съвместимост различни браузъри адаптивен уеб дизайн за по-стари браузъри, оформлението на сайта
съвместимост различни браузъри - способността на сайта показва правилно в различни браузъри. Ресурсен трябва да работи еднакво във всички версии на браузъри.
1. Настоящата ситуация
Въпреки че Windows 7 (31.20%) все още държи най-голям пазарен дял, мобилни платформи започват да замени традиционните стационарни.
Ускореният темп на издаване на нови версии на Google Chrome и Firefox позволи по-ефективно разработване на проекти за тези платформи. Малко по-различна е картината за "лошо момче" Internet Explorer. защото в интернет все още може да се намери вариант неговата възраст. И това води до проблеми със сайта крос-браузър.


Github не поддържа повече от IE 7 и 8. В допълнение, функционална част на Twitter не работи в IE8. И най-накрая, популярна рамка няма да подкрепи IE8. От версия 4.
Ето защо, на регионалните пазари, специфични клиентите и изискванията на индустрията може да се различават съществено. Това е особено вярно за корпоративни и държавни институции.
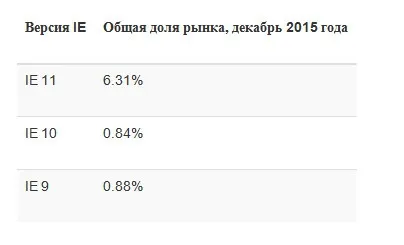
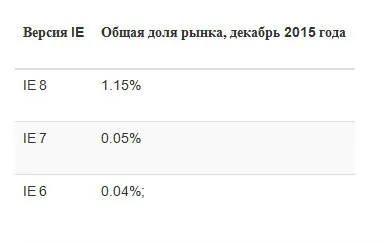
2. Анализ на аудиторията
Основният принцип тук е: колкото по-високо се изисква съвместимост различни браузъри, колкото по-дълго е необходимо, за да се развива, което води до увеличаване на стойността на проекта. За да направят информиран, икономически ефективна решение, което трябва да зададете следните въпроси:
- Каква е вашата целева аудитория?
- В кой географски регион, който искате да се насочите?
- Кои браузъри и устройства използват посетителите Ви?
- Дали фирмата или бранша технически фактори, които ви карат да се подкрепят конкретни версии на стари браузъри?
- Какви са условията на процента на реализация за електронна търговия и рентабилността на различните групи потребители на версии на браузъри?
От отговорите на тези въпроси с помощта на статистически данни, например от Google Анализ. можете да получите обективна картина.
3. Проблеми в по-стари браузъри и различни подходи към развитието на
Адаптивен уеб дизайн до голяма степен зависи в която се променя CSS медийни заявки за различни резолюции на екрана. Освен модерни сайтове се характеризират с помощта на HTML5 семантичните елементи (например,
- CSS3 медийни запитвания. Тя не се поддържа в IE6. 7 и 8;
- Семантичните елементи на HTML5. Тя не се поддържа в IE6. 7 и 8;
- Селектори CSS3. Тя не се поддържа в IE6. Само частично поддържа в IE7 и 8;
- Unit REM. Тя не се поддържа в IE6. 7 и 8 само частично поддържа в IE9 и 10;
- Ограничете броя на правилата на CSS. IE9 и по-долу ще подкрепи само 4095 CSS-селектори. Правила след 4095та превключване не се използва.
Горе грешка ще има най-голямо влияние върху стратегиите за прилагане на отзивчив дизайн.
Има две основни стратегии за развитие: постепенното опростяване и прогресивно подобрение.
Прогресивно подобрение - въз основа на принципа на развитие се очаква да започне с общ знаменател, с минималните технически изисквания и ниво на опит на взаимодействие с потребителя, предложената площадка. Клиентите, които посещават сайта Ви през последните версии на браузъри и устройства, които ще бъдат обслужвани постепенно разширяващ версия на сайта с всички най-новите функции.
От друга страна, потребителите на по-стари браузъри и бавни връзки с интернет ще се предлага графично скъсени, но все пак функционална версия на сайта.
За разлика от тях постепенно опростяване предвижда пълнофункционален ниво UX в модерни браузъри. И след това постепенно намалява сложността за по-стари браузъри, дължащи се на графика, но без да докосвате функционален. Идеята е да се започне разработването на най-новите уеб стандарти, а след това се опитват да сведат до минимум проблемите, свързани с по-стари браузъри.
Като се има предвид появата на такива инструменти за определяне на функции като Modernizr. Аз лично склонни да използват постепенно опростяване и черен списък на браузъри в развитието на съвместими сайтове.
4. Тестване, тестване, тестване.
5. Normalize.css и CSS Autoprefixer
Аз обикновено започват нови проекти с CSS нулиране, използващи Normalize.css. който осигурява по-добра съвместимост различни браузъри при определянето стилове HTML-елементи. използва по подразбиране, до Internet Explorer 8. Normalize.css запазва стила на елементи, тя нормализира външния им вид и коригира редица грешки и несъответствия в различните браузъри.
В допълнение, много по-стари браузъри не могат да интерпретират неизвестните HTML елементи и свойства на CSS. Когато браузърът срещне HTML фрагмент или CSS. че той не разбира, той го игнорира и продължава процеса на дисплея. Много приложения използват продавач версия префикс за да добавите нова, експериментални или нестандартни CSS функции, преди прилагането им в спецификацията:
Проблемът се състои в това, че представките са неудобни за използване и много грешки, свързани с тях. Така че аз използвам CSS Autoprefixer плъгин в съчетание с Grunt.
Конвенционалните правила CSS ще бъде обработена от приставката и представките към тях, въз основа на базата данни ще бъдат добавени към "Мога ли да използвам". Препоръчително е да се създаде версии конфигурация на браузъра, които трябва да бъдат запазени, като например:
Като пример, имайте в предвид следното клас CSS:
то с CSS Autoprefixer превръща в:
7. Polifilly
Ето някои polifillov предназначени да премахнат проблемите krossbrauzernosti на място, посочена в параграф 3:- respond.js - да приложи CSS3 медийни заявки за Internet Explorer 6 - 8;
- html5shiv позволява използването на HTML5 семантични елементи в Internet Explorer 6 - 8;
- selectivzr - емулира CSS3 селектори и псевдо-класове в Internet Explorer 6 - 8 или Mootools 1.3 се изисква за пълна подкрепа. или NWMatcher 1.2.3. Частично поддръжка е достъпна чрез JQuery 1.3 / 1.4;
- REM-блок-Polyfill - определя дали вещно браузъра на уреда и осигурява резервно подкрепа. Тя работи с IE8 и по-долу.
За всеки проект е необходимо да се прецени дали тези допълнителни скриптове са наистина необходими, тъй като те могат да доведат до проблеми с производителността. Най polifillov компактен, но всеки допълнителен сваляне скрипт е допълнителен HTTP заявка. Това може да забави зареждането на страницата.
8. Определяне на функциите, използващи Modernizr
Идеята е да се определи директно от функционалността на браузъра, а не се опитва да установи своята конкретна версия. И въз основа на продукцията на неговата функционалност, която е по-малко ефективен и надежден начин.
Трябва да се отбележи, че Modernizr добавя липсващите функции към браузъра. Следователно, вие ще трябва да предостави кода на резервната CSS или polifilla.
Първо трябва да изтеглите напълно функционален сглобяване. По-късно, когато сте готови да се развива, можете да създадете потребителски монтаж със специфични функции, които ви тестват. Всичко, което трябва да направите е да добавите класа .no-JS в сайта HTML тагове и включват Modernizr скрипт в секцията на главата след всяко CSS-файл:
В момента Modernizr е на разположение като глобален обект, който може да бъде извикан във връзка с името на функцията, за да се види дали тя съществува. Тя връща булева стойност (истина или лъжа).
Пример за решаване на проблеми различни браузъри CSS: проверка подкрепа SVG и да осигури резервно PNG
Понастоящем има тенденция към увеличаване на използването на SVG (Scalable Vector Graphics), но графиките не се поддържат в IE8 и по-долу. Ако SVG поддържан браузър, Modernizr генерира CSS класа .svg. Ако SVG не е на разположение, инструментът добавя HTML klass.no-SVG. Със следните CSS браузъри с поддръжка SVG ще използва редовно клас .logo. като има предвид, браузъри, които не поддържат SVG - правила .Не-SVG:
Усъвършенстването ъглите на рамката не се поддържа в IE8 и по-долу. Ние можем да създадем различни CSS-класове. които се използват в зависимост от границите радиус присъствие функция:
заключение
Когато става въпрос за адаптивния уеб дизайн в по-стари браузъри, има някои универсални решения. Важно е да се анализира аудиторията ресурс, за да получите представа за действителния брой на потребителите на браузъра. Тогава ще трябва да преминават щателна проверка на обекта, за да се идентифицират потенциалните проблеми на различни браузъри.
Превод на статията "кръстосано браузър съвместимост адаптивен уеб дизайн за Стария Браузъри» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.