навигация Html сайт - навигационна карта в HTML
навигация HTML сайт
HTML тагове и атрибути, които определят навигационната карта
Навигационна лента може да се извърши с помощта на конвенционални изображение.

Този метод може да се използва за навигация в сайта си, но това в бъдеще, но за сега се анализира как е подредена на картата.
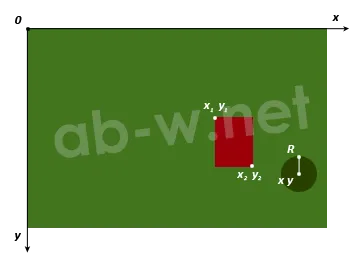
Една координатна система X Y:

В този случай, изображението е представена като система от координати х и у. по оста х - 300 пиксела на годишна - 200, като се започне - по 0. Решихме да създадем един стак червена връзка, тази част от изображението във формата по-близо до правоъгълник, така че на снимачната площадка координати за правоъгълника. Трябва да се отбележи x1. y1. x2. Y 2. - отложи съответните направления приблизителен брой пиксели. Защо груб? - Тъй като е трудно да се отгатне от първата координата. Завършен с червени чипове - отидете в зелено. Определете центъра на кръга и на радиуса.
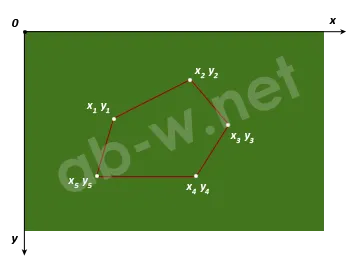
Така, определен от полигони (Форма = "поли"):

Определяне на координатите на навигационните карти
Задръжте курсора на мишката върху изображението по-долу и ще видите в лентата на състоянието координати х и у:

Урок 13. HTML връзки HTML навигационни карти Урок 15. HTML маса