Персонализирани изпращане на HTML имейли със снимки и изображения в перспектива
Сега F6 ще се предлага следното меню:
Фигура 7. Изберете HTML шаблон за персонализиран изпращане.
Помислете за всеки елемент подробности:
- Изберете файла на шаблона. Това ще отвори стандартно меню File, за да отворите HTML шаблон ръчно.
- Основният шаблон. Той използва твърдо кодирана файл шаблон C: \ Templates \ template.html. Пътят може да се промени в сценария. Можете също така да преименувате менюто за нещо по-подходящо за вашия случай. Или можете да добавите нов елемент от менюто, с втори, трети и т.н. шаблон.
- Друг модел ... Например, как да създадете нови елементи.
След като изберете подходящия менюто ще бъде създаден въз основа на текущото писмото Potolook шаблон и след това, като буквите ще се използва HTML тяло избран HTML шаблон. Постоянният темата на писмото ще бъде използван като тема на съобщението. което може да се промени в сценария. Също така, сюжетната линия може да се зададе в текущата Potolook шаблона.
HTML шаблон файл е във всеки HTML файл. За да използвате снимки в писмото трябва да бъде в тага IMG да използват пълния път до файла с изображението:
В този случай, изображението автоматично ще бъдат добавени като невидим приложение от имейл. Можете да използвате и връзки към снимки, лежащи на всеки сървър в интернет. След това, Outlook автоматично ги изтегля и да инвестира в писмо (това съответства на Инструменти опция / Опции / Комуникации / Интернет / формат HTML параметри).
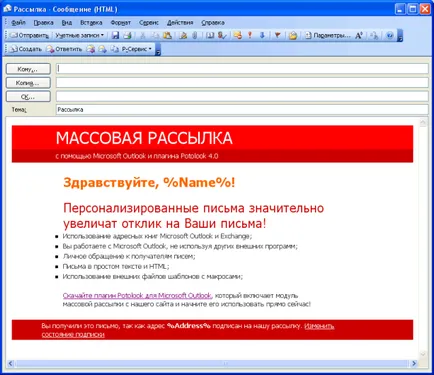
Пример получава шаблон:

Фигура 8. Пример на HTML шаблон.