Setting видимост CSS

Видимостта отнема 3 възможни стойности: видима (видими), скрит (скрити) и наследяват (наследява стойността на майка елемент). Ако имате нужда да се коригира само един обект, използвайте инструмента за избор вместо клас.
Ние също имаме стойност дисплей имот ви дава възможност да се покаже или не показва елемента. Въпреки това, видимост имота просто прави обекта невидим, и дисплей, когато е зададено никой не поставяйте върху страницата.
Определяне на видимата област
Това не е точно това, което ние вече сме обсъждали. Ако видимост ви позволява да използват изцяло и покажете или скриете напълно блокира съкращенията отреже видимата част на имотна единица, невидим не се зарежда като собственост на дисплея.
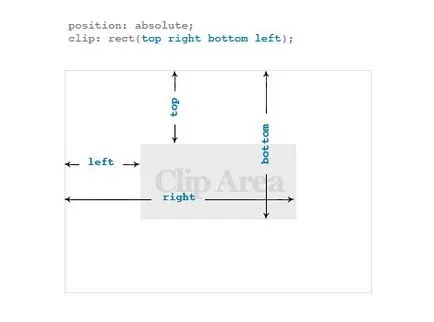
Клип 2 заема стойности - на правоъгълник и автоматично. прякото показва правоъгълна част на блока, ограничена от посочените координати.

по този начин формат на командата: клип: прякото (горе вляво долния десен)
Auto показва единица по подразбиране.
Действие от невидимата част
Браузърът може не само да се скрие от страна на блока, но също така и за извършване на действия по невидимата част. Да предположим, че сте изтеглили формат на картината 500 * 600, но да зададете височината и ширината равна на 250 * 300. Изображението ще бъде намалена. Но вместо това, можете да изрежете част от картина, не попадат в обхвата на 250 * 300, или да направи лентата за превъртане директно в блока.
- авто - автоматично
- скрит - скрият излишната
- превъртете - Изтегляне на елемента до степента, в която тя е да се ограничи видимата област и да направи лентата за превъртане.
- видим - дисплей елемент в този размер, без да обръща внимание граници.
Събития CSS
Събитие писане формат:
Някои CSS-събития, с които започва обучението си: