Работа с икони, webreference
Иконите се извеждат чрез псевдо. преди. Ето защо, всеки елемент е достатъчно, за да добавите клас до името на икона. Обикновено се използва елемент . но можете да използвате всеки друг ред, като: . и др.
за посочено два основни класа - еа и еа-икона. където вместо икона написани името на икона. Всички имена са на разположение на тази страница.

За да добавите икона с името на играта ще напише следния код:
самия елемент празно и вмъква на мястото на страницата, където искате иконите изход. му със същия размер като на настоящия текст.
размери на иконите
Размерът на иконите от снимачната площадка можем да променим с помощта на имот размер на шрифта. това предефиниране в неговия стил. Font Страхотен предлага пет готови размери. Достатъчно е да добавите допълнителен клас за елемента както е показано в Пример 1.
Пример 1 икони Размер
Резултатът от този пример е показан на фиг. 2.

Фиг. 2. размера на иконите
Тъй като иконата е текстов характер, а след това се прилага към нея стиловите характеристики на цвят. фон. текст-сянка и други уточняване на дизайна на текста. В пример 2 показва някои изпълнения на промени икони форма.
Пример 2 Дизайн на икони чрез стила
Резултатът от този пример е показан на фиг. 3.

Фиг. 3. цветове на иконите
Font Страхотен въвежда специален клас еа-обратен. промяна на цвета на иконите върху бяло, така икони на стила за цвят книги не е уточнена.
Завъртете икони
Икони могат да се въртят в 90, 180 или 270 градуса по часовниковата стрелка и ги отразяват хоризонтално или вертикално. За тази цел се използват следните класове:
- еа завъртане-90 - 90 ° превърне в посока на часовниковата стрелка;
- еа завъртане-180 - включване на 180 °;
- еа завъртане-270 - включване на 270º;
- еа-флип-хоризонтален - отразява хоризонтално;
- еа флип-вертикална - отразява вертикално.
Имайте предвид, че не всички икони има смисъл да се върти и да се отрази резултатът ще бъде видим за асиметрични икони (Пример 3).
Пример 3. въртене и икони отражение
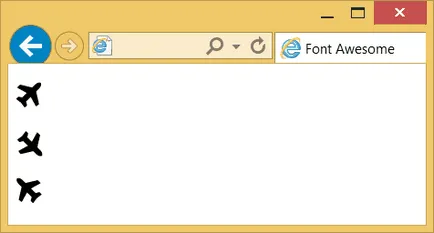
Резултатът от този пример е показан на фиг. 4. Иконата на първия самолет се показва в оригиналния си вид, а вторият се завърта на 90 °, а третият се отразява хоризонтално.

Фиг. 4. икони преобразуване
Анимация обикновено се използва за създаване на ефекта от очаквания. Икони могат да се правят безкрайно завъртане по часовниковата стрелка по два начина. Клас еа-спин произвежда гладко въртене и еа-пулс - стъпка по стъпка въртене. По-долу показва въртенето на топката футбол на.
Комбинирането на икони
Освен традиционните икони на дисплея може да се комбинира с друг. За да направите това, да създадете елемент
За отделни икони можем да определите своя стил, като цветни икони. По този начин за получаване на нови цветове (пример 4).
Пример 4. Комбинация на икони
Резултатът от този пример е показан на фиг. 5.

Фиг. 5. Комбинацията от икони