Работа с потребителски полета VirtueMart 3 - Блог възродени (мозъчна)

● марка в графата "Позиция Layout" собствената си позиция;
● редактирате списъка с продукти поставянето този код тук
или може да се заключи customfields, като посочва позицията на оформление по този начин
Алгоритъмът е както следва: отворена към раздела VM "Custom Fields", а за бутона Нов гледам (виж снимката)..
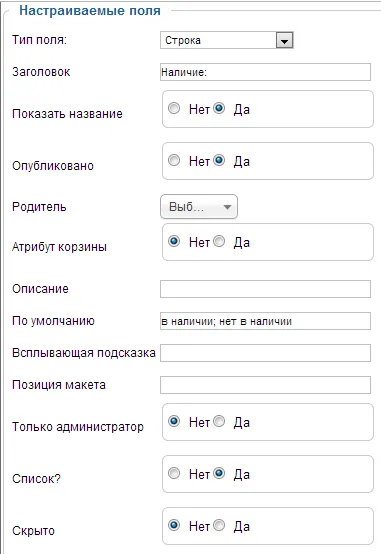
Това поле ви позволява да покаже наличието на стоки.
Ето как да го настроя се извършва (вижте изображението по-долу.)

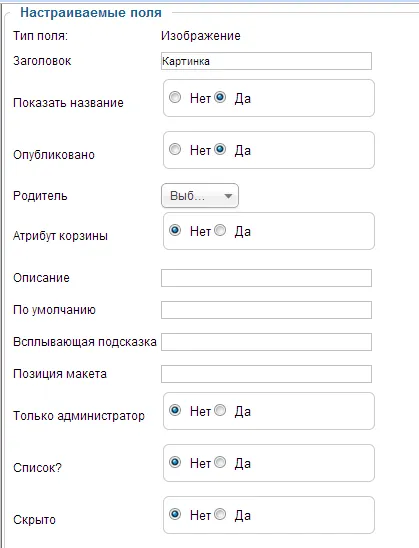
След определянето на тази област (вж. Снимката по-долу), тя ще ви покаже желаното изображение.

Всички изображения, които изпълват тук - / снимки / истории / VirtueMart / продукт. Тяхната синхронизация може да се направи в "медийни файлове".
Необходимо е да се направи с умалените в картата позиция дори по-малка сума? Изберете желаното изображение и да го, залива на подходящ размер на картината замени.
Можете да конфигурирате тази област, така че в списъка на продуктите на различна стойност, ще има различен цветова схема.

За да прикачите резултатите от нашата работа на избрания продукт, отидете на шаблона му към "Custom Fields" и добавете полетата, които сте създали.
Тук е стъпка по стъпка алгоритъм за добавяне на бутона "Купи":
Стъпка 2: Редактирайте default.php файл, който е тук -> компоненти / com_virtuemart / възгледи / категория / TMPL /
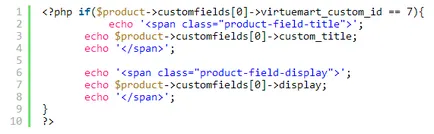
След това код
И след това ще бъдат освободени, както следва:
В част от default.php файл в папката TMPL, който се намира на компоненти / com_virtuemart / възгледи / категория / TMPL / направите това вложка
Можете да го включите след бутона "описание на продукта", който се кодира по следния начин:
Ето как ще изглежда в крайна сметка:

Как да се скрие бутона "Купи", за да покажат на магазина?
Като опция - за сметка на стила. Добави към файла vmsite-ltr.css (/ компоненти / com_virtuemart / активи / CSS /) тук като код:
След това, вие трябва само да активирате други области.
Как да се покажат всички конфигурируеми полета на началната страница?
Това се извършва чрез поставяне в /components/com_virtuemart/views/category/tmpl/default.php тук такъв код файл:
Можете да го сложи тук
Тогава вашият продукт ще бъде да изглежда така

При поискване, опитайте се да се работи с CSS.
Ние работим с масив от данни
За да видите кои области може да бъде създадена в листовката на продукта, преди да
Резултатът ще бъде по този начин:
За да извадите "бара" и да напусне "Изображение", поставете този код:

За да премахнете заглавието, просто изтрие
Резултатът от работата ви ще изглежда по този начин