Свързване на нестандартни шрифтове на уебсайт

В действителност, Делхи една поговорка в много случаи се разглежда като налагане на възгледите си, или дори прехвърлянето на другите от себе си. Прави впечатление, че абсолютно никаква допълнителна връзка на щам на сайта си, като следвате този аргумент - можете спокойно да разруши етаж на сайта. Ако има по-мощни аргументи в полза на изоставяне на шрифта, тогава да, моля ... както добре. което трябва да се експериментира. "
Какво искаш да кажеш персонализиран шрифт?
Свързване на вашите шрифтове на уебсайт
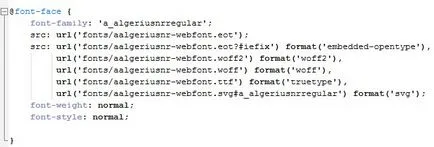
Свързване на шрифта обикновено се проявява чрез @ шрифт лице CSS каскада в таблицата. Тя включва: слушалки, роднина или директен начин, но също така да проверите текст в софтуера на потребителя. Всичко това строителство е както следва:
Обяснение: шрифт семейство собственост определя семейството шрифтове и КРБ: местно носи шрифта четец проверка на инсталацията. Но такава възможност, че шрифтът ще бъде инсталиран, а веднъж на милион. Ето защо, "тест" на низ не е толкова задължително, но последния URL Не "пътеката" трябва да е задължително (защото това е пътят към себе си шрифта, които пряко и ще се зареди на сайта).
шрифта съвместимост различни браузъри
Трябва да се спомене браузъри поддържат колкото и да е несъответствие. Всички популярни браузъри, най-новата версия, работи безпроблемно свързване на шрифтове в TTF формат. И говорейки за по-късните версии, по-специално, IE, както и устройства от Apple, може да има трудности. Този проблем е решен от специалните служби, способни да генерират размера на шрифта за всеки браузър поотделно.
По мое мнение, това е абсолютно необходимо. Нека обясня: IE под 10 версия вече изисква допълнителни стъпки. Но процентът на използването му е доста малък. Що се отнася до мобилните устройства на Apple, тук всичко се свежда до минимализъм. Мобилна версия на сайта определено трябва да бъде по-бързо и по-лесно, отколкото обикновено.
шрифтови формати
Шрифтове, както и много други файлове имат различни разширения (формати). В кратък преглед, помислете какъв вид ...
TTF (TrueType шрифтове) - най-често срещаният формат шрифт в операционната система. Е разработен в края на 80-те години, един източник, Apple сега, но по различен начин, в сътрудничество с Microsoft. Най-често използваният е форматът на шрифт, за да се свържете към уеб страница. Въз основа на подкрепата на всички популярни браузъри най-новите версии.
ОСТ (OpenType шрифтове) - модификация на своя предшественик (TrueType) с по-разширени функции. Още символи и по-малко тегло. Тя бе официално представен на 96-годишната компания Adobe разработен съвместно с Microsoft.
WOFF (Web Open Font Format) - се базира на първите две шрифтове с някои изменения.
WOFF 2.0 (Формат Web Open Font) - малки промени в компресия.
SVG Fonts - подкрепа IOS Safari.
Инструменти за конвертиране на шрифтове
И все пак, случаите са различни, и ако искате да се подкрепата на шрифта във всички браузъри и устройства, е необходимо да се прибегне до услугите.
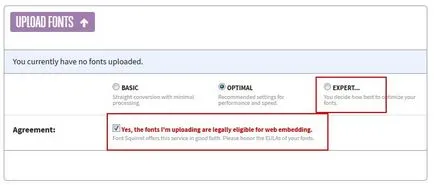
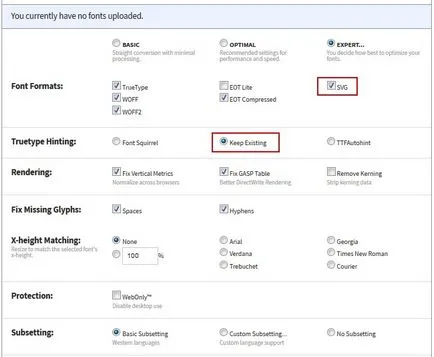
Отиди fontsquirrel.com на услуги. Ние сме съгласни с условията и изберете група от настройки "Експерт", ще проведе серия от малки параметри.

Кои параметри зависят от изискванията за повечето шрифтове, но това е повече или по-малко най-добрият вариант.


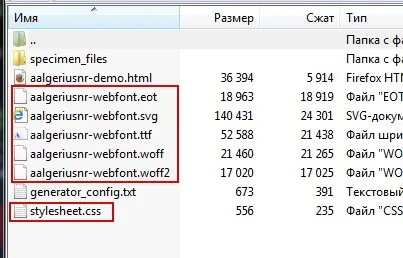
След установяване на изтегляне на шрифта «Качи шрифтове» и изчакайте реализацията. В долната част на страницата ще бъде един бутон «Изтеглете KIT» - кликнете за да изтеглите архива.
Създаване на папка за «шрифтове» десктоп. Отворете предварително сваления архив с услугата и да се премести някои от файловете в «шрифтове» папка.


Веднага след като извърши от 5-ти етап да започне да се качите папка «шрифтове», за да си сървър за текущата тема.
Последната стъпка. Остава само да се уточни стилове шрифт.
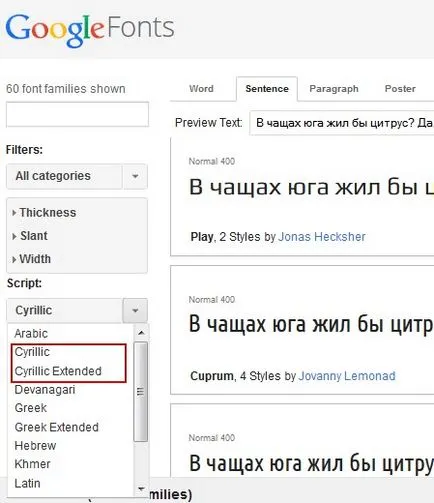
Свързване на нестандартни шрифтове от Google
Левицата в сценария, изберете кирилица.

Ние определи избора на шрифт и кликнете върху иконата "бързо да се използва."
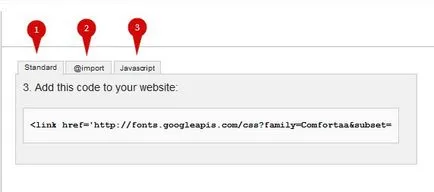
На страницата за отваряне, има информация, разпределени стъпка по стъпка:
1. Изберете стил на шрифта (нормално, смели, и т.н.);
2. Изберете подкрепа (на латиница, кирилица и т.н.);
3. Методи на свързване (подробности по-долу);
4. Интегриране на шрифта.
В последната стъпка, анализира начина за свързване. Всъщност, всичко е много просто. Всеки един от трите начина - с отделен код, който е свързан по свой собствен начин, независимо от избора.

2. Внос на каскадни чрез правило @import (WordPress файл: style.css).
След като се свържете, ще уточни стилове шрифт.
Вижте също:

Комплект икони контурни на различни теми

Creative лога за вдъхновение

Анимирани Hover ефекти върху уеб икони с Font Страхотен шрифта

Красива избор на текст в WordPress различни цветни блокове