Преглед на начина, по който е направил на дизайнерски мениджър и целеви страници, 1C-Bitrix Site
Постепенно блоговете се превърна в значима дейност започнахме да споделят своя професионален опит. Сега нашия сайт, създаден Bitrix, прочетете около 15 000 уникални посетители всеки месец.
Оказва се, че ние сме били "маркетинг съдържание", преди да стане мейнстрийм.
Маркетолозите знаят рецептата за случая: целевата страница. В този случай, 20-30 места за съществуващите услуги.
Умножете броя на страниците на най-скромни изчисления на вложения труд (инженеринг, проектиране, оформление, програмиране) и да получите много нескромни разходи.
В тази статия ще обсъдим какви възможности за решаване на проблема и да излезе с това как да се излезе от ситуацията.

Целевите страници и longridy
Ние ще се разбере с понятията.
Целевите страници (целеви страници, разтоварване или целева страница) се използват за събиране на данните за посетителите, покупка, регистрация и т.н. Все още няма стандарти и регламенти за регистрация, но по-често, това е дълъг, пригоден за всички резолюции, красив, бърз и лесен страница.
Назначаване на площадката и longridov различно, но от техническа гледна точка, те са едни и същи. Всяка страница се състои от блокове с потребителско съдържание. Но преди да ви разкажа за нашето развитие, ние трябва да разберат със съществуващите инструменти за създаване на целеви страници и longridov.
Как да си направим дизайнерски красиви целевите страници на Bitrix
Краткият отговор е - готов няма нищо, но да се направи проста дизайнер можете бързо в продължение на 5-10 часа.
1. Откъси
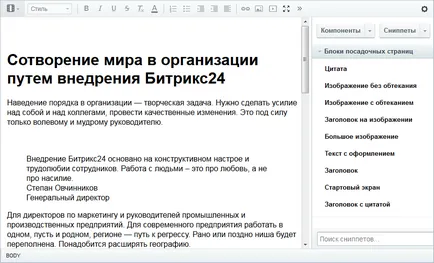
Най-бързият начин - да се подготви и да използва набор от фрагменти. Този процес изисква участието на програмист и от мениджър на съдържанието се изисква основни познания по HTML.
Всяка промяна във фрагмента ( "и да направи този блок червени" ", а тук шрифт по-голям", "но трябва тук 3 линии, а ние имаме 4") трябва да се повтаря ръчно на всички страници, в които вече са кандидатствали откъси.
След поставянето на фрагмент става част на страницата, той може да бъде отстранен само в режим за редактиране на страницата източник. Без никакви HTML познания не може да се направи.
Откъси не се наследяват и те не разполагат с възможности. Ако необходимите елементи "2 плочките с изображения", "4 плочки снимките", "8 екрани плочки" - създава всеки блок поотделно. Ако имате нужда от подобна единица "10 снимки плочки" - нужда от програмист и програмист.
Няма информация за адаптивно изображение. И още по малко, за да покаже една снимка на големи устройства, са независимо компресирате компресиране на изображения и да осигури на страницата.
Speed. От страницата се съхранява на диск, след което работи възможно най-бързо - тя не изисква никаква връзка с базата данни (DB), или изтегляне на кеш паметта.

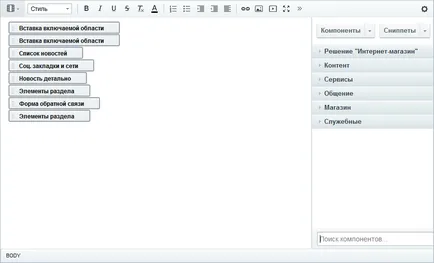
2. Компоненти
Ако информацията не е вече съхранявани в базата данни на Bitrix Site (под формата на каталози, ръководства или информация блок), то ще бъде правилно използван за компонентите на данните. Използването на параметрите на компонентите, можете да създадете универсални блокове. Например, блокове "2 теракотени изображения", "облицовка на изображението 4", и т.н. изпълнена 1 компонент с "Броят на изображенията" опция.
За да промените външния вид на компонентите на шаблона, необходими програмист и програмист. Но предвид следното.
При добавяне на нов резултат блок може да бъде оценена само след спасяването на страницата.
Скоростта на тази страница по-долу, тъй като компонентите или да направите заявките към базата данни, или работят с кеш връзка.

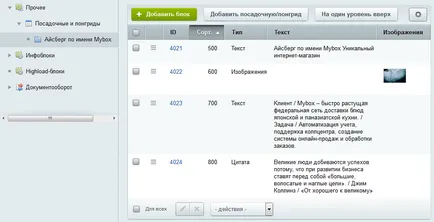
3. Информации и един компонент
Раздел IB = страница.
Елемент WI = страница единица.
За извеждане на данни, отговорен за компонент "Directory Unit" (Битрикс: catalog.section) и параметрите, определени в този раздел (стр) ID за изход.
В "тип" на собственост на всеки елемент се уточнява какво е данни магазини. На този имот на шаблона компонент да се реши как да се показва единица.

