Капсулирането в кода на уеб приложение, което е сянка дом, библиотека програмист
Превод Дмитрий Glazkov статия за детайлите на изпълнението на капсулиране в процеса на разработване на уеб приложения.
Един от най-често срещаните проблеми пред които са изправени тези смели войници, е капсулиране. Как да направите връзката между кода, който сте написал. и тези, които ще го използвам?
С изключение на SVG (на това по-късно), в интернет предлага днес само един вграден механизъм, който ви позволява да се изолира част от код от друга страна, и той не е много добро. Да, ние сме вградена рамка -s. В повечето случаи това изисква капсулиране рамки твърде тежък и труден за носене.
Какво искаш да кажеш, че трябва да постави всеки бутон в отделен кадър? луд ли си?
Така че ние трябва нещо по-добро. Оказва се, че повечето браузъри отдавна продават тайно мощна техника за прилагане на капсулиране. Тази техника се нарича сянка DOM.
DOM в сянка, се основава на способността на браузъра, за да се включи-дървото на елементите в предоставянето на документи, но не и в първичната DOM дървото на документа. Помислете за един прост слайдер:
Това е някакъв вид Mojo?
Не магия, млад магьосник, а просто сянка DOM в действие. Виждате ли, продавачите на браузъра са осъзнали, че програмата изглежда и поведението на всички HTML елементи на първо място, че е трудно, и второ, че е глупаво. Така че те решиха да мамят.
Те направиха куп между това, което е достъпно за вас, уеб програмист, както и подробности по изпълнението е скрито от очите ти. Въпреки това, самия браузър, ако е необходимо, може да премине тази граница. Това ви позволява да създадете HTML-елементи с помощта на добрия стар уеб технологията е DIV-а-а и от време.
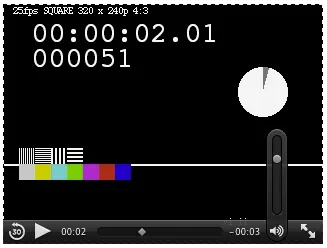
Някои от тях са доста прости, тъй като нашата плъзгача. Други са доста сложни. Вземете, например, видео с всички бутони, ключове, контролери, звук и така нататък.

Всичко това - само HTML и CSS - скрил в DOM--дървото.
Като се има предвид една страница:
Визуално получите нещо подобно:
Имайте предвид, че през втората половина на предложенията не са зелени? Това се дължи на факта, че за избор на р не може да се постигне DOM на сянка. И се охлади? Това ще даде на разработчика на рамка за подобно суперсила? За да напишете една джаджа, не се притеснявайте за това всеки селектор може да е в конфликт с основните стилове ... една мисъл го вълнува и възбужда.
За да се избегнат прекомерни неестествени събития в сянка DOM, достъпни в главния документ. Например, ако кликнете върху бутона за спиране на аудио елемент, вашето събитие слушател-ите от най-близкия DIV-а чуете щракване:
Защо? Тъй като при преминаването на границата сянката DOM събития се пренасочват за да се избегне външен достъп до поддървото на сянка.
Ние имаме още едно асо в ръкава си. Това е начинът, СГО достига на поддървото. Фактът, че стилизирам елементите на сянка дом може да е, дори и без пряк достъп до тях. При изграждането на поддърво той се определя кои само части от него трябва да се прилагат на стила.