и да го вдигне отново преди началото sparkle.js. Кодът започва с препратка JQuery до $ символа - да се избегнат конфликти това не настъпва автоматично. След тази функция се съхранява като Drupal.behaviors имущество и определя това име съответства на темата, и неговата функционалност. Всичко останало е по-различно от това, което видях, когато се работи със стандартна JQuery.
Ние докосна по създаването на Drupal само повърхностно, документацията разкрива въпросът е много по-дълбоко. За да разберем по-добре това, което ние говорихме за днес, изтеглите примерните файлове. Тъй като темата, както е описано в тази статия, аз съм качена на millwoodonline.com. Проверете го, за да видите как тя работи със съдържанието на този сайт.
Стъпка по стъпка инструкции за инсталиране на Ubercart магазин на Drupal сайт
Ubercart - софтуерен модул, с отворен код, напълно интегрирана онлайн магазин с CMS Drupal. Ubercart е считан за един от най-добрите решения за електронна търговия в света. В допълнение към продажбата на продукти и услуги в мрежата, тя се използва за създаване на общност около продукти, продажба на достъп до съдържание, платени изтегляния и др.
Кратък курс - "Adaptive уебсайт тази седмица": типография и решетка (част II)