Slider скрипт снимки JS HTML CSS
скрипт например
Започнете да пишете.
СТЪПКА 1 - Грим плъзгача HTML + CSS
Ние ще напише сценария като отделен пример. Мисля, че го връзвам към вашата база данни и структурата на сайта няма да е трудно.
В отделна папка, създайте HTML файл с произволно име, например slider.html. и поставете следния код:
Надяваме се с HTML код, няма проблем. Единственото нещо, което, както можете да видите, някои стилове са извършени пряко в блока (дисплей: няма; фон: URL адрес (IMG-5.jpg) не-repeatcentertop). Тази процедура е необходима за формирането на блокове от базата данни, където фон изображение, е взета от базата данни. Що се отнася до дисплея: няма. тя също така е необходимо, без да се блокира, няма да могат да се появят и след това изчезват.
Нека да разгледаме кода на CSS. можете да го добавите към файла или да направите отделен CSS файл:
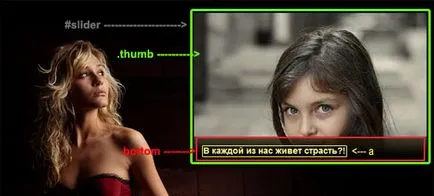
Заслужава да се отбележи, че всички блокове с класа на палеца. изправено положение атрибут: абсолютно. която ви позволява да се наслагват всички блокове на едно и също място. В същия клас атрибут до долу. Това мазе плъзгач, в който се показва надпис на снимката. И разбира се същото, ще изложи на изходните файлове на изображения, необходими за сценария на плъзгача:





За по-голяма прегледност, нека да погледнем на снимката, тя изглежда като, след което направи, за да се движат тези снимки под формата на слайдер.

Стъпка 2 - JS
Ние разглеждаме всички функции:
превключвате - Тази функция е отговорен за ефекта на сгъване и разгъване. детайл, ние няма да го разгледа, тъй като тя не е толкова важно. Това отнема един-единствен аргумент - idhtmlelementa. Ако е била оповестена на елемента (блок), тя се изпълнява сгъване. Ако уредът е невидим (минимизиран), извършва се разгръща.
Можете да използвате всеки друг ефект, това е въпрос на вашите умения.
VHE, GH - са функции, които се използват, за превключване функция. Първият (VHE) е отговорен за прозрачността на обекти. Вторият (GH) - изчислява височината на блока, е необходимо за плавен сгъване / разгъване.
плъзгача - е отговорен за обръщане чрез снимки. 2 получава аргумент (сега, последно). Сега - е номер блок (снимки), които искате да се показват. Последно - е идентификационният номер на блок (снимки), които искате да скриете. Първоначално функцията се стартира автоматично, а последният аргумент е 0, което означава, че стария блок изображението не се съсирва.
В хода на следните функции са изчислени стойности сега и последните, които са затворени в една линия, а след известно време (setTimeout), функцията нарича себе си отново. Всички много проста.
run_function - функция, която ще се нарича, когато страницата е заредена (при зареждане функция). В него ние наричаме функцията слайдер, който продължава да се нарича. Това е всичко автоматиката.
Как да инсталирате този скрипт?
Важно е да се разбере, че това не е отделен плъгин. Този пример на скрипта на плъзгача на изображения, които трябва да бъдат интегрирани в структурата на собствените си на вашия сайт. Можете също така да промените кода под свое усмотрение.
Първо изберете MySQL заявка. последните 5 елементи от базата данни, или най-популярни. Това е личен въпрос, както се изисква от "Фън Шуй."
Аз пиша тези статии в многоизмерна масив, например, $ съдържание.
Съдържанието на елементите в масив ($ елемент) трябва да съдържат следната информация:
URL на материал (не е задължително адреса, може да бъде някакъв идентификатор статия, която образува URL върху него).
Име на материала (заглавие на вашия материал за справка).
По-нататъшното развитие на сценария
Тя не винаги е изображението, което ще бъде показано в плъзгача ще бъде с размерите на 380 X 240. Не е необходимо да ги коригира в Photoshop, или да създадете отделен.