Социални бутони за уеб сайт от Google и Facebook, изработка на уеб сайт и печалба

Необходимо е да се има предвид, че има два основни варианта за инсталиране на бутона Share на сайта. Първият ви позволява да се възползвате от специалните дизайнери, които са в арсенала на всички популярни мрежи и позволява на изхода за да стане готов код за вмъкване в подходящ за вашите тематични шаблони.

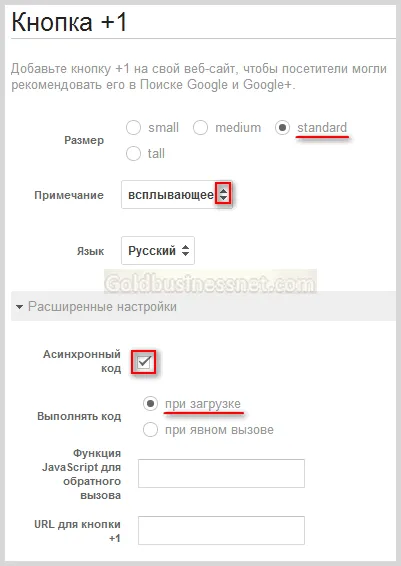
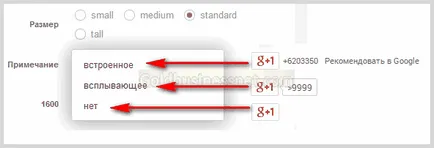
Вие избирате размера (малък - малки, средни - среда, стандарт - стандарт, висок - висок), изберете от менюто вида на бележка, която ще се появи до бутона (вграден, поп-нагоре), или липсата на такива. Имайте предвид, че когато изберете вградената текста трябва да се отбележи, неговото местоположение (по подразбиране, ще остане 300).
В продължителен дизайнер настройките на Google+, за да се увеличи производителността на сценария и оптимизиране на скоростта на зареждане на страницата се препоръчва да се избере асинхронния код, който вече е определен по подразбиране. След като изберете правилните настройки, вие ще получите част от код, който трябва да поставите във вашия сайт, заедно с преглед.

За оттеглянето на статиите в WordPress обикновено реагира single.php шаблон (proshtudiruyte ръководство WordPress Теми и устройството си, ще получите по-голяма яснота по много въпроси). Там ще трябва да намери реда:
Тя определя записите на картографиране. Въпреки това, файлът, който съдържа тази част може да има друго име. Така например, в стандартни теми vordpressovskih:
- Twentyten - това е LOOP-SINGLE;
- Twentyeleven - CONTENT-SINGLE
- Twentythirteen - СЪДЪРЖАНИЕ
- Twentytwelve и Twentyforteen - СЪДЪРЖАНИЕ-PAGE
Така че, ще се въведе в горната част на кода:
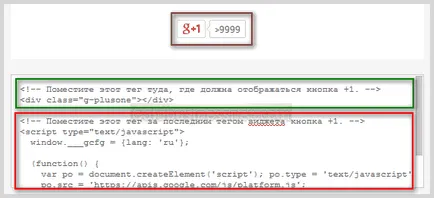
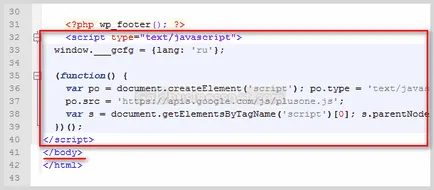
Непосредствено под посочения по-горе низ. В този случай, на бутона ще се появи в долната част на всяка написана от вас в блог статия. Втората част (скрипт) на фрагмента Препоръчително е да поставите джаджа след последния маркер, който е първата част от кода (в края на краищата, бутоните могат да бъдат до известна степен на същата страница на сайта). Например, аз съм домакин на парцел сценария непосредствено преди затварящия маркер BODY в footer.php файл:

Тук е от долната страна на тази област код скрипт, който можете да копирате директно, в случай че намаленият версия на бутона +1 сте напълно удовлетворени:
Тук са всички варианти на бутоните за Google+, предлагани от дизайнера. Разбира се, за всеки един от тях ще бъде генериран кода:

Това са стандартните стъпки за инсталиране на един от Google+. Ако искате да се разбере по-дълбоко в същността на въпроса, там е, на по-подробна информация, дадена страница дизайнер, включително конфигурационните настройки, а именно, че целта URL, параметрите маркера на скрипта, атрибути на маркера 1, пълнене и + Snippet и т.н.
Натиснете бутона "Like" и "Share" на Facebook, каква е разликата между тях


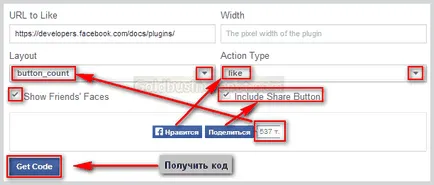
интерфейс на услугата все още е на английски език, така че трябва някои уточнения:
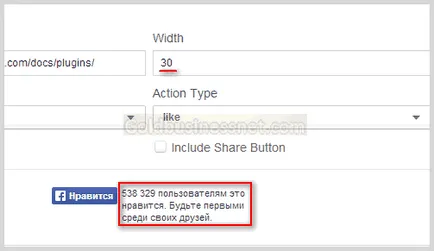
«Ширина» - ширината в пиксели, в рамките на който се намира информацията, ако решите стандартната версия. Например, ако сложите стойност "30", бутонът ще изглежда така:

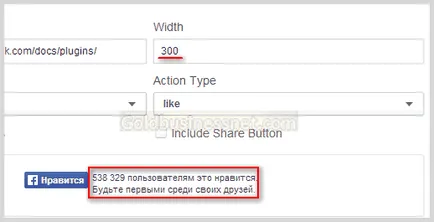
Чрез увеличаване на ширината атрибут десет пъти ще се променят, както следва:

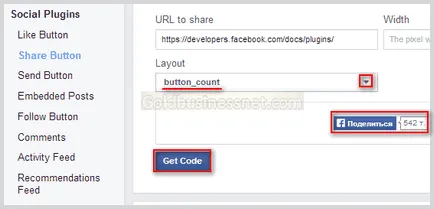
Вид действие - изберете надписа в падащото меню, което ще покаже (препоръчваме - препоръчвам, като - подобно). Facebook функционалност на бутоните няма да се промени. Само за различни ресурси поберат едното или на други, по-малки неща, които не могат да бъдат тук.
Включи Бутон за споделяне - ако отметнете тази опция, в допълнение към бутоните като бутон ще бъдат разположени в непосредствена близост до Споделете:
След направени всички настройки, натиснете «Получи кодекс», за да получите резултат:

