Ленти за CSS

HTML5 и CSS3 практика от нула до резултата!
Стандартни диагонални ивици
Диагоналните ивици са лесни за изпълнение поради повтарящата-линеен градиент ():
Освен ако не е най-новата стойност параметър е цвят-стоп или 100% (празна стойност, което означава 100%), тази стойност е фиксирана. В допълнение, градиент като започва наново. Ето как аз го (увеличение), вижте:

Диагонални градиент ленти
Ако се направи фона на нормална линеен градиент, и след това да половина лентите напълно прозрачни, като се използва линеен градиент повтаряне (повтаряне-линеен градиент ()), тя ще изглежда като на наклона на лентата наслагва. Поради множество фон (и подаване на поръчката), можете да зададете всички тези свойства на един елемент:
Лентите над изображението
Може би най-текстура? Всяко изображение ще направя. Можете да покажете на част от изображението, което прави някои ленти напълно прозрачен, а други са напълно боядисани. Или по друг начин. Отново, множествена фон, ви позволява да зададете всички тези имоти са един и същ елемент.
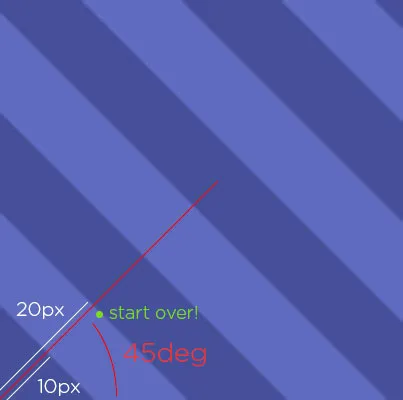
Всяка посока, всяка степен
Градиентът не е необходимо да се удължи под ъгъл от 45 градуса. Това е красотата на повтаряне на линеен градиент. Това не е като перфектен правоъгълник, който трябва да се обединят и да се повтори, това е просто набор от инструкции за чертежа, който се повтаря.
Надлъжни ивици (браузъри поддържат малко по-добре)
Има много стари синтаксис за CSS градиенти, които използват -webkit-градиент функция () (виж отсъствието на "линеен" и "радиално"). По-специално, Safari 4, Chrome 1-9, IOS 3.2-4.3, Android 2.1-3.0. Стара история. Тези браузъри не поддържат дублиращи се наклони. Но вие можете да ги имитират, особено надлъжни ивици чрез малък правоъгълник с имот фон размери, изготвянето лента, и с молба да се повтори по естествен начин като повтори фон изображение.

HTML5 и CSS3 практика от нула до резултата!
Ако имате желание, можете да поискате трансформира: завъртане () за някакъв елемент на тези ленти и нарязани издадените части. По този начин, можете да повторите диагонални ивици с дълбоко подкрепа за браузъри. Това звучи като много работа.
вертикални ивици
Можете да използвате един и същ метод за вертикалните ивици. Или използвайте повтаряне линеен градиент:
Така че, още веднъж да е ясно: с помощта на повтаряне на линеен градиент, по-добре използвайте повтарящи-линеен наклон () във връзка с -webkit-повтаряне-линеен наклон (), или можете да си купите prepotsessor, което аз не бих го препоръчвам.
кръгови ленти
Кой каза, че лентите трябва да са прави? Циркулярни градиенти могат да бъдат създадени чрез повтаряне-линейно-градиенти ():
От време на време могат да възникват грешки при закръгляването на странност или друг дисплей.
Какво може да се направи? Надявам се, че в крайна сметка браузъри ще коригират тези проблеми.
Редакция: Екип webformyself.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма
