Създайте своя собствена джаджа WordPress
WordPress Widgets живота по-лесен за потребителите, така че можете просто да влачите и пускате елементи да добавите секции на сайта. Има много теми, WordPress и плъгини, които използват приспособления за показване на различни видове информация. Има дори плъгини, които значително разширяват функционалността на приспособлението. В тази статия, ние ще ви покажем как да създадете своя собствена джаджа за WordPress.
Какво е една джаджа в WordPress?
WordPress Widgets първоначално са били предназначени да се опрости създаването на дизайна и контрола на тема структурата на ЕП за потребителя. Най-приятното нещо, което за тях е, че те могат просто да плъзнете драг-н-капка в страничната лента или всяко друго място на приспособления на вашия сайт. Това дава огромно пространство за маневриране, за плъгини и теми разработчици. Те могат да добавят функционалност към ти се очисти и ще позволи на потребителите да решат къде и кога да използвате тази функция, без да се налага да отида в кода. Също така, като потребител, можете да създадете свои собствени джаджи за същата цел.

Създаване на джаджа за WordPress
В тази статия ние ще създадем една проста джаджа, че приветства потребители. Обърнете внимание на кода по-долу и го поставете в приставка за вашия сайт, за да видите в действие.
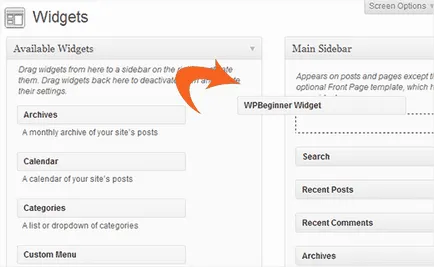
Сега отидете "Джаджи появата. затягате крой Widget в страничната лента, за да го тествате на сайта.
Обикновено, не е тя? Първо създадете потребителски джаджа. Тогава ние определите кое е джаджа, както и как да се показва на сайта. След това очертайте обработката на промените на джаджа. И накрая, ние я запишете и качване.
Сега, няколко неща, които могат да причинят проблеми. Например, това, което е devise_text_domain на цел. WordPress използва какво служи, за да се справят с превод и локализация. Това devise_text_domain и __e доклад gettext направи поредица на разположение за превод.