Как да зададете отместването между колоните 3 в фърмуера, да ги разменят, приложете един от друг и
Как да зададете отместването между колоните в Начално зареждане 3, да ги сменяте, приложете един от друг и да се създаде голям централен блок
Здравейте, скъпи читатели на блога KtoNaNovenkogo.ru. Ние продължаваме да обсъдят възможността за забележителна рамка за първоначално зареждане. В уводната статия, ние говорихме за адаптивен дизайн и да се различава от версията за първоначално зареждане 3 2. Във втората статия ние вече са започнали да се затвори за развитието на този инструмент, като се започне с проучване на първоначално зареждане на системата решетка. и разгледа няколко практически примери за използването му.

Днес ние ще продължим запознаване с мрежата на тази рамка и да обмислят някои от нюансите, които могат да бъдат полезни в истинската работа на разположение на сайта на базата на първоначално зареждане. По-специално, ние гледаме на това как да настроите разстоянието между колоните с помощта на отместване (отместване на класа) като суап колона (привличане и отблъскване класове), както и как да се сложи низ с колони вътре друга колона. Е, за една голяма централна единица (Jumbotron), също ще се опитам да не забравя да се говори.
Нюансите оформление уеб страница оформление за първоначално зареждане 3
Така че, последния пример илюстрира истинската работа на един типичен уеб страница, и спряхме на това тире по ръбовете на видимата област с помощта на клас клас = "контейнера" и обеща да направи снимките използвани в съобщенията отзивчиви.
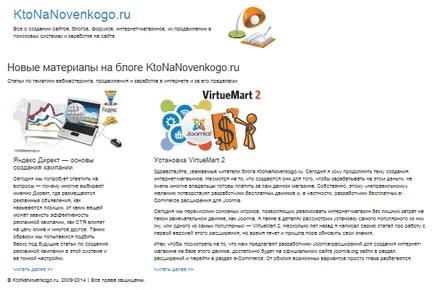
Ако не сте прочели предишната статия, аз ви съветвам да го направя, защото тогава може да не бъде ясно какво е заложено на карта. Там можете да изтеглите празен уеб страница (sait.html файл и архив с img.zip графики), които сега са измъчвани от използване на класове от арсенала на връзки за обувки. В момента на разположение на нашия тест уеб страница изглежда така:

Как да зададете отместването между колоните в над първоначално зареждане Изместване
Въпреки това, в сегашния ни е например, не е задължително, защото всичко се възприема доста добре. Но ако имахме само един чифт високоговорители към цялата ширина на страницата, след което за по-добро възприемане от тях би било чудесно да натиснете леко един от друг.
Симулиране тази ситуация, просто премахнете няколко колони в нашата средния ред оформление (трета линия) и да използва оставащото две решетка система (големи и малки), така че всичко красиво еволюира с намаляване на размера на екрана до вертикалата на допълнение, когато ширината на екрана е по-малка от 768 пиксела.
Мога ли да получите изходния файл от тук: Саит-2.html (за да направите това, кликнете върху линка, кликнете с десния бутон и изберете от контекстното меню опция "Save As."). Той трябва да бъде поставен в Начално зареждане папка на същото ниво, което сме създали в първата статия във файл index.html (и site.html, с когото работихме малко по-високо). Оригиналната версия на този план ще изглежда така.

Очевидно е, че би било хубаво малко тласък на тези две колони. Този проблем може да бъде решен чрез извършване на промени в самата система на мрежата, но в този случай тези промени ще се отразят на други уеб страници, които може да не са желателни.
Досега най-добрият вариант би бил да се създаде допълнителна колона между колоните, които нямат съдържание чрез отместване клас. Определя отместването на ляво. В действителност, един празен колона като такъв не е нужно да се създаде - просто трябва да добавите този клас към контейнера на колоната, която ще стои отдясно на празната колона е посочено офсет. Тя ще изглежда така цв-LG-офсет-1 груби решетка или цв-SM-офсет-1 е малък (ако офсет трябва да се направи в две или три клетки, ще бъде необходимо и пише - цв-SM-офсет-2) ,
Е, номерата трябва да бъдат намалени в цв-Lg- на броя равен на общия брой на празни (още) колони, така че сборът от тях се обърна 12 (тоест колко ширината на клетките се поставя в мрежата за първоначално зареждане 3 система). В нашия пример, ние всъщност ще се намали ширината на втората колона на една клетка на мрежата, я да се жертва за да добавите отстъп първата колона, така че вместо цв-LG-9 ще трябва да напиша една седловина-LG-8. Резултатът от втората колона 8 клетки плюс 3 от първата клетка, и една клетка е поставен под наклон (COL-LG-офсет-1), че сумата е просто да даде 12.
Ако използвате няколко екрани в същото време (в този случай две от тях), а след това трябва да добавите компенсация на всеки един от тях, или можете да го използвате само с индивидуален размери мрежа - всичко зависи от това какво искате да получите резултат. Ние ще добавим и за двата типа Изместване-1 решетка, които ще създадат отляво на колоната, където отместването се определя, друга празна колона, която ще се създаде необходимата подложка. В резултат на това кода от картинката по-горе, просто ще изглежда така вече:
Общ изглед на оформление ще се компенсира до известна степен повече yuzabilen (с намаляване на размера на прозореца на екрана или в браузъра, че същото ще бъде изместен, и за малка мрежа):