При избиране на този метод, обърнете внимание на следните характеристики.
Имам нужда от програмист за създаване на този информационен блок, сайт шаблон и catalog.section компонент шаблон.
Вътрешен търсачката Битрикс или напълно ще игнорира тези страници или да генерира прекъснати връзки, ако не прекарат> 30 часа на неговото завършване.
4. Решенията на Marketpleysa
Как да направите целевата страница за WCD в услуга на трета страна
Десетки инструменти за създаване на целеви страници и как longridov и цели сайтове. Повечето от тях предлагат настаняване на отделен домейн или поддомейн. Единственият вариант за интегриране с вече работи върху Bitrix Site - да се създаде поддомейн. Примери за такива конструктори: Wix, Fleksbi, LP генератор, Bloxy.
За мощно услуга Тилда научил след началото на развитието. Сравнявайки нашия дизайнер с това, което виждаме следните разлики.
Адаптивност изображения. Малки уреди - малки картини, страхотно - страхотно.
Нашите блокове са в съответствие с нашата корпоративна идентичност
Не са внос и износ процедури на услугата на интернет страницата на най-малката промяна.
Възможност за използване на базата данни на сайта. Попълнените формуляри се съхраняват директно на уеб сайта, примери за работа и различни информационни графики, базирани на реалните данни на информационния блок.

Състав блокове могат да бъдат променяни.
единици, които не могат да бъдат променяни Vorstku.
Можете да добавите елементи.
Всяка единица - неспретнат смес JS, HTML, PHP.
Устройството разполага с "широчина на растежа" - от блока "изображение и текст" е лесно да се направи блок "3 изображения и 3 на текста."
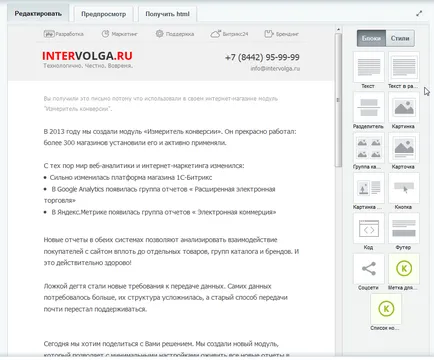
Как е дизайнерски INTERVOLGA целеви страници
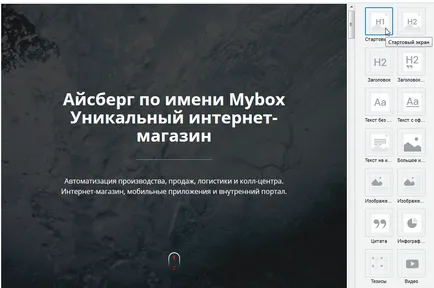
Чрез много часове на мозъчна атака ние съставили списък на желаните елементи на дизайнера.
Започнете екран (блок от заглавието на h1, текст и фон).
Заглавие h2 с фона.
Заглавие h2 (както обикновено и цитати).
Текстът на изображението.
Образът на цялата ширина на страницата.
Малък изображение и текст на потока и без.
Текст, без регистрация (свободен текст).
Текст от регистрация (произволна HTML).
Уеб форма (компонент с обичайния модел и поп-нагоре във формата на прозорец).
Списък IB елементи (трите съставни шарки)

Цветът на фона и текста може да се персонализира, осигуряват хипервръзки.
Непреднамерени раздели принудително затваряне са спасени, peresprashivaya потребител. И все още пазят предишна версия на целевата страница. Така че, просто за всеки случай.
Въпреки, че нашите вътрешни инструкции 5 страници, процесът на създаване на кацане е проста:
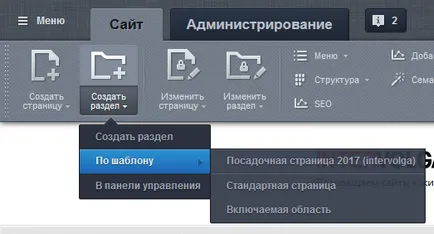
1. Целевата страница е създадена като ... страница! Но това не е просто и специален модел.

2. За да видите дизайнер, трябва да включите в сайта, свързани. Ние не създаде отделен режим и стандарт.
Зад 2 световни новости оформление блокове превод на нашия сайт в PHP 7 и Битрикс 17, 200 часа в режим на програмист, кодер 120 часа и 70 часа в режим на дизайнера. Ние най-накрая започнах да използвам това чудо. Докато инструментът е местен и не е предназначен за дистрибуция (единица е силно свързана със структурата на нашия сайт), но ние сме готови да направим за Вас удобен инструмент за управление на съдържанието на уеб-базирана на 1C-Битрикс, за всякакви цели.
Послепис примери за дизайнер кацане нашите страници: