Персонализиране на WordPress коментари
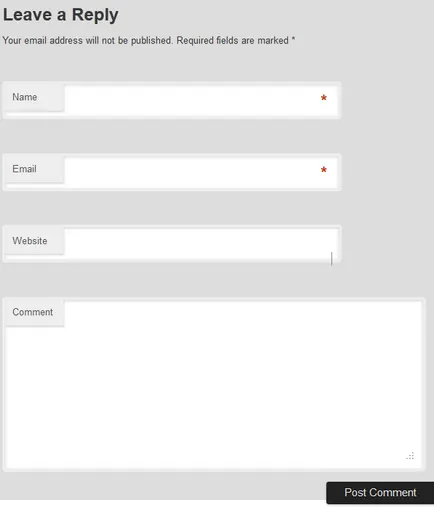
Стъпка 1. да се разбере функцията и нейните аргументи comment_form
описание функция може да се намери в кода на WordPress.

Някои важни аргументи comment_form функции:
Ако искате да премахнете поле, например, уеб сайт. просто трябва да го премахнете от масива и да премине на масива, за да функционира comment_form.

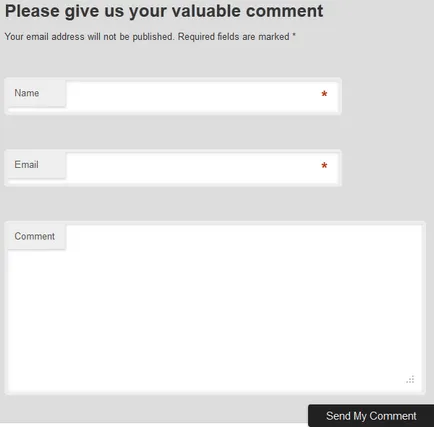
В допълнение, тъй като ние се промени името на формата в "Моля, дайте ни ценен коментар", както и надписа на бутона на "Изпрати ми коментар.
За да се изпълни задачата се прехвърля към функция comment_form следните аргументи:

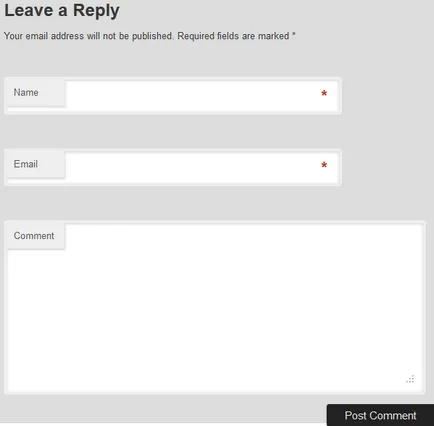
Стъпка 3: Премахване на областта от формата с помощта на куката
В този случай, ние добавихме функция за филтриране на remove_comment_fields "comment_form_default_fields", които премахва адреса на полето.
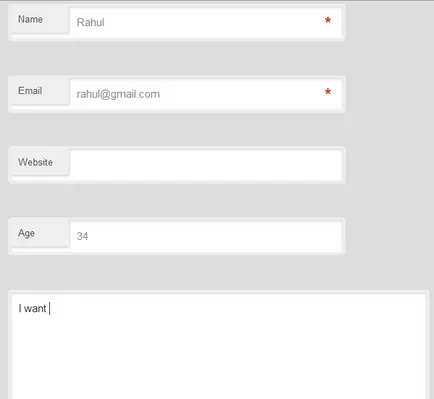
Добавяне на поле, както следва:
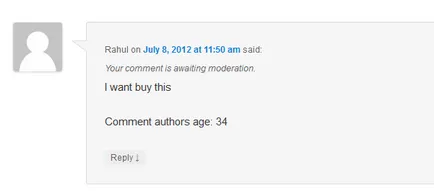
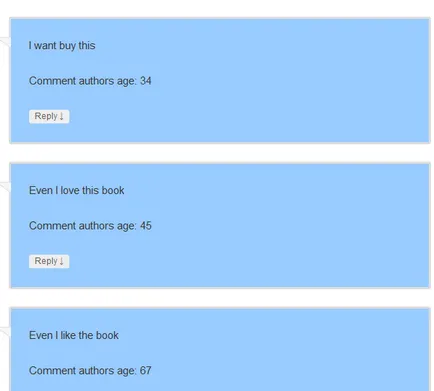
След като добавите поле към темата, а след това той се нуждае, за да зададете стил. За темата по подразбиране Двадесет Eleven добавите селектор #respond етикет .comment форма възраст до други етикети, като например етикет #respond .comment-форма-URL, и така нататък:

Сега възраст се съхранява като допълнителна информация. Необходимо е да използвате куката, за да "comment_post":

Промяна на цвета на фона, както следва:

заключение
5 урока последната колона "Wordpress"
Този урок е вероятно да бъде психологически, защото Много хора работят с WordPress и едновременно с Joomla, но не могат да бъдат решени, как да използвате CMS.
След инсталирането и конфигурирането на двигателя трябва да работим с дизайна на нашия уебсайт. Това е доста дълъг тема, но ние ще се опитаме да кажеш всичко кратко и сладко.
Днес, ние ще ви кажа какво първата настройка, за да се направи, след като инсталирате WordPress двигател. Този урок ще бъде много полезно за начинаещи.
Промоция статии в блога - не е лесна задача. Това често се случва, че ти пиша наистина добро съдържание, включително визуални ефекти, което прави правилните корекции SEO, но това не дава очаквания резултат.
Имам нужда от личен уеб сайт, но не искате да използвате WordPress? След това тази колекция е за вас.
Благодаря ви. Просто дойде по-удобно
Благодарим Ви, че най-вероятно го знаят всички =) Но най-вече хареса как кратко и ясно написан =) ruseller Успех в развитие;)
нещо, което не се търкаля. Provoboval в functions.php за темата добави поле за филтриране на код, и в сюжетната линия на мястото на повикването към вашата версия на параметрите. поле сайт е все още на мястото си. Browser Cache почистени стотици пъти. Невярно сайт все още остава.
Мелник Олег
Аз със сигурност бясно се извини, но когато това е необходимо, за да изваят това: "Сега годишна възраст се съхранява като е необходима допълнителна информация за използване на куката, за да" comment_post ":."?
Мелник Олег
Capoeirista
Как да си направим изскачащ вход поле съобщение е необходимо - "Това поле е задължително"?
gorkh82
Благодаря ви много, така че това трябва да е мен.
Владислав Kuzevanov
Владислав Kuzevanov
Между другото да кажа, благодаря ви за ресурс многократно обжалва, и се отнасят до него. )

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!