Nero заглавието - тенденции за уеб дизайн
Един от най-популярните тенденции в уеб дизайн е използването на големи, дори огромни изображения, които изглеждат за да слезе от екрана. Ако този албум е използвана в горната част на страницата, това се нарича "герой хедър" ( «заглавието на Герой").
Какви ползи от тази тенденция на уеб дизайн може да ви донесе по-специално? Какво е необходимо, за да започнете? В тази статия ще научите какви са герой header'y, какви са основните правила за проектиране, за великите примери за дизайн сайтове изглеждат и дори да намерите най-добрите ресурси с безплатни мостри.
Какво е глава герой?

Герой в заглавието - първото нещо, което поразява посетителите на сайта, така че изображението трябва да бъде за него, за да привлече очите и да причини визуален интерес.
Когато създавате герой header'a акцент а е само на визуален компонент, дизайн на шрифта трябва да бъде проста, а палитрата на цветовете и формата на елементите на интерфейса - скромен. Слово. инструменти за навигация, както и други елементи от дизайна често са поставени в горната част на снимката - така че те не отклони вниманието от бързо визуално компонент, както и да оставите благоприятно местоположение за текста.
Hero заглавна успешно се вписват в дизайна стил повечето сайтове. Всичко, което е необходимо за това - атрактивна снимка.
полезни съвети

• Използване лого. Той обикновено се намира в горния ляв ъгъл. Предимство се дава на черно и бяло. Логото не трябва пъстрите ярки цветове.
• Не се страхувайте да използвате удебелен текст форматиране. Тъй като писмото не се загубиш в фоновото изображение.
• Не избирайте навигационните елементи и вторичен текст, те трябва да останат на заден план.
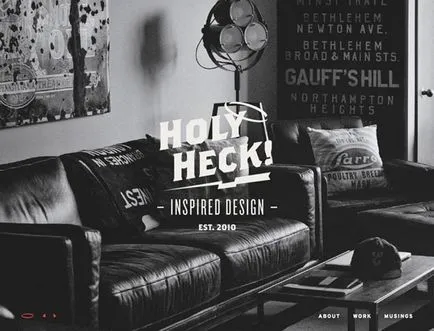
• С подхода на ума на избора на цветова палитра. Ако основната Ви цветно изображение, спрете за черно и бяло за другите елементи header'a герой. И обратното, ако изображението е черно и бяло, за текст, използвайте някой ярък цвят.
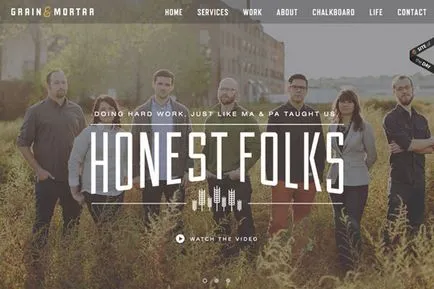
• Не поставяйте текст върху лица или други важни части от изображението.
• Използвайте големи и тънки букви (такъв текст е по-лесно)
• Използване на призраци бутони ( "бутон призрак") ще добави изисканост към вашия дизайн.
• Фиксиран навигационни елементи правят по-лесно за потребителите да учат на страницата. "Play" с навигация, която живее вътре header'a герой, и извън него.
• Използване цветови преходи и полутонове, за да изберете текста - това не трябва да се слива с образа.
• Търся глава герой, потребителят трябва да знае какво да прави по-нататък - да кликнете или превъртете надолу в страницата. Използвайте визуални знаци. Не забравяйте, че заглавието на герой не е необходимо да се запълни цялата видима част на екрана.
• Вашият герой с глава също така трябва да бъдат адаптивни. Забележете как това се показва на по-ниски екрани резолюция.
Примери за вдишване
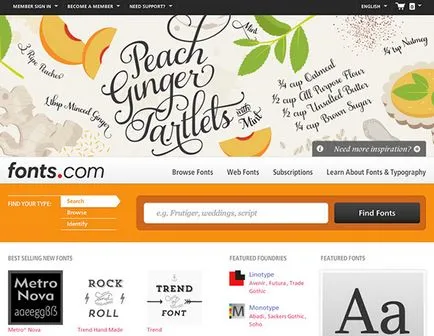
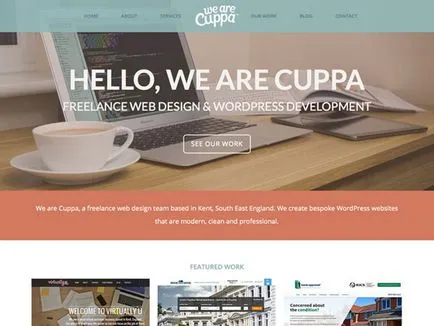
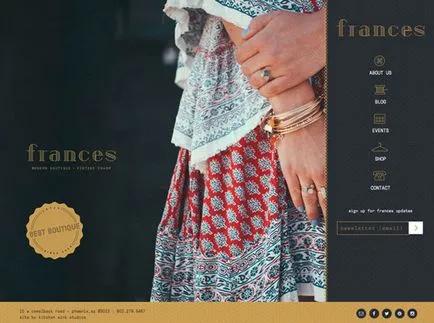
Сложи сайтове украсени рецепция "герой заглавна част".




Безплатни мостри
Безплатните източници обикновено се предлагат два вида герой header'ov - направени от реални снимки, или в противен случай да се направи. Можете да изберете някоя герой хедър, напълно подходящ за вашия проект.
2 безплатни Презентационни Hero заглавията

Плосък Hero Header Kit

2 Реколта Hero Header Снимки


Freebie Hero Изображение

платени източници
Ако не можете да намерите нещо подходящо сред безплатни мостри, има няколко търговски източници, които предлагат високо качество на изображенията за герой header'a. Освен това, тя се промени по ваше желание за придобиване на плащане проба имате повече свобода. Приятно пазаруване!
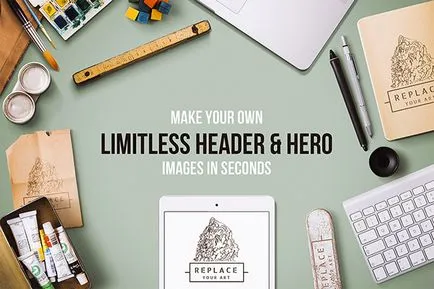
16 Hero / Header Снимки Vol. 1 ($ 20)

Храни Hero Изображение макет Set # 3 ($ 20)

Мега пакет от 87 Hero Header Снимки ($ 35)

Плоски Creative Workspace Tools ($ 11)

Рустик Stock Photos ($ 20)

Арт УРЕДИ сцена Generator ($ 12)

В заключение
Герой в заглавието - един от най-интересните и атрактивни тенденции уеб дизайн напоследък. Едно от предимствата е неговата гъвкавост. Независимо дали искате плосък дизайн или минималистичен дизайн в ретро стил - удар с глава на герой, за да ви помогне.

Въпроси за Watson от IBM

