Красива Tag Cloud блог Игор Александрович

В днешната статия, искам да ви кажа как да се направи красива облак от етикети в Vijaya вашия блог.
За какво е, ще попитате вие menya.Ne отдавна имам няколко пъти във форумите, срещани като voprosom.Nu и реших да напиша една статия по себе си.
Е, Tag Cloud, създава допълнителна навигация за посетителите, както се случва perelenkovka. Е, в помощ на търсещите машини, да се определи значението на ресурса.
Създаване Tag Cloud
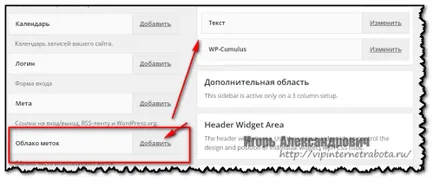
За да се създаде облак от етикети в администраторския панел на нашия блог на външен вид отидете на Widgets и от колоната в ляво, в дясната колона толерирани връзка таг облак. Както е показано на снимката по-долу:

След всички манипулации запазите работата си и да отида да видя какво имаме.
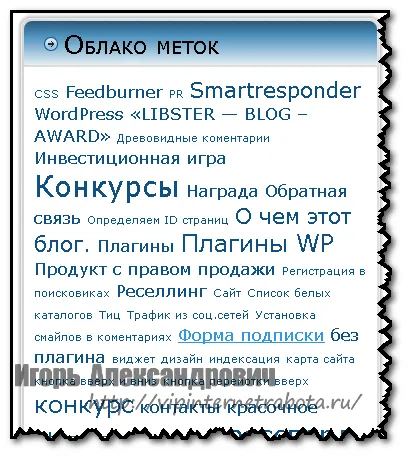
Е, в моя блог, се оказа:

Стандартни и изглежда много масивна и с всеки нов етикет, джаджа ще стане удължена.
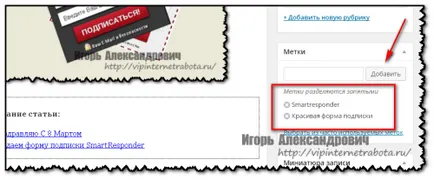
Но къде да ги поставите, погледнете снимката по-долу.

В колоната вдясно, докато редактирате статията.
Ние правим един красив облак от етикети, с помощта на плъгини
Каквото и Tag Cloud не изглеждаше обемисти и стандарт, ще го добавим.
И в този случай, ние ще Ви помогнем плъгини.
Има няколко интересни плъгини, но днес ние ще разгледаме само две от nih.Eto плъгин WP-Cumulus и Cool Tag Cloud.
Мисля, че тези плъгини ще изглеждат dostatochno.Otlichno онзи, другия.
Е, нека се заемем с инсталацията?
В плъгин WP-Cumulus
За да започнете, я инсталирайте и го активирате.
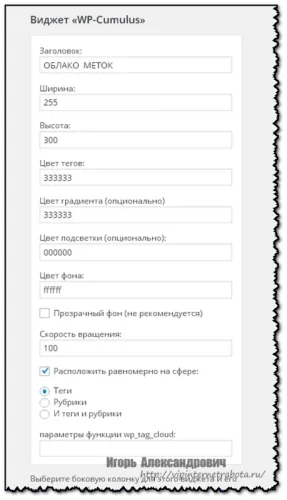
След това отидете на Widgets, а от лявата колона на правилното Преместете приспособлението WP-Cumulus.Otkryvaetsya определяне джаджа, както е показано на екранната nizhe.I го nastraevaete, както желаете.

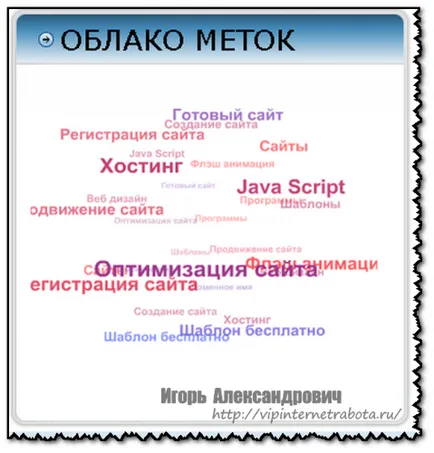
Аз не промените настройките, и това е, което аз vyshlo.Pravda otobrazish на снимката не е красотата на 3D Tag Cloud, но все още изглежда като този екран.

Харесва ми този плъгин, всичко изглежда наред.
Plugin Cool Tag Cloud
Е, както винаги, се инсталира плъгин Cool таг облак и го активирате.
След като в администратор на блога на външен вид, отидете на джаджи.
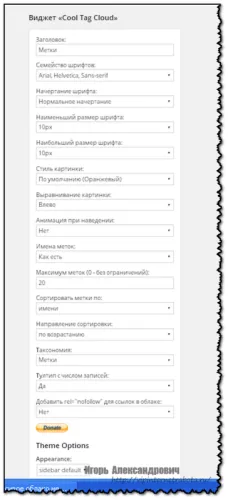
Колоната джаджа напусна появи videm джаджа Cool Tag го Cloud.Perenosim в дясната колона, а ако го направите, тогава ще трябва да изберете, да я персонализирате.
Setting е показан на снимката по-долу.

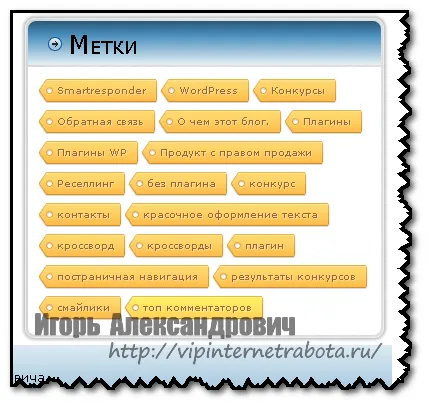
След като всичко е настроено, въпреки че не са се променили нещо в настройките, ще се спаси.
След това отидете в блога ismotrim какво имаме.

Инсталация без щепсел Tag Cloud
Е, в някои последни, нека направим без Tag Cloud плъгин.
Да започнем с това, ние трябва да се изкорени папка на нашия блог, да създадете нова папка с име добре, например tagcloud
Това е интересно: изход в страничната лента, най-популярните статии в блога
На следващо място, изтеглите архива, която е по-ниска от
го разопаковате, има три fayla.Fayly swfobject.js tagcloud.swf и хвърля в tagcloud папка, създадена
Освен това, в изтегления файл, отворете файла с име "Installer код"
Този файл за изтегляне и инсталиране на мястото, където искаме да се прави разлика между Tag Cloud
Е, това е всичко.
Ще има въпроси да зададете.