Красив дизайн статии за блог всичко за блогър - как да създадете блог и да я подкрепят

Здравейте, скъпи приятели и посетители на блога All About Blogger. Съобщението за това как да премахнете страница от индекса на търсачките Обещах, че в следващия пост ще говорим за красивите декоративни изделия за вашия блог. Следователно, това ще бъде обсъдено в днешния урок.
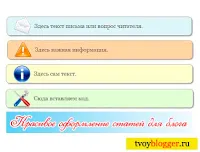
По-долу ще дам примери за това как можете да подредите една статия, и по-специално неговите отделни фрагменти, като се използват различни рамка, която ще се фокусира вниманието на читателя до важни точки. Всичко, което се използва в блога си с 4 заведения.
За писма от читатели:
Ето текста на писмото, или въпроса за читателя.
За важна информация:
Тук важна информация.
За нормална информация:
Тук, на самия текст.
Поставете тук кода.
Е, сега преминете директно към урока.
Красив дизайн за блог статия
На първо място, всеки блок, трябва да зададете име на латински:
- Писма - поща;
- Важна информация - vajno;
- Обичайната информация - информация;
- Код - код.
Като цяло, тези единици имат един и същ дизайн (цвят на рамката, радиус ъгли, маржове, сянка и т.н.). Поради това, поставете ги в кода на скрипта шаблон.
Отидете на секцията "Шаблони" и натиснете бутона "Редактиране на HTML». Ние кликнете в полето с код левия бутон на мишката и да използвате клавишната комбинация CTRL + F наричаме низа за търсене. Поставете в него фрагмент:]]> и натиснете ENTER.
Непосредствено над намерено ред се добавя следната сценария: