Навигационни карти - картата в HTML
Много HTML-страници се използват за организиране на връзки така наречените графични карти. Когато този подход се приема образа и различните му области, свързани връзки. Най-честият пример е картата туризъм, кликнете върху една част от всяка страна и се зареди страница, посветена на тази страна.
Такива карти, снимки могат да бъдат клиент и сървър. Връзки клиентски карти се съхраняват в документа и щракнете браузър самата определя коя зона включва координатите на тази точка и скача до желаната връзка.
Ако версията на сървъра на координатите на първата предава към сървъра, той се обработва от специална програма, и едва след това се преминава на ssylke.Ochevidno този клиент навигация карти за предпочитане. Това считаме.
Например, представете си, че ние сме битова техника и в заглавната част на нашия сайт имаме тук е снимка:

й навигационна карта Made, т.е. като кликнете върху хладилника, ще бъдат прехвърлени към страницата, посветена на хладилника (с модели, описания и цени), когато щракнете върху прахосмукачка и пералня на съответните ИТ страници.
Нашата карта трябва да бъде свързан с нашата представа за този етикет че е необходимо да се добави опция usemap. като стойността на които стои името на нашите карти след икона # (лири):
За описание на специфични области в маркера използваните тагове . Този етикет е със следните параметри:
- форма - определя формата на областта може да има следните стойности:
- на правоъгълник - района под формата на правоъгълник,
- RECT за координатите на горния ляв ъгъл и долния десен ъгъл на правоъгълника,
Сега е необходимо да се определят координатите на тези области. В действителност, това е най-процес отнема много време. В нашия пример, ние решихме, че районът ще бъде правоъгълна и да улесни значително задачата си, но представете си колко точки трябва да попитате, например, да се заобиколят страната на картата. Въпреки това, ние трябва да се определят координатите на горния ляв ъгъл и долния десен ъгъл на трите правоъгълници.
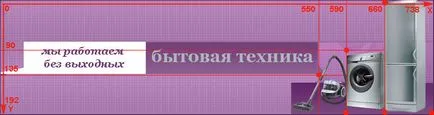
За тази цел обикновено се използва някоя програма, например, изображението Ready, който има специален инструмент за зоните на удар и автоматично съставя описание на тези области. Разглеждане на работата на тези програми не е включена в HTML курса, затова Ви молим координати "на око". Погледнете отново нашия имидж:

Ширината на нашите изображение 738 пиксела, а височината - 192 пиксела. Начертайте линия по протежение на границите на нашите региони и приблизително определяне на координатите. Сега ние сме готови да добавите тези параметри в нашите тагове .

С това завършва урока дойде към своя край. Вие сте запознати с всички възможности на HTML. За укрепване на уменията да чете два урока прави сайта - табличен оформление.
И накрая, трябва да кажа, че HTML има две големи елементи - тагове
Ако този сайт е полезен за вас, можете да помогнете в развитието му като поставя една от тези връзки към вашия сайт.