Начертайте бутон за сайт в Photoshop, otfotoshopit!
Обмен на лични съобщения на. В тази бележка ще се съсредоточим върху това как да се изпращат лични съобщения на Facebook чрез панела чат. Къде мога да намеря IM? Погледни на дясно на страницата, има колона със списък от приятели: чат. Чат показват на всяка Facebook страница. Ако чата не се показва в дясно? На някои монитори.

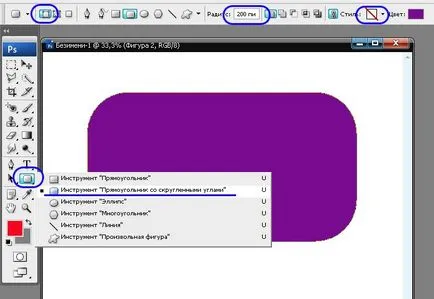
Стъпка 1. Определете формата на бутон
Обърнете формата на инструмент със заоблени ъгли. Параметърът определя закръглянето на ъгли, например, 200 пиксела.

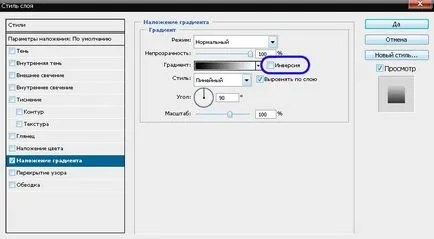
Етап 2. налага градиент
Добавете слой стил - "Gradient Overlay." Ние избираме линеен градиент. Подредете го вертикално, така че беше черна блуза.
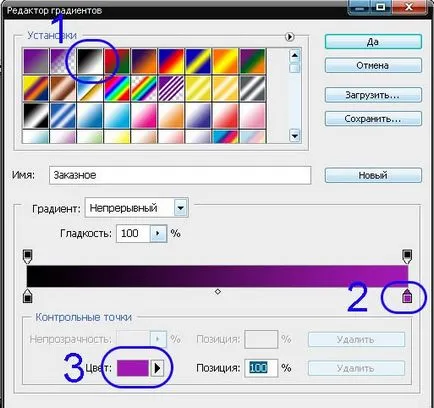
Ако наклона, който искате, не е в шаблоните, създайте го.
1. взех сивото градиент.
2. кликнали върху бял маркер.
3. След това кликнали в прозореца с цвета, изберете подходящ и след това върху "Да"

За да сменяте черно и лилаво, трябва да отметнете квадратчето "Обръщане".

Стъпка 3. Начертайте пристъп
Добавянето на нов слой форма със заоблени ъгли. Настройките са същите като в първия етап, само белият цвят попитам. Са подредени така, че тази цифра е в горната част на бутона.
Бейтс непрозрачност бял слой на фигурите в около 30%.
Повече. Ако е необходимо, можете да използвате инструмента "Warp" промяна на формата на пристъп. Аз го направих за един бутон кръг.
Ако искате бутоните, които съм изготвени, натиснете десния, че пускат имиджа си и изберете, за да отворите изображението в нов раздел. Щракнете с десния бутон върху отвори снимката и кликнете върху контекстното меню. "Запази като .."
Опита да се направи едно щракване, можете да преминете към по-сложни: а някои акценти, сложни градиенти, и така нататък.