Оптимизация (компресия) CSS, използвайки скоростта страница, за да увеличи скоростта на сайта, разработване на интернет страница и
Здравейте, скъпи читатели Goldbusinessnet.com блог! Следващата стъпка, която може да се увеличи скоростта на сваляне. Може да се окаже оптимизация на процесите (компресия) на CSS файлове, използвайки PageSpeed инструменти от Google. Позволете ми да ви напомня, че ускоряването на уеб-сайт или блог за уебмастъри е много важно, защото търсачките доста здраво оценка на този аспект на класирането в SERP.

Ето защо, за да не се губи в полза на посетителите и голям потенциал да се превърне в реалния свят, трябва да се обърне, за да проверите скоростта на изтегляне на място известно време да си представим какви действия трябва да се предприемат, за да го подобрим. Ние вече сме подредени някои начини, по които можете да постигнете резултат в тази посока, следвайки препоръките на допълнения Google PageSpeed. предлагана от Google.

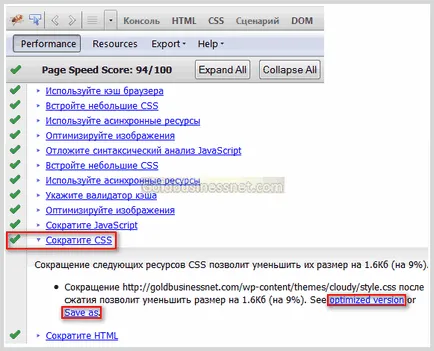
Сред тях, както можете да видите, препоръката за "Нарежете CSS». Списъкът показва само основният документ CSS стила настоящата ми WordPress тема, която е желателно да се оптимизира (компресия). Но имайте предвид, че имате тези документи могат да бъдат няколко, и по този начин ефектът от операцията на тяхната оптимизация ще бъде много по-висока.
Въпреки факта, че в съответствие с препоръките Скорост на страниците опитите ми за компресиране на CSS стилове файл не обещава никакви съществени промени, аз все още решава за вас, скъпи читатели, процеса на оптимизация покаже, особено след като тя отнема няколко минути. В допълнение, можете да поглеждате тази препоръка може да бъде в приоритетна зона (маркирани в червено или оранжево маркер), съответно, изпълнението му ще даде много по-големи дивиденти.
Освен това, проектът е разработен в бъдеще, така или иначе, може да се наложи да се прибегне до тази препоръка и оптимизиране на CSS, и аз всичко е готово, поне що се отнася до основната CSS файл. Така че, нека продължим. Честно казано, в началото съгреших на тази страница Speed дава само препоръки за подобряване на ситуацията, но в този конкретен случай, тя не предлага само съвети, но и практически стъпки за неговото прилагане.
Аз трябва да кажа, че преди да започнат мерки за оптимизация (компресиран) CSS. бъдете сигурни, за да копирате и спаси версия на файла, който ще бъде редактиран, за да се избегнат различни негативни последици, ако нещо се обърка старата. И този ред трябва да се спазва по всяко време, когато се правят промени в който и да е файл на вашия WordPress тема, го вземе правило.
И така, какво трябва да се направи, за да изтръгне необходимите Стилове на документи? Нищо особено и свръхестествено тук. Просто кликнете на връзка «Запиши като" (освен ако не е) и изтегляне на вече оптимизиран Speed сили Page версия на файла на вашия компютър. След това се свържете чрез FTP (тук аз препоръчвам да използвате FileZilla FTP клиент) на сървъра си и качете файла в същата папка, която съхранява най-старото документи некомпресирани CSS стилове.
Подмяна на некомпресиран версия на CSS файла в оптимизираната, просто не забравяйте да го дам със същото име, в което се посочва стария файл, в противен случай тя няма да работи и посетителите ще наблюдават ужасна картина е изкривена дизайн на страницата в браузъра. Преди компресиране ми style.css файла изглежда така:

След оптимизиране на външния му вид се е променил до неузнаваемост: