Sencha докосване
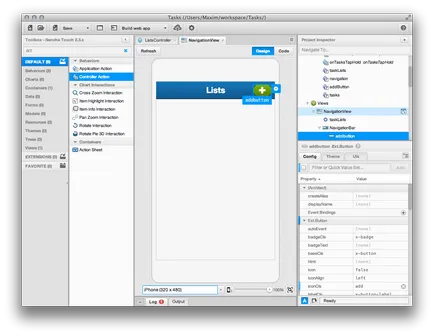
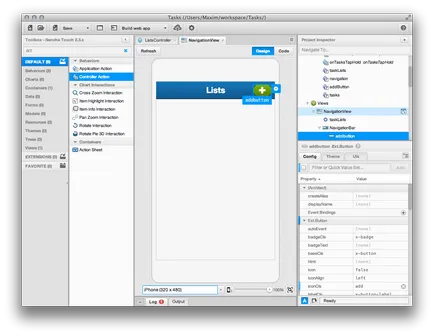
В памет на много млади мъже aytishnogo пред него има най-вероятно няма такива среди за разработка, като Borland Delphi. въпреки че по-старите програмисти трябва да го запомним. Така че, Sencha Архитект доста я харесвам. Можете също така да ухажва приличен интерфейс и затвори всички обработват събитие за всички видове неговите елементи. Но приликата свършва.




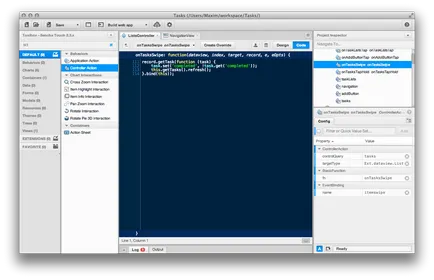
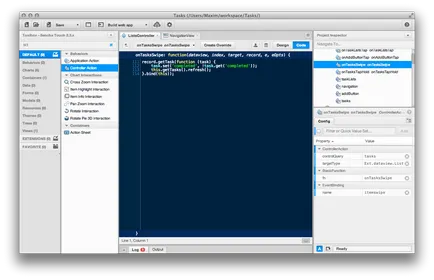
Разбира се, всичко това налага значително ограничение на навигацията. Ако видите в кода на имота, който искате да се коригира, това не означава, че тук, така че скоро Вие го и правилно взема. Не, ако обичате, намерете съответния обект в дървото, а след това се намери имот в списъка на свойствата на този обект и да го напиша своята стойност. Възможно е и удобен за програмист, който вижда Sencha Touch за първи път в живота си: все още не е нужно дълго и упорито, изпълзяват в документацията, които търсят как да се напише необходимите качества. Но аз съм много по-бързо отворен IntelliJ IDEA или WebStorm и правим всичко същите като за написването на няколко реда. Да, имам не миг визуално представяне, да, трябва да натиснете F5 всеки път, за да проверите за промени, и да, аз ще се отвори повече и раздел с документацията в браузъра, но тя все още ще бъде по-бързо, отколкото да работи с подобна система ,
За всичко това Sencha иска $ 400 от строителя на една година. А цената не включва лиценз за собствени рамки.
По този начин, на констатациите: Sencha Архитект - добра среда за начинаещи или за бързо скициране. За по-сложни неща, дори Sublime Текст може да бъде много по-лесно и по-продуктивни.
Понякога, когато пишете на заявление за Sencha Touch и Ext JS, че е много необходимо, за да следите на реда на събитията в различните компоненти и параметри, които да се предадат на водача. Често това помага да разберем по-добре какво се случва в рамките. Харесва ми също, че понякога е необходимо, така че аз написах една малка техни подобни, които могат да бъдат вкарани в неговите компоненти.
Възможност за Sencha Touch:
Възможност за Ext JS:
Не забравяйте да включите рамката, където файлът е. За да го използвате имате нужда от нещо като това:
Вместо Ext.Component поберат всеки клас Ext.mixin.Observable (Ext.util.Observable за Ext JS). Сега, в конзолата ще видите всички събития, които генерира този клас.