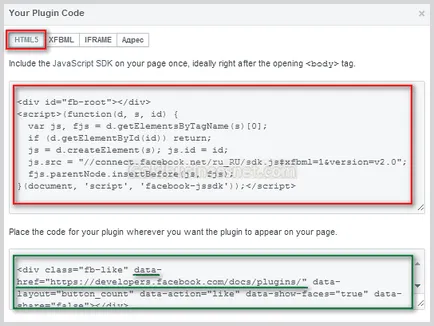
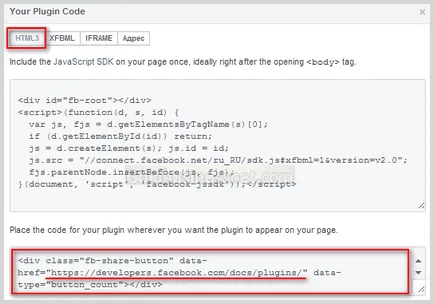
Както можете да видите, код се предлага в различни формати. използвате «HTML5» и «IFRAME» подходящ за стандартен WordPress блог. Започваме с първия. Първо копие за удобство на горната част (скрипт), която е оградена с червено на снимката по-горе:
След това поставете този фрагмент в FOOTER модел преди затварянето Пример BODY Освен това, както е описано по-горе само при инсталиране на Google +1. В долната част, тъй като стойността на атрибут на данни HREF (на снимката се подчертава в зелено), вместо feysbukovckogo сайта на URL, който определя конкретната страница за оценките на потребителите, е необходимо да се регистрирате на тази функция:
Това PHP код дефинира запис, за който съответната операция на Facebook подобно на съответния бутон на място. Така че, след редактирането на по-ниска фрагмент е готов за употреба (копирайте):
Сега това парче е необходимо да се въведе в мястото, където бихте искали да видите Facebook бутон. За стандарт настаняване отново отвори шаблона, който показва записът (единични, Content-сингъл, и т.н. в зависимост от темата) и да го поставите под линията:
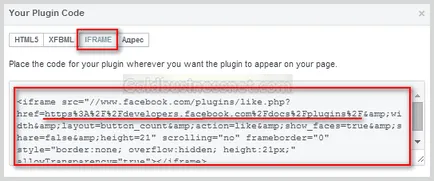
За разнообразие и ясно разбиране на шоуто е да се оформи пример. За да направите това, отворете раздела «IFRAME», където има съответна част (използването на този метод ще постави на бутоните, без много шум)

Можете да копирате кода и да го замени в стойността на атрибута HREF (откроени в червено) на функцията:
Можете да получите следната рамка на базата на структурата (може да се копира):
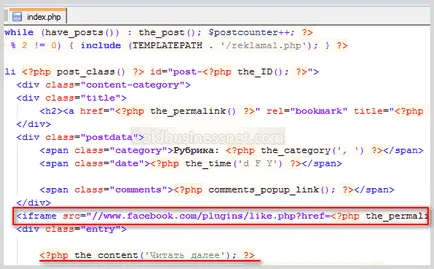
Тази част от кода трябва да се прилагат на същото място, където ще се намира подобно на съответния бутон. Например, облече като стандартни WordPress блог страница. Отвори index.php шаблон и поставете кода точно над линията посочва функцията на изхода на съобщението:
Точното място, както казах по-горе само, че трябва да се определи по прищявка, защото нишките на всички различни и трудно да се даде обща препоръка. ще бъде за моя блог изглежда така:

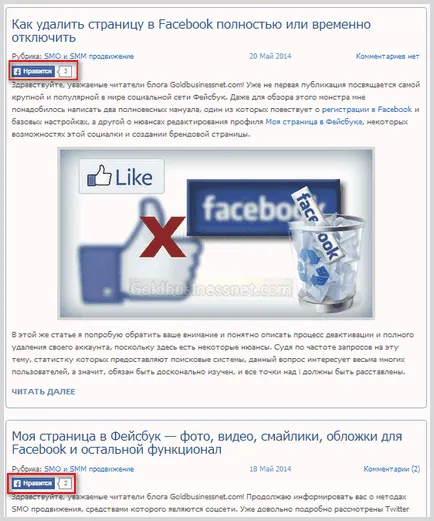
Сега, за всеки запис на главната страница в началото той ще се намира lyke Button

На следващо място, помислете за получаване "Сподели" (Share бутон) върху бутон генератор Facebook. Всичко тук е малко по-лесно, тъй като за блог кода на WordPress е налична само в HTML5 формат. Ние се обръщаме към «Share бутон» раздела и конфигуриране на строителя:

По същия начин можете да изберете от падащото меню вида на бутон и натиснете «Вземете код». Можете да получите резултата:

Казах по-горе, че за един ресурс на Wordpress Frame структура в този случай не е на разположение, така че ние използваме «HTML5» раздел. Допълнителни действия са идентични с тези, описан за подобни. Сценарий (горна част) поставя в долната част на страницата, преди тялото на затваряне, както и долната част, след подмяна на стойността на данните-HREF до желаната функция, поставете където желанието разсъждават Бутон за споделяне. Тук е готов да въведете кода от картинката: