Карта на сайта за DLE (HTML и XML карта на сайта)

Решение / модул за нормална карта на сайта за DLE реших да погледна в Google. Почти "по целия път" доведе до сайта HTML модул от Alaich'a. Имаше няколко други хакове, но те бяха твърде стари или просто не работи. Тази опция и помисли. Основното предимство на този сайт карта:
- лесно настройване на параметрите чрез DLE администратор (около 20 parmetrov);
- способност да се изключат определени страници и новини;
- Сортиране и избор на броя на елементите в карта на сайта;
- показване само последната новина умереност;
- Кеширане подкрепа.

Карта на сайта HTML описание на процеса на инсталиране на Alaich'a Посетете сайта на разработчика. Аз само за кратко докосна по основните въпроси.
1. След като изтеглите архива модул, го разархивирайте на локалния ви компютър.
2. След това изтеглете всички файлове от качването на папки (с изключение на шаблони) до FTP сайт.
3. След това, файловете в директорията качвания / шаблони / Default / копиране шаблона в шаблони папка / nazvanie_shablona / на.
5. Сега в администраторът на DLE ще имате карта на сайта модул.

може да има посочите желаните настройки.

6. генерирания код се добавя към основната main.tpl шаблона чрез замяна на линия
С този код на всички страници с изключение на картата ще показва нормалното протичане на съдържание и да използвате подходящ шаблон за картата на сайта. В горния пример, кодът е основен пример за визитни картички. Ако сте избрали в администраторските настройки определено, поставете генерирания код вместо.
7. След това редактирате .htaccess в главната директория, като добавите след линия RewriteEngine На код:
RewriteRule ^ сайта (/?) + $ /? Do = сайта [L]
XML Карта на сайта за DLE
Трябва да се отбележи, че възможността за създаване на XML Карта на сайта за DLE разполага със система по подразбиране. в "другите раздели" има точка "на сайта на Google и Yandex" В системата на администратор.

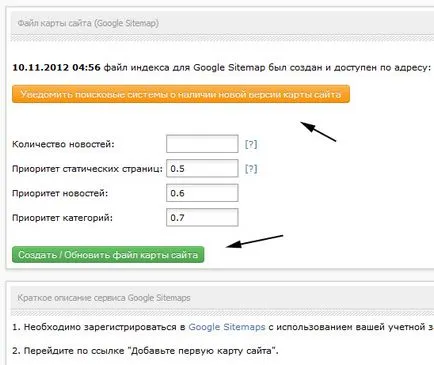
Там можете да изберете броя на истории, ако искате, и да определи приоритети за различните елементи на сайта (Оставих всичко по подразбиране).

Кликнете върху бутона "Създаване / Обновете файла на карта на сайта." След това, можете да съобщите на търсачките за създаването му, използвайте друг бутон в началото на страницата за настройки.
Местоположението на карта на сайта XML картата за DLE - качени директория. Ето защо, отворете файла .htaccess и добавете следния RewriteEngine На линия:
RewriteRule ^ sitemap.xml $ добавени / sitemap.xml [L]