Обучение с TinyMCE редактор - Урок 32 - уроци WordPress
Започваме дълъг и интересен урок!
Добавянето на семейството селекция кутия шрифтове и размери
За да добавите продукти за работа с шрифтове и техните размери, използвайте кода по-долу.
WordPress CMS - добави семейството на шрифт и размер в TinyMCE
Това е, което ние имаме:
Можем да променим mce_buttons_2 на mce_buttons_3 или mce_buttons_1, това ще даде възможност да се движат новите елементи Mezhuyev първа, втора и трета група.
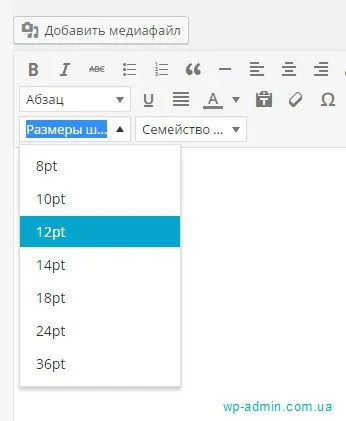
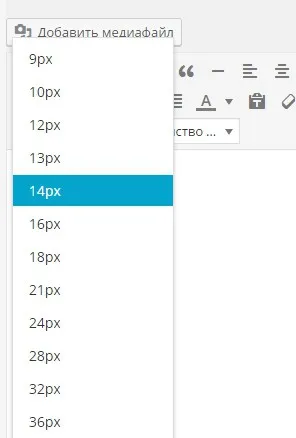
Добавянето размери на шрифта по избор
Вашите размери по подразбиране шрифт не винаги са подходящи за декорация на текста на сайта. Друг проблем шрифта по подразбиране е, че те са изложени в параграфи а не пиксела, както сме свикнали с него. Аз предпочитам да се използва стойността на пиксел (10px, 12px, 13 пкс, 14px.). По-долу, давам пример за функция, която ще промени размера на шрифта и единици е посочено в по подразбиране WordPress.


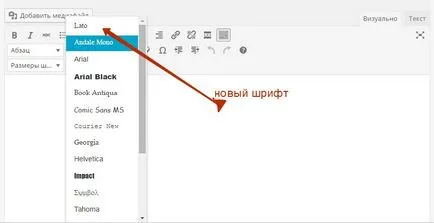
Добавяне на потребителски шрифтове
По подразбиране, двигателят не може да използва собствените си имената на шрифтовете, въпреки че те често са необходими. Ако сте създали шаблон и искате да коригирате избор на шрифт за потребителя, а след това ще ви е необходима следната функция.
// Добавяне на персонализирани шрифтове към списъка шрифтове
ако (. function_exists ( "wpex_mce_google_fonts_array"))
функция wpex_mce_google_fonts_array ($ initArray)
$ InitArray [ 'font_formats'] = 'Lato = Lato; Andale Mono = andale моно, пъти; Arial = Arial, Helvetica, Безсерифно; Arial Черно = Arial черен, авангард, Book Antiqua = книга Antiqua, Palatino; Comic Sans MS = комични SANS MS, безсерифен; куриер нов = куриер нов, куриерски; Джорджия = Джорджия, Palatino; Helvetica = Helvetica; въздействие = въздействието, Чикаго; символ = символи; Tahoma = Tahoma, Arial, Helvetica, безсерифен; терминал = терминал, Монако; Times New Roman = Times New Roman, пъти; Trebuchet MS = Trebuchet MS, Женева, Verdana = Verdana, Женева; Webdings = Webdings; Wingdings = Wingdings, Zapf Dingbats ";
add_filter ( "tiny_mce_before_init '' wpex_mce_google_fonts_array.);

Тъй като някои шрифтове може да не са налични на вашия компютър, ние трябва не само да се осигури възможност за избор на шрифтове, но и да ги свърже с WordPress? че тя поставя правилно в административната област. Например, можете да се свържете Lato шрифт, който да използвам по-горе.
Добави скриптове в Google за използване с редактора

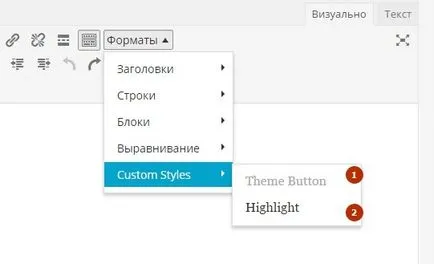
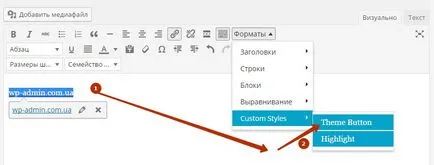
Под номер (2) има активен елемент, който обвива избрания текст в маркер педя с клас на текст акцент.
Под номер (1) неактивна позиция, тъй като този елемент ще работи само ако текстът, сключено през таг и подчерта. Аз показах това на снимката по-долу. Подробно проучване на кода, за да се разбере защо това е така, ето давам ти ще разбереш, и ние ще отидем по-нататък.

Създаване на бутон е особено полезно за нас, тъй като създаването на тема за WordPress, ние често се създаде на кратките номера, а потребителят не трябва да се знае всичко сърцето на кратки номера. Чрез създаването на един бутон потребителят ще бъде достатъчно, за да кликнете върху него, за да добавите кратък номер или конкретен текст. Създаване на бутон тя ще бъде разделена на две части.
Първият скрипт ще бъде тясно свързан с файла JS. Така че позволете ми да ви запозная с 2 код:
Добави сценария до файла functions.php
добави WordPress бутони, за да functions.php
Добавяне на нова икона опция: "MCE-е-ми-MCE-икона", която ще се добави нов бутон за създадена по-рано клас в стилове файл администраторския панел.
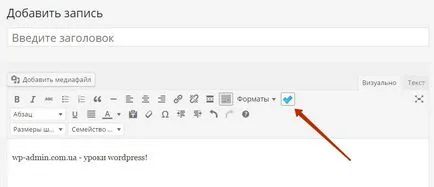
Ако всичко е направено правилно, вие ще имате един бутон с икона, която, когато бъде натиснат ще добави надпис.

Кодът за бутон падащото TinyMCE на менюто
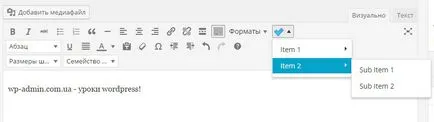
Ако погледнем по-отблизо в структурата на кода, ще разберем, че това не е голяма работа и процесът не отнема много. Това са резултатите, които получават:

Ако по-рано сте направили всичко правилно, ще видите, че когато изберете подменю, текстово поле се появява «wp-admin.com.ua - уроци WordPress!».
По-често, отколкото не поставите текст, без да промени не е много полезно, защото, когато поставите SHORTCODE трябва да укажете допълнителни опции, които ще управляват SHORTCODE. За да зададете опции за SHORTCODE можете да използвате изскачащия прозорец, нека да видим заедно как да го създаде.
Изскачащ TinyMCE WordPress
За създаване на изскачащ прозорец, трябва да промените кода във файла за JS / MCE-button.js на посочения по-долу. Сигурен съм, че ако сте прочели внимателно и всички са се оказа, проблемите да се разбере кода по-долу няма да се налага.
Вграждане на кратък номер с опции с помощта на изскачащия прозорец