По принцип, голяма решетка може да бъде определен на отместването на две клетки и за малък завой наляво по една клетка (с помощта на клас този клас е = "цв-LG-7 цв-LG-офсет-2 цв-SM-7 колеги SM-офсет-1 "), се наблюдава по-постепенно добавяне с намаляване на размера на екрана. Но това е нюансите и всичко зависи от вашите предпочитания. Въпреки това, аз отново ви напомня, че отместването чрез отместване се появява в ляво на тази колона, където можете да го попитате.
Как да промените реда на колони с помощта на привличане и отблъскване
Но има два капани, които могат да ви принуждават да се използват класове на привличане и отблъскване, което ни позволява да се променят местата на колоните (за промяна на реда).

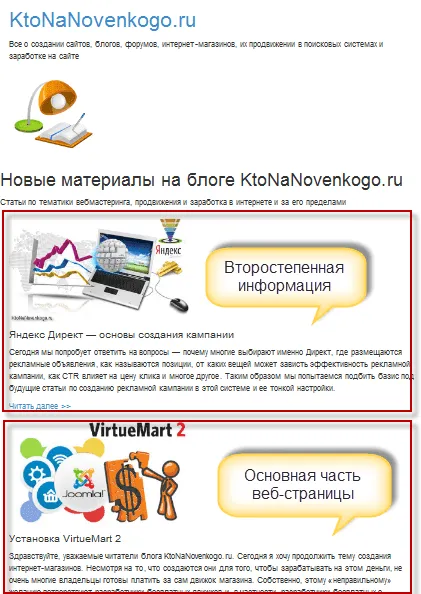
Един първи ще предложи на читателя в основния текст, и едва след това незначително.
Това е всичко за решаването на тези и много други (които са в главата и не веднага идват) проблеми, можете да използвате новата функция, Butsrap 3. Това се прави с помощта на горните класове бутайте. Как става това? Ами, първо имаме обмен контейнери изходен код с съдържанието на колони (в този случай се използва Div) на някои места. Оказва се, по този начин.
По този начин ние ще решим проблемите, описани по-горе - ще оптимизира страницата от гледна точка на SEO, както и с намаляване на ширината на екрана, докато изграждането на вертикалните колони, на върха ще бъде най-важното съдържание. Въпреки това, сега в ляво ще се появи основна информация от интернет страницата, както и правото - вторичната. Понякога причини използваемост (или дори някои), това може да са неприемливи.

С помощта на привличане и отблъскване може да се направи така, че браузъра на потребителя, все още показва първата колона отляво (с основната информация, че изходния код вече ще бъде по-ниска от секунда). Т.е. да се създаде един вид оптична илюзия. Как да го направя?
В крайна сметка, че има такъв междинен резултат от:

Очевидно е, че в момента на вторичния единица (около Direct), ще трябва да се измести вляво от няколко клетки (клетки), колко време е необходимо на ширината на основния модул, така че те не се припокриват един с друг. По прости изчисления виждаме, че този клас, който искате да използвате издърпване (дърпа на ляво) от арсенала за първоначално зареждане със стойности:
- За голям окото COL-LG-8 (съдържание ширина) плюс COL-LG-офсет-1 (ширина на смяна), т.е. общо 9. Така постави този клас цв-LG-пул-9
- За малки цв-SM-7 плюс цв-SM-офсет-1, общо - 8. предпише, за нейния клас цв-SM-пул-8
Сега, в момента, всичко си дойде на мястото, но в колоната лява изходния код (с незначително съдържание) струва по-малко, отколкото в дясно. Както се изисква (за изпълнение).

