Методи на изображението подравняване блок, vaden про
На тази страница ще намерите отговор на въпроса как е възможно да се центрирате изображението в блока. В представеното решение ще бъдат анализирани и ще разгледа всички положителни и отрицателни ефекти.

Така че, днес ние ще се фокусира върху това как да се ориентират по-голям в центъра на квартала, не само по отношение на хоризонталната ос, но също така и вертикално.
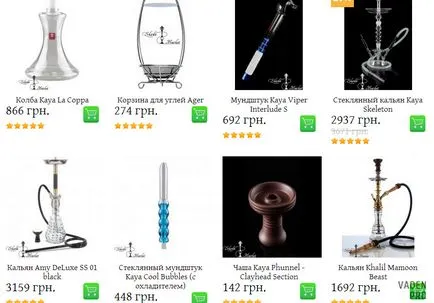
Подобни проблеми има доста често, например, продуктов каталог, в онлайн магазина. Изложени снимката на продукта, по-долу е някаква информация за него, както и че всички заедно приличен вид и красиви изображения са ориентирани към вътрешността му обвивка. По-долу е пример от реалната практика

Най-често на инсталационното на страницата извършва сайт от потребителя чрез административен потребител панел. Този вариант е най-вероятно да се случи, особено в случаите, когато става въпрос за онлайн магазини. Admin ви позволява да качвате снимки в сайта на всякакъв размер и почти всеки формат. И първоначално е предписано на максималния размер на блока и снимките. По този начин, след запълване на изображението ще бъде намалена от желания размер или изрязване на допълнителни фрагменти. При разглеждане на последния вариант би бил най-подходящ, ако изображението ще бъде центриран вертикално и хоризонтално.
класическа разтвор
Същността на конвенционалните решения е да се действа свойства на текст подравняване и вертикално подравняване. На пръв поглед всичко изглежда съвсем проста и логична, но това не е така.
Спомням си, че вертикалното подравняване Имотът работи само за текстови съдове и клетките на таблицата. От това следва, че имаме нужда от proimitirovat състояние на клетката за нашия блок. С тази помощ дисплей стойността на имотите с помощта на маса клетка. Това ще позволи да се приведе в образа на центъра на вертикалната ос. Хоризонтално подравняване може да се постигне чрез текстово подравняване.
Съществен проблем и трудността на този метод се състои в това, че всеки любим Интернет Explower може да не работи правилно със стойността на маса клетка. Ето защо е необходимо да се регистрирате допълнително израз за прилагане на метода.
И разбира се най-важното нещо, което трябва да се каже, на първо място. Всички предписаните качества трябва да бъдат посочени за родителя, в които ще бъдат публикувани в нашия картина. В хода на разговора ни, стигнахме до следния код
Резултатът от тази работа, вижте снимката по-долу.
Алтернативно решение
Има и друг начин да изпълни задачата, но този метод не отговаря на изискванията на семантика. Можете да покажете изображения чрез фона на CSS-собственост, които показват местоположението на изображението като "център център". Това е в противоречие с семантични правила, според които изображението трябва логично смислен резултат чрез маркер IMG.
По-долу е кода на нашите алтернативни решения
С помощта на първия или втория метод получаваме същия резултат в браузъра

При използване на последния метод опитни програмисти толерират код с фоново изображение в HTML-документа. Това ви позволява да се движите на документа и бързо да намерите блок със снимки. И изглежда по следния начин:
И против на метода
В сравнение с класическата едно алтернативно примерно изпълнение има следните предимства:
- отстранява ограничение на родителя (което означава определено позициониране или поток ефект), които са необходими за оптимална работа на метода;
- използването на изразяване е изключено;
- То не изисква родителското устройство за регистриране на имота със съответния преливане стойност за изрязване големи изображения;
- минимизира броя на линиите на код.
Въпреки това, в същото време, методът има няколко недостатъка:
- неспазване на семантични правила;
- нерешения въпрос за определянето на размера на изображението.
резюмиране
Алтернативен метод не се препоръчва, тъй като спазването на семантика не е много малко важен фактор при оформлението на уеб страницата. Въпреки това, в списъка на предимства пред класическия начин те кара да се чудя.
Брой: 2 (средно 5 от 5)
