Как да създадете анимирани текст в Adobe Photoshop CS 6 otfotoshopit!
Обмен на лични съобщения на. В тази бележка ще се съсредоточим върху това как да се изпращат лични съобщения на Facebook чрез панела чат. Къде мога да намеря IM? Погледни на дясно на страницата, има колона със списък от приятели: чат. Чат показват на всяка Facebook страница. Ако чата не се показва в дясно? На някои монитори.
Етап 1. Получаване
създадете фоново
Избрах настройки WEB документ, задаване на размера на 800h300 пиксела.

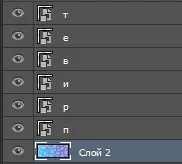
Въвеждане на текст
Всяка буква трябва да бъде на отделен слой. За удобство, аз ги поставят от долу нагоре в реда, в който те се появяват в една дума.
В резултат на това на подготвителния етап имам 7 слоя: фон и всяка буква на думата.

Стъпка 2. Анимации
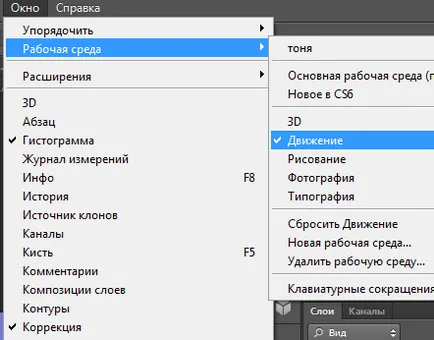
Стъпка 1. Добавяне на работното пространство
За да направите буквите се движат, трябва да получите специални инструменти за анимация. За да направите това, отидете на опцията "Прозорец", след това "Работна среда" и изберете "Премести" (с други версии на "Анимация").

След това се добавя към обичайната специални настройки панелни Photoshop работното пространство.
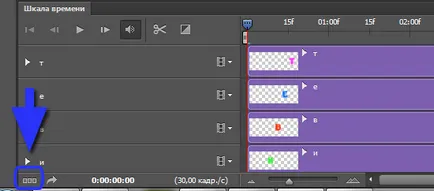
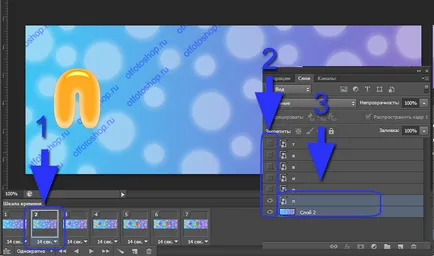
Стъпка 2. Отидете на монтажната маса режим
За да направите това, щракнете върху zanachek в долния ляв ъгъл на панела с анимация.

Тогава ще видите този панел:
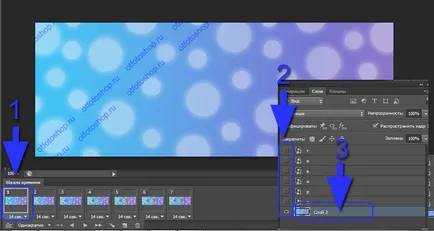
Стъпка 3. Създаване на копие кадър
За да направите това, кликнете върху иконата, ние сме запознати с панелаСлоеве. След всяко кликване се появява нова рамка. Всички рамки са дубликати на първия. Следващата стъпка е да го промените.
Аз създадох 7 кадъра за всяка буква и на заден план.
Стъпка 4. Определете реда, в който всяка буква
За точното време в нашия анимационен образ се появи желания символ, ще извърши няколко операции:
- Изберете кадър във времевата линия.
- Разрешава на видимостта на слоевете, които трябва да бъдат в рамките, а другият е забранено.
- Изберете слоеве в легендата за да бъдат показани в рамката.
В първия кадър е избран само на заден план, той може да видите и другите слоеве на разстояние.

Във втория кадър са маркирани и видими за два слоя: на заден план и първата буква на думата.

В 7-ия блок да се разпределят и всички видими слоеве.
Резултатът е по този начин лентата от 7 кадъра.
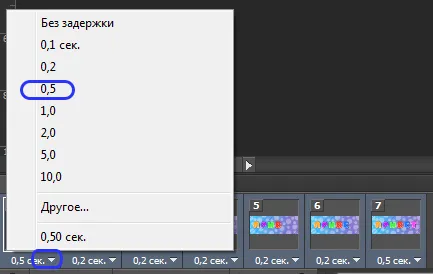
Стъпка 5: Подредете времето на показване на всеки кадър
За първи и последен кадър аз избрах времето на 0.5 секунди до 0.2 секунди преди края.

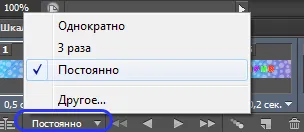
Стъпка 6. Избор на параметрите на цикъла
За движението на буквите не спират, е необходимо да се създаде "постоянен".

Сега можете да видите резултата от тази работа. Кликнете най-долния ред на панела стрелка "Започнете възпроизвеждане на анимацията".
Стъпка 4: Запазване на анимационния текста
За да направите това, изберете File Save за уеб меню. В прозореца, който се отваря, можете да виждате отново резултата, промените настройките на цветовете, формата, и още. Избрах стандартната инсталация.
Свали GIF-анимация на вашия сайт, можете също така, както един обикновен образ. Нищо не много, за да не се нуждаят.
Подобни записи:


