Сайт не е оптимизирана за мобилни устройства - Инструкции за оптимизиране за мобилни устройства



Трансфер сайт Joomla 2.5 на Joomla 3.x
Да започнем от самото начало. Всички причините, посочени по-долу по примера на един сайт, който е направен на Joomla 2.5 преди три години. И с него са били извършени за прехвърляне на Joomla 3, както и оптимизирането й съгласно изискванията на Google, т.е. което му придава удобен за мобилни гледка. Това, което ме накара да се предприемат действия?
Първо, аз вече описан по-рано в тази статия, а вторият - коледен подарък от Joomla разработчици. Те спират подкрепа Joomla 2.5 (Фигура 2)

Много по-подробно няма да рисувам този процес, но основният детайл фокус.
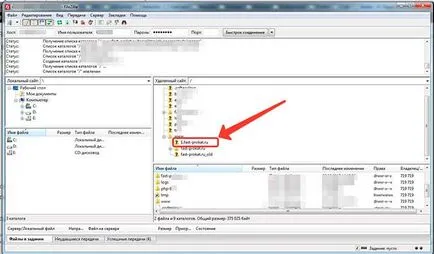
Първото нещо, което правите, е създаване на под-домейн, който след това ще направи по-лесно и не трябва да издържат на сайта. Само да назовем само папка и химикалка готов. (Фиг.3)

Освен това, за да изпълни най-новата версия на Joomla инсталирах я и се завива повече или по-малко подходящ шаблон. За щастие, това е възможно да измислям шаблон, така че дори и създателите не признават, че това е тяхното "потомство". Най-труден в този урок е да се направи на главната страница, така че да изглежда малко по-добре. По мое мнение аз го направих, и собствениците харесаха на сайта (Фигура 4)


Препоръчителна четене: Google+ за начинаещи: Стратегия и Съвети
Адаптиране на сайта за мобилни устройства, а не само
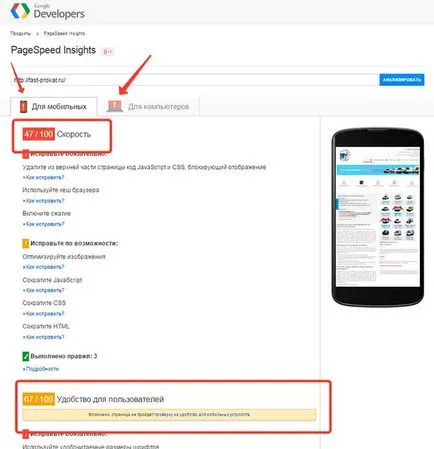
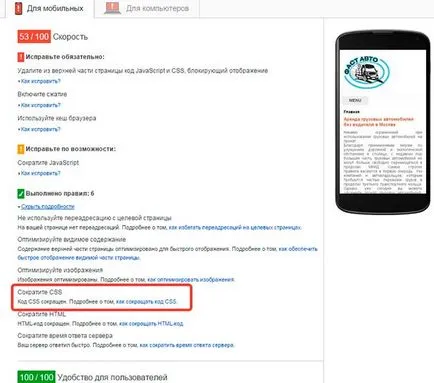
Преди мястото на трансфер в PageSpeed Insights всичко изглеждаше много депресиращо (Фигура 5)

Това може да се види с невъоръжено око, че за всяка оптимизация не говорим, и мобилната версия липсва напълно. Когато прехвърляте, така че да не се върнете към него, аз препоръчвам да се оптимизира изображението. Усложнена за него няма нищо, но когато ги качите на сървъра, можете да спестите много време. Това се прави с помощта на специална онлайн услуга. В действителност това, този вид услуга, голям набор, но ми хареса, така че е препоръчително.
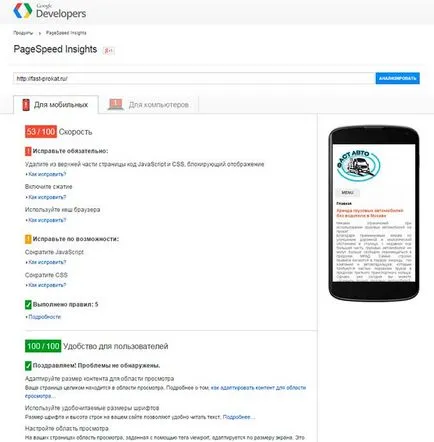
Естествено, първото нещо, което, в крайна сметка тяхното страдание Проверих, че само се е случило поради прехвърлянето на сайта на нов двигател (Фигура 6)

в резултат на което сте избрали да инсталирате заглавията в отговора от сървъра и да каже на браузъра ви, какво и как да се кешира. Обикновено, някои от тези модули трябва да имат хостинг, но какъвто е случаят с всеки модул, който не е включен в стандартната изграждане на Apache, 100% гаранция никой няма да даде. Съответно, за да се избегне 500-на грешка предписва условия за всяка от единиците чрез добавяне на файлове следните правила .htaccess:
Синтаксис в mod_headers
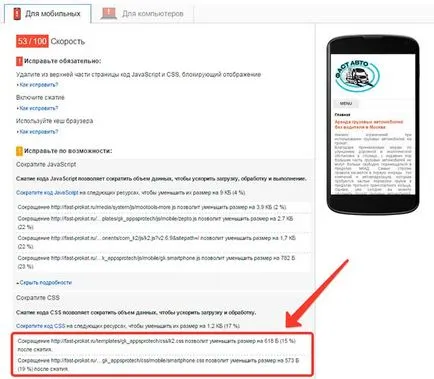
Както вероятно вече реализирани, в случай на reg.ru той не работи също. Така че ние все още трябва да изрежете всичко ръцете или по-скоро с помощта на специални онлайн услуги. Да покажа един пример за тези два файла (Фиг.7)

За да компресирате CSS файлове препоръчват използването на този оптимизатор. Проверих на личен опит. Всичко скандално просто и много ефективно. Продължете, както следва:
След това трябва да получите на следния (Фигура 8):

Е, защо не излезе с PHP, всичко, което описах по-горе, се нарича (ако мога да използвам тази дума, за да HTML и CSS) рефакториране. И доколкото знам, компетентен изграждане на алгоритми и код чист винаги дава висока производителност.
Но в този случай, е необходима рамка за улесняване на работата и се занимава само с оформление, а не проверка на мястото на изпълнение на различни браузъри и мобилни устройства. Но вкуса и цвета на всички маркери са различни