Карта на сайта WordPress плъгин без бърз и лесен
Вие само трябва да промените някои настройки, за да се задоволят. Сега ще ти кажа това, което искате да промените, и след това да ви покаже как и къде да поставите кода.
2 и 3 линии параметри са отговорни за страниците с изключение. Това означава, че ако ние не се нуждаем, за да се покажат някои страници и пишат линиите за данни трябва да се уточни идентификатори (ID) на страници и публикации, за да бъдат изключени от картата.
Ако няколко страници, а след това да напишете ги разделени със запетаи, както направих аз.
В допълнение към тези 2 параметри трябва да се направи в XML изхода на референтната карта. За това е на последния ред в кода. В него ние въведете името на домейна си, и всичко ще се получи.
След като се изброят параметрите на собствените си, че е безопасно да поставите този код в предварително създаден файл.
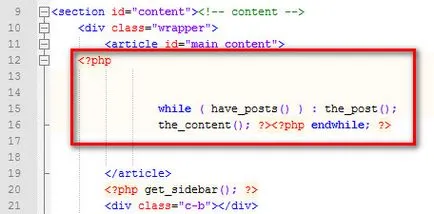
Ако, обаче, първо трябва да се покаже списък с материали, а след това съдържание, а след това копирайте кода за изход съдържание.
Лично аз първия извод за съдържанието на страницата, а след това има някои въвеждане и желание, и след това списък с публикации. Ето защо, аз поставите кода след изхода на съдържанието.
Всеки изход съдържание шаблон може да се появи различни кодове. Ето защо, едно решение не мога да дам всичко. Но общия принцип, можете да се определи площта на дисплея съдържание на страниците си аз, описани в статията за определението за място, където да поставите код. чрез които можете да определите къде да поставите във вашия шаблон файл, и след това просто да се намери правилният код.
В досието ми изход е съдържание със следния код.

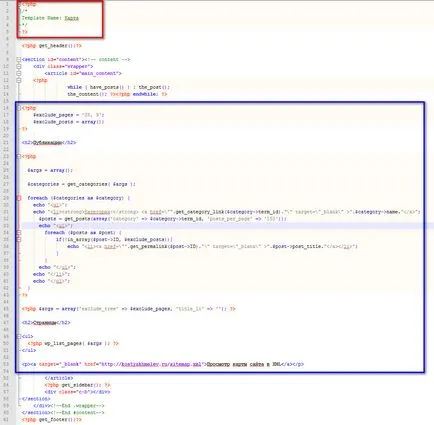
Веднага след като е публикувал втората част от кода. В резултат на това цялото съдържание на файла, който са изложени, както следва. И даде кода на файла и на екрана, така че да можете лесно да навигирате.
И тук е снимка. Кликнете, за да уголемите.

Червената рамка съм идентифициран първата част от кода, а вторият синьо.
И ние напред. След вмъкнали кода и записали файла, трябва да го качите на хостинга, като се използва всеки удобен FTP клиент. Използвам Filezilla за такива цели.
файл код ще бъде домакин от останалата част на вашия шаблон файл, можете да създадете самата карта на сайта страницата.
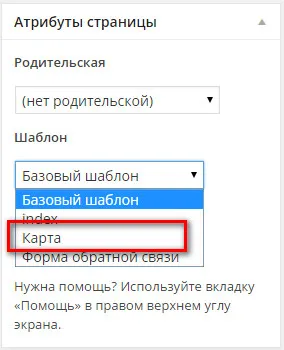
Създаване на карта на страницата на шаблона, който е създаден


В този процес на създаване на HTML карта на сайта плъгин без край. Всичко е съвсем проста.
Необходимо е само да се създаде копие на файла page.php и го поставете в 2 части от кода, предвиден по-горе. След това създайте самата страница, като изберете желания шаблон. Всичко е съвсем проста.
Жалко е, че не можете да създавате и XML карта на сайта. Само трябва да се използват приставки. Въпреки че, ако използвате приставката всичко в едно SEO пакет за оптимизация на уеб сайт, а след това той има карта на сайта модул, активиране, че можете да премахнете плъгин Google XML Sitemap.
В бъдеще статия ще покаже процеса на създаване на форма за обратна връзка, без приставка по същия начин. Също така, да създадете файл с шаблон и място има 2 части от кода. Можете да получите точно същата форма като имам сега. Аз съм прост и работи.
С уважение, Константин Khmelev!
40 години от победата 51937 Украйна, област Днепропетровск. Dneprodzerzhinsk, +38 093 338 11 41