Копчета за WordPress сайт
Как да се сложи бутон sots.setey на сайта си, за да WordPress? Ако се интересувате от този въпрос, вие сте попаднали на правилното страница)
Второ: Търсачките обичат sots.seti. Когато хората споделят статия в sots.seti, а след това PS е знак, че лицето, което се радваше, като по този начин подобряване на поведенческите фактори.
Как да се сложи sots.setey бутон на WordPress сайта?
Има няколко начина:
1. Безплатни плъгини. Повечето плъгини не са достъпни за България. Като правило, такива няма sots.setey като Vkontakte и Odnoklassniki, която много се нуждаят на място. Да, и не ми харесва дизайна, всичко е както изглежда криво.
2. Платени плъгини. Един добър вариант, ако прекарате малко. Например, има една готина приставка Лесно социален бутоните за споделяне на WordPress е на стойност $ 14. Но тази възможност, ние също няма да бъдат разглеждани в тази статия, защото не са много хората искат и могат да харчат пари за добавките.
3. Използвайте услуга от трета страна. В моя случай това share.pluso.ru. След тестване на различни варианти, спрях на тази услуга. В края на статията можете да видите бутоните в действие и да ги ponazhimat 🙂
Инсталиране sots.setey посредством бутоните pluso.ru
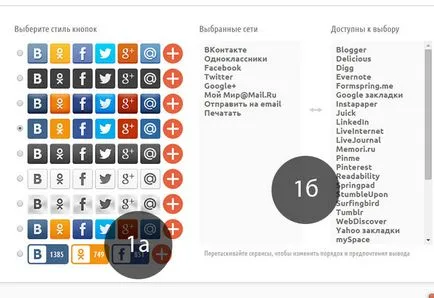
1. Отидете в share.pluso.ru уеб сайт и изберете това, което бутони искаме да видим в уебсайта си.

1а. Изберете типа бутони, предпочитам последните)
1b. Изборът sots.seti с плъзгане и пускане
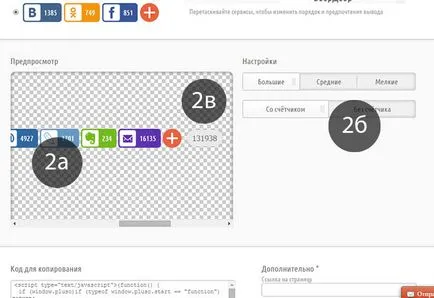
2. След като избрана желаната sots.seti по-долу и да видим преглед на начина, по който ще се появи на нашия уебсайт.

2а. predosmotr бутони
2б. Дори и настройка. Аз избирам "Голям" и "брояч"
2в. Всъщност тезгяха))
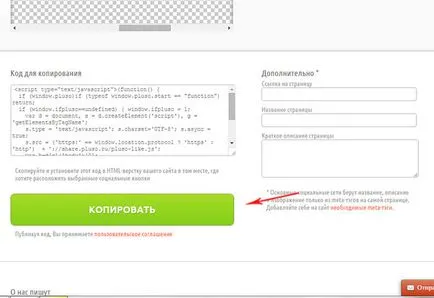
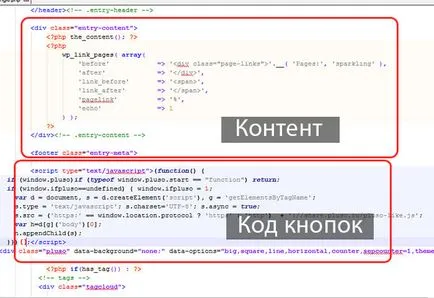
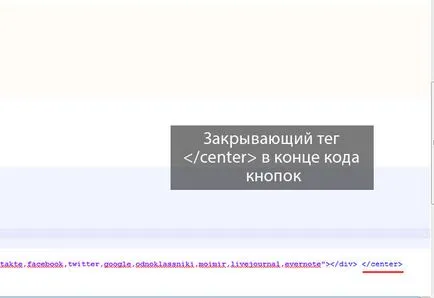
3. Ако на мнение, ние сме доволни от копчета още по-ниска и натиснете големия бутон "Запази". Поставете копирания код, докато в един документ, за да не го загубите и се пристъпи към втората част.

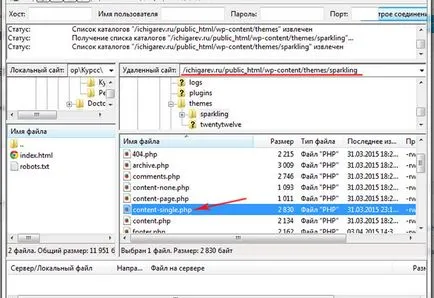
файлове на сайта са на хостинг, мисля, че знам, че) Ние трябва да се свърже с тези файлове. Аз го правя чрез програмата File-Zilla. Пътят до фал
Обикновено това single.php. но всичко зависи от темата, която стои на WordPress сайт. Аз го беше Content-single.php


6. Поставете кода - го актуализира хостинг - проверете дали навън.
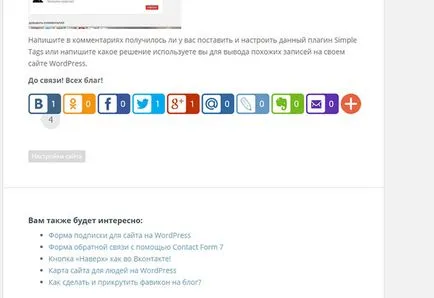
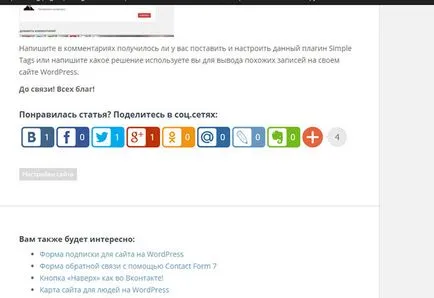
Бинго! Виждаме, че sots.seti появи точно там, където имате нужда от него. Едва сега те са малко по-широк vlaziyut съдържание на тезгяха и се плъзна надолу.

За да го оправи, аз ще взема някои от бутоните, като се върнете към генератора на сайта на бутоните, или да намали размера на бутоните, като по share.pluso.ru сайт
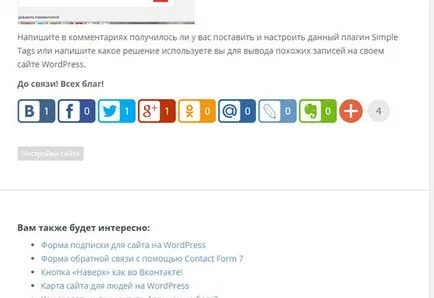
Отстраних "Изпращане по електронна поща" сега е съвсем различна.

И за да добавяте етикети


Ако сега се актуализира на сайта, ще видим. Бутоните са центрирани, а заглавието е подравнен вляво.

8. Сега, за да се приведе в съответствие заглавие и стотинка, ние се нуждаем style.css файл. който се намира на същото място и single.php. Style.css файл е отговорен за стиловете за проектиране, просто казано, един сайт.
Downloads style.css? Отворете го и същ начин NotPadom ++ и назад документа към дъното.

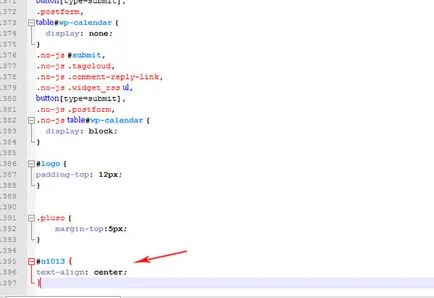
Тогава ние трябва да се регистрирате този код
Ако искате, можете да излезе с някакъв номер. Основното нещо, че те са идентични.
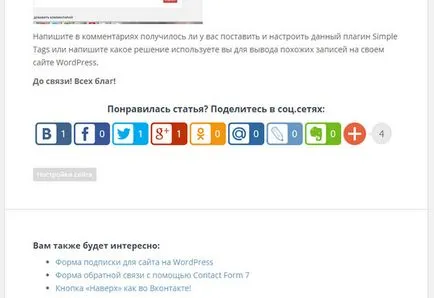
След като добавя кода в style.css, да актуализирате файла на хостинга и ще провери как всичко се показва на сайта.

По мое мнение, което ви трябва!)
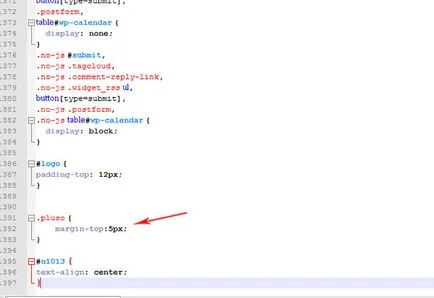
О, и аз забравих да style.css стилове файл, добавете следния ред:
С този код, бутоните просто се движат на разстояние от главата надолу, така че да не се придържат твърдо към заглавната си част.

И това е всичко, което имам. Ако главата все още не е в разгара си, разгледайте статията за "16 необходимите елементи на WordPress уебсайта". Проверете дали всички си разходи на място или не!)
