Pebble създаде интерфейс, grakovne - се опитват да създадат най-доброто
Така че, това е CloudPebble и за какво се яде, ние разбираме. Остава да се справят с кода, който пишем. И ако пишем на циферблата в продължение на часове, ние трябва да напишете прозорец, в който всичко ще бъде показан хубаво и само тогава, направи тези безполезни надписи показват нещо различно от свещи. Нека да започнем? Тогава да вървим!
Как го прави цялата работа?
Цялата работа с графики часовник за програмист (за теб и мен, да) включва използването на вградени функции pebble.h, така че никой не е нужно да изобретяваме колелото. Но ще трябва да работят с обекти почти като в реална C ++, следват основните памет и самостоятелно Изтриване на елементи на екрана - ето го, таксата за лукса на готови LIBS.
Така че, ние имаме екран. Той е с резолюция от 144 * 168 пиксела и само два или три цвята: черен, бял и прозрачни, които са нужни, за да се гарантира, че елементи на екрана не се припокриват. се елементи, като опаковани в контейнери - слоеве и подредени като колода карти - каскади. Слоеве на екрана, които можем да имаме цял куп, само трябва да гарантира, че всички те биха могли да съществуват някъде, защото имаме малко RAM.
В действителност, идеологията, която вдъхновява разработчици Pebble SDK, е много подобен на този, използван от много хора, които искат да получат графика. Например, GTK +. За да се покаже всеки слой на екрана и се уверете, че той започва да се появява на това, което трябва да направите три неща:
1. Създаване на обект, за да се съхраняват в паметта. В случай на камъче, това е просто една показалка променлива на необходимия тип. Например, TextLayer *
2. Присвояване на обекта има някои параметри, като например текст или резолюция слой. Това, което правим през куп не поддържат полиморфизъм функции, така че няма да има различен за всеки вид функции името на слой. Добавете към това кръстоска между CamelCase и under_score и да получите дузина постоянно използват функциите, които имат различни идентификатори, които правят точно същото нещо.
3. Snap-печели слой на нашата майка. В случай на чакълест - майка може да бъде всеки друг слой с родител - по този начин може да се направи, за да се покаже слоеве един върху друг в правилния ред. Единственият слой, който има право да бъде сирак и по този начин се показва на екрана - стария-добър прозореца (които трябва да се бъде засечено "прозорец комин", и едва след това започва да се покажат всички слоеве на хамбургери). Точно както в win3.11, да
След слой се създава, и всичко, което е необходимо параметри са определени, че е възможно да се направи нещо. Ако това е някаква платно, ние можем да си припомним доброто старо на BGI-график (между другото, това не е много по-различен от tutoshny) и да се направи директно върху нея от линии и точки, и ако това е текст или изображение - за да се покаже данните, които трябва някъде да се съхранява.
От гледна точка на IDE и теб и мен, има три вида ресурси. PNG-картина, TTF-шрифтове и RAW, което може да бъде всичко. От гледна точка на самите часа, само два ресурса. Bitmap, които се превръщат и PNG изображения и шрифтове, а само RAW, която ще се съхранява в паметта в двоичен вид - адрес, колкото искате.
Всеки ресурс, който се добавя в appinfo.json (в смисъл, че е почти едно и също нещо като манифест на Java приложения) неизбежно ще бъде добавен към двоичен приложение. независимо от това дали сте до него откъм в рамките на програмата, или дали той просто виси там. Под ресурси, между другото, разпределени отделна памет в Aplite (Pebble / Pebble стомана) може да набута 96 KB на данни в Базалт (Pebble Time) - много повече.
След по Appinfo.json ресурсът е в списъка, можете да се обърнете към него с помощта на идентификатор. , който сте посочили, когато добавяте, приписвайки му «RESOURCE_ID_«. Това ID - не повече от един нормален неподписан променлива uint32_t. От една страна, тя позволява да се опаковат комплекта ресурси в колекцията, а от друга - ще трябва да похарчите още 4 килобайта за всяко изображение.
RAW - това не е интересно, тъй като поръчката четене на този файл, ще зависи от това, което сте записали в този файл. Друго нещо - PNG - изображения, които са в етап на събранието са лесно превърнати в растерна графика (да, естествено растерна графика).
В - На първо място, те са черно и бяло. Това означава, че ако се зареди в контакта многоцветна икона облак - все още ще получите BW - изображение. Така че преди да попълните във файла, ще бъде необходимо ръчно да причини обезцветяване.
В - второ, те могат да бъдат прозрачни (това е, когато цвета на фона на пикселите не са изготвени на всички), но може да бъде непрозрачен. това е просто
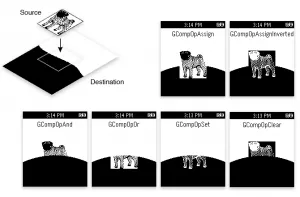
И все пак, това е много важно тук, на мястото на растерна графика слой. Куп възможности и всички те се вписват тук, в тази хубава снимка:

Е, сега всичко е ясно. За да приложите някой от тези стилове имаме страхотна функция, но това - малко по-нататък
Ако даден PNG изображения, всичко е ясно и как те се превръщат в двоичен, ние не сме особено интересно (двумерен масив което показва цвета на всеки pipikselya - Какво е толкова интересно), шрифтовете - е друга история.
Защото Pebble е построен върху процесор Cortex-M семейство, което повечето микроконтролери с куп периферни устройства, отколкото бързи калкулатори с общо предназначение, няма реална подкрепа за True Type - тогава Font очаква там. От друга страна, има една невероятна и гъвкав процедура растеризация. Това означава, че всеки, работил толкова усилено, изготвен нас застане в нагло разкъсва от шрифта, губи своята вектор естество, се превръща в обикновена снимка с прозрачен фон и след това вместено в двойна употреба (между другото, скриптове, че те се занимават с - Python него. толкова сладък ...). И това е ясно на компилатора, което е необходимо размер е необходимо да се откъсне глиф на идентификатора на шрифта, за да добавите размер. Например така:
Това означава, че часовник шрифта на екрана ще бъде представена е 36-та по размер. Логично е, че по-голямата шрифта, толкова повече той застане в, което означава - е необходимо повече място в паметта. За да се опаковат в час само онези символи, които се показват на екрана (например, ако се получи това време, ние знаем много малко нужда освен tsiferok и на дебелото черво. Ето защо всички други знаци ще тънат в паметта и никога няма да видят бял дисплей светлината), ние сме принудени да използвате регулярни изрази. Усложнена? Отпуснете се от всичко това на ужасите с примамка нарича, ние се нуждаем само за тази част от тях, която ви позволява бързо да прехвърли групата на знака. Например, ако искате да напишете само с главни латински букви, тя е такава линия е подходяща за вас:
Ако към това трябва да добавим още номера, на дебелото черво и една звезда, не е голяма работа:
А ако искате да се покажат всички ASCII-символи и дори цялата кирилица, можете да напишете по този начин:
В този изключително важно да се помни, че всичко, което не е част от нормалната ASCII-таблицата, истински Unicode и е в памет на точно два пъти пространството.
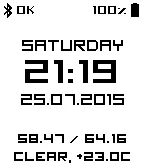
Hex накрая. Сега, нека да видим дали той ще работи с нас, за да се съберат интерфейса ни часовник. Като за начало, брои, как трябва да изглежда:

Докато изготвянето PNG-BCCH, в същото време - nadergat икони и вдигна на шрифта. Между другото, тук те са: [Изтегли 7 Kb]
Така че с чиста съвест, да създадете нов проект за CloudPebble.net, казват IDE-shke че тя WatchFace, използвайки SDK3 и да получите чист main.c.
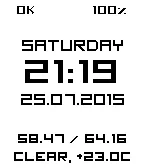
Сега naobyavlyaem променлива-указател, който ще се позова на слоеве. За да направите това, погледнете картината от друг ъгъл:

Добре. Blue - подчерта текстови слоеве, червени - снимки, но те tsiferki страна - това е размера на шрифта. Така че - да вземе и да обяви:
Добре. Сега имаме един куп указатели. Проблемът е, че те няма да се появи, така че е невъзможно да се работи с тях. Между другото, ако се опитате да промените слоя с текста, който не е бил създаден, компилаторът е лесно да се пропусне, но приложението, преди достигането на тази линия - утайки и да откаже да работи изобщо, а в особено тежки случаи - и дори часове при възстановяването изпращат, така че това точно.
Сега, нека да се създаде един прозорец ще бъдат боядисани върху скалата:
Просто ей така. Разбираемо е, прозорецът не разполага с размера или шрифт. Но тя има и цвят на фона, което може да бъде или черно или бяло. На теория, на прозореца може да бъде прозрачен, но това води до факта, че всички елементи на "изтрива" от екрана да падне за прозрачността и развалят всичко.
Сега можете да с нашия прозорец, за да направи нещо. Така например, го попитам бял фон:
След като имахме един прозорец, а той е бил помолен цвета можем да го покажете. За да направите това, вие трябва да натиснете нашия прозорец в стека:
В! Първият вариант тук - указател към самия прозорец, а вторият - на необходимостта от анимация. Ако това не е необходимо - ще има неверни.
Сега, ако се опитате да я компилирате - ние получаваме точно това, което сме създали - се показва на екрана прозорец с бял фон. Остава само да го всички, че имаме нужда от скица. Нека започнем с текста?
За да се покаже текст, създаване на слой, както обещах. да се създаде текстов слой се използва text_layer_create функция (което по принцип е логично). Единственото нещо, което тя трябва да се хранят - указател към правоъгълник, в който слой ще бъдат опаковани. Първите два параметъра - разстоянието от горния ляв ъгъл на екрана, втората две - ширината и височината на правоъгълника. в:
Да, създаде слой, подравняване на текста в дясно, задайте прозрачен фон, пише нещо и оженен до главния прозорец - нищо ново. Сега, ако се върнем за съставяне на нашия етикет и чувството, че сме забравили нещо ... Font!
Така че, ние имаме на шрифта - ресурс. Работата с тях трябва да се извършва на два етапа: първо, ние трябва да го заредите в RAM, и второ, за да покаже на някакъв слой, за да използвате. Указател към шрифтът е променлива от тип GFont *:
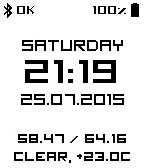
Отличен. Сега, ако ние компилирате всичко това за трети път, ще получите нещо подобно:

Е, има bukovki. Както прости и неусложнени движения създават и останалата част от текста:

Е, сега това е почти това, което на снимката!
И сега - снимки!
Е, в действителност, без тях? Както всичко останало, на снимката трябва да бъде поставен на отделен слой:
Създаден слой 16 * 16 пиксела и всичко, обвързан с една и съща главния прозорец. Най-интересното нещо за
Сега трябва да се доведе до този слой за снимка. Това се прави по абсолютно същия начин, както ние бяхме отведени в слой на шрифта на текста - чрез сваляне ресурси. И ако е имало променлива от тип GFont *, тук - GBitmap *:
В същото време ние ще направим същото и с втората икона и да видим какво имаме:

Един - да - едно реми!
След като се обединят в един куп
По този начин, интерфейсът сме се научили да се създаде. Сега ние се научат да го правят добре.
От създаването на интерфейса - операция по едно време, както и навсякъде другаде ние не се нуждаем, би било логично да се събере всичко, което сме написали в една велика голяма статия и да го хвърлят в отделен файл, тъй като IDE е лесно позволява. Въпреки това е необходимо да не се забравя да се създадат повече и удар с глава, който ще опишем всички (добре, че е) функцията на този файл, и по Стартиране - направи ученик - променливи референции насоки за слоеве.
Имам нещо, което е по следния начин:
Унищожи всички тези неща!
Защо? След това, че никой освен нас няма да направи: не не е събиране на боклука, или не управителя на паметта. Ето защо, ние напиша друга функция, която ни разделя всички интерфейс бит по бит:
Послепис Аз умишлено не се опишат всички-всички-всички функции, които можем да използваме, защото на официалния сайт има отлично описание на SDK.
С уважение, боядисване на Мона Лиза на часовника, GrakovNe