Като първоначално зареждане постави в съответствие с колоните на друга колона линия
Сложен заглавие, нали? Други не пазят. Фактът, че оформлението налагане можете да дойде по-удобно трик да се сложи клетката (колона) един в друг. По-точно, ние можем лесно да се постави номер (низ, съдържащ няколко колони) в колона от друг ред. Ясно ли е? Не? Е, като пример.
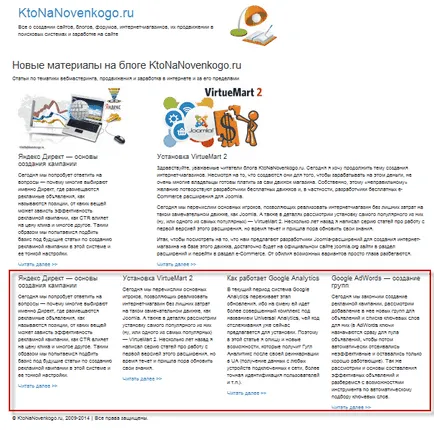
Нека в последната нашия пример ние добавяме още един ред (с помощта на контейнер с ред на клас, ако не сте забравили). Оставете го да се състои от четири колони, които ние, създадени в последния пример на предходния член (имам снимки от тях се отстраняват, за да не се претрупва). Уеб оформлението на страницата в този случай ще изглежда по следния начин (готовия файл, можете да отнеме - Саит-3.html):

Когато промените ширината на цялата структура на екрана елегантно ще се счупи, но е възможно да се предотврати ситуация, в която имате нужда от няколко, за да промените оформлението и да го направи, така че четири колона надолу по веригата ще бъде поставен стриктно само в рамките на втория стълб на най-горния ред. За да направите това, всъщност, много по-лесно, отколкото изглежда, и дори няма специални класове не е нужно да се регистрирате.
Това е достатъчно, за да намали целия код линия с четири колони (започващи с DIV тага с класа Row и завършва с приключването на неговата DIV таг) и поставете в края на втората колона на предишния ред. Това е, ако си спомняте, в кода съответства на DIV на контейнера с клас клас = "цв-LG-8 цв-LG-офсет-1 цв-SM-7 цв-SM-офсет-1 цв-LG-лицеви 3 цв-см -push-4 ".
Всъщност, ние ще се постигне желания резултат (кодът не се цитират, за прекалено обемисти - ако ти не разбираш, просто погледнете внимателно в получения вариант Саит-4.html) след толкова просто рокада.

Как да работят поетапно да се създаде голяма централна единица
На гурме сайтове в момента е много популярен, за да използвате голям централно звено, което понякога се нарича jumbotron. Обикновено това е основен заглавие, текст, картина и евентуално един бутон. Цялата работа отнема голяма част от "първия екран." В връзки за обувки има специални класове, които позволяват бързо и лесно да създадете подобен единица буквално две кликвания.
За да направите това, просто добавете в необходимостта да се постави в контейнера със съдържанието на бъдещето на централното звено и да му го вместо клас ROW друг клас - jumbotron. Кодът на блока може да изглежда така:
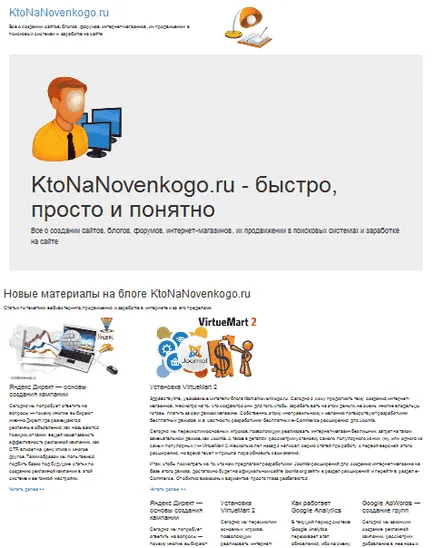
С добавянето на този код в горния пример само обсъден (горната част), получаваме тук е такъв резултат:

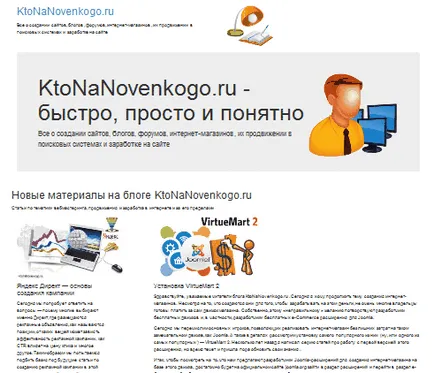
Тогава няма да има логично да попитам изливането на текста около изображението. За да направите това, за първоначално зареждане и в магазините инструменти. Например, за изливането на текста около изображението в ляво в тага Img просто добавете клас = "дръпне десен", добре, ако се наложи да натиснете на снимката към левия ръб на зоната Dzhambatrona (това най-голямата на централния блок), вече е необходимо да се използва клас клас = "pull- ляво ".
В резултат на това, ние получаваме следното за повече от priglyadnuyu снимка:

Когато намаляване на размера на екрана на блока ще се адаптира успешно. В действителност, този период, състояща се от ширината на една колона във всички 12 клетки.
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru