Най-добрите Разширения за Google Chrome за уеб дизайнери
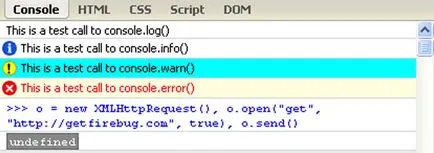
1. Firebug Lite

2. Speed Tracer
Този плъгин ви позволява да проверите скоростта на страницата като цяло, както и отделните модули. Тази информация ще бъде много полезно за уеб разработчици. Java-скриптове разработчиците да намерят това разширение е много важно. Въпреки това, тези, които са тествани това разширение да работи, казват те, че употребата му е малко по-трудно. Например, за да работят разширение, трябва да се включи браузъра с команден ред параметър «-enable удължения график-API.»
3. Pixlr Grabber

Това разширение ви позволява да изберете някоя част от екрана, или целия уеб страница, за да експортирате като графичен файл. Получената екрана може да се редактира във всяко приложение за обработка на изображения.
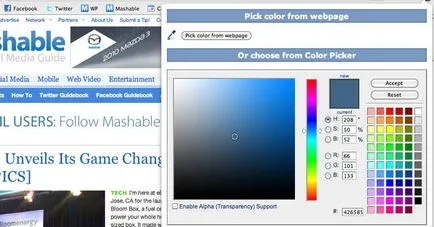
4. Eye Dropper

Разширяване на очите капкомер ви позволява да видите на цвят стойността на всяко пиксел на екрана, включително HTML-кода и нивата RGB. Приставката е един от основните инструменти в уеб дизайнер.

Picnik може да бъде избран като алтернатива на Pixlr Grabber, защото приставката ви позволява да копирате изображения от всяка уеб страница, да ги редактирате в движение. Разширението не работи, като създател на скрийншота: Picnik ви позволява да изберете всяко едно изображение на сайта, и да работите с него, тъй като графичен файл.
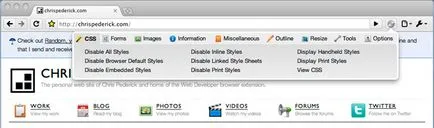
Toolbar 6. Web Developer

7. Lorem Ipsum Generator

Ако трябва да се попълнят на страницата на голямо количество уникален текст за проверка на външния вид на готовия сайта, този плъгин полезно. От името му става ясно, че той прави - генерира голямо количество текст, като например «Lorem Ipsum».
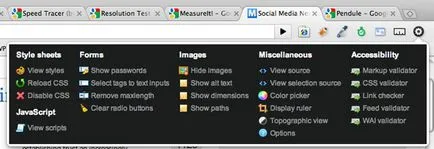
8. Pendule

Друг универсален инструмент за уеб дизайнер, който знае как да работи с скриптове, и форми, както и с различни изображения. В един и същи инструмент може да се използва, за да се даде възможност на хората с увреждания и скриптове за сваляне блокиран изображения.