Оптимизиране на шрифтове 9 стъпки за бърз сайт, калъфи SEO
Fonts място (различно от стандартното) - един "сребърен куршум" на дизайнерите и разработчиците огромно главоболие. Fonts позволяват лесно да направите сайта си уникален, запомнящ се, но цената да плати за това е значително влошаване на скоростта на сайтовете.
Как да се свържете вашите собствени шрифтове и не вреди на скоростта на сайта си? Разбор конкретните стъпки, които ще го направят.
1. Правилно връзка
Собствен сайт Fonts е вероятно да бъде лишена от браузъра на потребителя. Ето защо, трябва да посочите допълнителни файлове за изтегляне, което ще предостави техническа информация за стила на шрифта (символи - глифове, особено съвместно изготвяне героите и струни и други данни). Както често се случва, всеки браузър се нуждае от собствена файла - Google Chrome разбиране формат WOFF и woff2 (най-напредналите), старата Android разбира само ВНЛ и IE - EOT.
Освен това можете да се счита, че в редки случаи, шрифтът може вече да е инсталирана на устройството на потребителя, като в този случай можете да използвате местната директивата. Разширените инструкции CSS, свържете подходящ шрифт на сайта ще изглежда така (използват различни формати за "хит" в различни браузъри):
@ Font лице <
шрифт семейство: "Страхотен Font";
шрифт в стил: нормални;
шрифт тегло: 400;
SRC: местно ( "Страхотен Font"),
URL ( "/ шрифтове / awesome.woff2") формат ( "woff2"),
URL ( "/ шрифтове / awesome.woff") формат ( "WOFF"),
URL ( "/ шрифтове / awesome.ttf") формат ( "ВНЛ"),
URL ( "/ шрифтове / awesome.eot") формат ( "EOT ');
>
В този случай, всички шрифтове са поставени на хостинг. В подкрепа на всички браузъри обикновено се използват набор от шрифтове за всяко лице (слушалки). Възможно е да се създаде, например, от Font катерица. услугата автоматично ще осигури CSS код и набор от файлове за хостинг на сървър.
Освен това, можете да ползвате услугата на Google Fonts. поставите скрипт услуга призив към сайта, както и в зависимост от услугите на браузъра вече е дал съответните CSS-Кодът и текстовите файлове (вече разбити по език), като поддържа над 30 различни комбинации.
2. Свържи съвместимост на шрифта
За постигане на максимална скорост до показването на текста на вашия сайт на всеки потребител, устройство, трябва да се каже на браузъра, който пощади може да се използва семейството шрифтове, ако вашият собствен шрифт не е налична (все още не е зареден или натоварени в неподдържан формат). За тази цел, на директива на различни видове шрифтове, след като името на шрифта трябва да посочите най-подходящата алтернатива на системата със задължителното край сериф (серифен), безсерифни (Сансерифни) или непропорционални (еднаква ширина). Въпреки обратна съвместимост води до FOUT, но тази алтернатива е по-добре от един невидим текст на сайта (Foit).
Но основният проблем с натоварването на собствената си шрифт, който не решава: големи шрифтове. Понякога твърде много. И почти винаги те са задължени да покаже текста на страницата (т.е. шрифта изтегляне отива на сцената на "бял екран", най-дразнещите потребителите). Как да го излекува?
3. шрифтове Инвентаризация
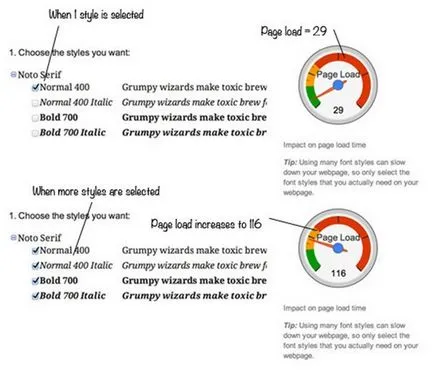
На трето място, и най-важна стъпка в оптимизацията - да се остави само на желаните шрифтове. шрифта инвентаризация (премахнете неизползвани сайт или най-голямата реколта използва и всъщност използват знака). Можете също така трябва да се избере не само шрифтове, но и техните варианти (редовна, курсив, удебелен шрифт).
4. Използване на шрифтове от Google API
По-нататъшното оптимизиране на печата ще бъде от голяма полза на шрифтове от Google услуга програмен интерфейс, който ви позволява да получите готов код за интегриране на шрифтове на сайта, като се вземат предвид основните изисквания за техните скорости на изтегляне.

Google Fonts API само ви позволява да изтеглите софтуера, необходим опции schrifta, както и изтеглените шрифтове за знаци (позволява браузъри не се зареждат шрифта напълно, ако не всички глифове, необходими за изобразяване на страницата). Допълнителните функции да се спомене и текста на параметрите =, която отрязва героите в шрифтовете са изтеглени на строго определена (ако шрифт се използва само за логото, то може да бъде много ценен).
размер 5. Намаляване на шрифта
Ако използвате статичен натиск, достатъчно е да се подготвят файлове с шрифтове и ги поставете в непосредствена близост до файловете на шрифта. Когато динамична проверка компресия, че всички по-големи шрифтове формати - EOT, TTF, ОТС, SVG, WOFF и WOFF2 - са дадени за домакин на компресия (тест компресия). Ако не, тогава трябва да добавите необходимото разширение или тип файл в правилата за компресия. Gzip (или zopfli) пресоване може да намали размера на шрифта от 15-50%.
6. Отстраняване на глиф
За да се покаже, обикновено се изисква текст на сайта, не всички герои са включени в шрифта по подразбиране. Някои от тях принадлежат на друг език (като китайски), част - към специалния характер, които не използвате. Има редица инструменти за премахване на неизползвани глифове шрифтове и помощни програми за Windows / Mac. Най-популярни - е услуга Font Squirrel (само в Разширен режим), както и Subset.py и FontPrep. Шрифтове от Google също ви позволява да изтеглите само набори знаци използвани. Този метод за оптимизация може да се намали на изходния файл за друг 10-50%.
Взети заедно, всички тези техники за оптимизация щепселно размери на шрифта може значително ускоряване на показването на даден сайт на всички устройства, независимо от красотата на шрифтовете, използвани и добре автоматизирани, например, намаляване на размера на шрифта, идващи от помещаване 20-80% в облак Ayri.rf.
7. кеширане на шрифтове в браузъра
Съществуват няколко подхода, които се прилагат някои "магия", за да ги изтеглите, за да се сведат до минимум негативните ефекти.
Първият - труден файл кеширане (за редовни потребители) и base64-представителство (в локално хранилище, потребителите на мобилни устройства). Рецепция работи само за да се върне на мястото, но те могат значително да се намали времето за сваляне (Подробни инструкции как да се използват локално хранилище).
8. Font API Зарежда
секунда - Зарежда API за използване на шрифта (не се поддържа от всички браузъри). Когато основната страница се зарежда, можете да покажете на текста в рамките на един потребител на шрифта асинхронно изтеглите шрифта - и прекара няколко десетки милисекунди (почти невидим "виси" на браузъра), за да прехвърлите на страницата на наличието на шрифта. Има една библиотека за автоматизиране на процеса, един от тях е тук.
9. предварително зареждане на шрифтове
За по-дълбоко се потопите в темата Аз препоръчвам да прочетете статията от шрифтовете на Google за оптимизиране.