Как да си направите падащо меню за вашия сайт или блог
Как 2 начина да направите падащо меню.
Аз написах една статия за това как да се направи хоризонтална меню в генератор софтуер CSS Menu. но сега искам да ви покажа е как да се направи падащи менюта за вашия уеб сайт.
Аз ще ви покажа 2 опции хоризонтални падащи менюта, които ще направя в Dreamweaver и с помощта на една-единствена услуга. Между другото, ако искате да направите вертикална падащо меню, а след това има тази възможност.
Как да си направите падащо меню в Dreamweaver.
По-долу можете да видите готовата хоризонтална падащото меню, което ние сега правим с вас.
Първо, отворете програмата Dreamweaver, ако все още не са започнали. След отворете сайта си в тази програма, ако желаете да създадете сайт в Dreamweaver, а след това върху по пъргава под главната менюто в горната част и изберете от падащото меню, както е показано на скрийншота.
След това изберете една от падащото меню опции (хоризонтално или вертикално), но тъй като ние правим хоризонталната менюто и изберете съответната позиция. Но преди това трябва да поставите курсора на мястото, където искате да намерите това меню на вашия сайт.

Вие ще имате една и съща хоризонтална падащото меню, което ви показах в горната част на тази статия, но с тази разлика от цветове, като можете да го промените в стил лист на менюто, но повече за това по-късно.
Ако не поставите курсора на правилното място, и ще имате възможност за избор, която искате да преместите, след това има два варианта, за да направите това.
- Първо, трябва да отидете в менюто Edit програма и натиснете Назад. След това повторете действието със създаването на менюто, но поставете курсора на мястото си преди това.
- Второ, отидете на кода на страницата и копирайте кода в това меню и да го поставите на правилното място, както и премахване на стария код.
Тук е папка:
По принцип всичко е готово и сега можете да отидете на сайта им и да видим хоризонталната падащото меню. Но ако не ви харесва оформлението на това меню, и искате да смените фона на менюто, цветът на връзки и т.н. в този случай трябва да се направят промени в CSS файла в това меню. За да направите това, вие трябва да отворите този файл и промените кода на CSS към вашия стил.
Къде да намерите на CSS файла на това меню?
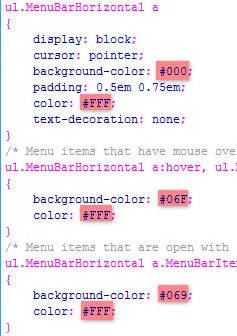
- На първо място, тя се намира в папка SpryAssets. вече сте хвърлен в схемата на сайта. Отворете папката на компютъра си и да намерят въжето с SpryMenuBarHorizontal.css за името. Отворете този файл в Dreamweaver и намерете следния код:

В този код, можете да промените фона на менюто, цветът на линкове, текст и т.н. подчертано в червено на снимката по-горе.
- На второ място, CSS файла падащото меню, можете да намерите в Dreamweaver на програмата по-долу на заглавната страница на сайт, който вече беше създадена от падащото меню.
Ето как изглежда:
Просто не е нужно просто да кликнете върху файла, а именно, да го отворите в нов раздел, като кликнете с десния бутон на мишката.
В това, което изглежда:
Това трябва да се направи, така че можете да запишете файла, след като направи промени.
Ако искате да добавите елементи от менюто и връзки, но не знаете как да направите това в Dreamweaver, а след това има 2 начина.
- Първо, вие отидете в самия код на падащото меню на страницата на сайта, където се помещава това меню, и там може да добавяте елементи и връзки, за да ги предписва. Но това е по-отнема време и сложно пътя за начинаещи.
- Но втората опция, за да ви помогне. За да направите това, вие просто трябва да поставите курсора в Dreamweaver върху падащото меню, а след това на линията трябва да се появи на него, както е показано по-долу.
Щракнете върху тази линия, а вие имате в долната част на лентата с инструменти на програмата Dreamweaver ще се появи в това меню. Ето пример:
Това е в общи линии всичко, което исках да ви разкажа за това как да направите падащо меню в Dreamweaver. Сега е ред да направите падащо меню с една единствена услуга, наречена purecssmenu.com.
Как да си направите падащо меню в онлайн услугата.
Ето самата проба, която е създадена за тази услуга. И нещо като това и ще се създаде.
За да се започне да се създаде нещо, което трябва да се регистрирате за тази услуга, в противен случай няма да получите всички необходими файлове, създадени от падащото меню. За да се регистрирате в тази услуга, трябва да отидете на раздела Профил на менюто, както е показано на снимката по-наляво и там ще трябва да въведете вашето име и електронна поща.
След това трябва да отидете на електронната си поща и да направи данните, които ще изпрати на услугата на същото място, където вие и записва, но избора на формата в дясно. След това можете да преминете към основната част, а именно създаването на менюто.
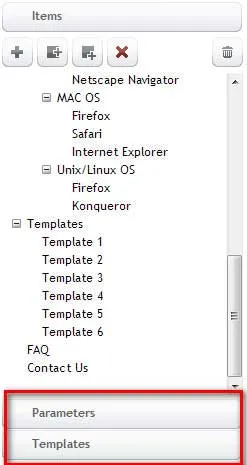
За да направите това, което трябва елементите от менюто, които са изведени от лявата надолу. Тук можете да редактирате менюто директно в тази услуга, ще трябва да промените името на всеки падащото меню елемент, добавяте или премахвате елементи, или под-менюта и т.н. Но можете да го направите на своя уебсайт. Ето защо, аз няма да кажа. Ако искате, можете да го направите сами, за да се разбере. Но аз искам да ви разкажа за последните 2 точки от менюто.
Това са елементите на менюто:

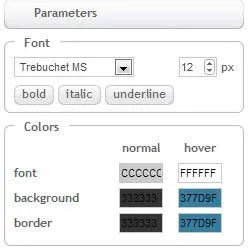
В менюто параметри (настройки) можете да промените фона на менюто, текст цвета, размера на текста и т.н.

В менюто Templates (шаблони) можете да изберете готов образец, можете също да се промени.

След като сте избрали падащото меню шаблон, и бяха направени поправки към него, сега възниква въпросът, какво да се прави по-нататък. След това трябва да кликнете върху големия бутон в долния десен ъгъл на изтегляне служба и изтеглите на компютъра си, на всяко място.
След като изтеглите архива от менюто на компютъра си, имате нужда от него и отворен raspokavat. Там ще видите папка с изображения и HTML файл.
- Първото нещо, което трябва да направите - е да отидете до папката с изображения и копие от всички снимки, и ги поставете в папката със снимките на вашия сайт хостинг, както и да ги вмъкнете в папка на изображения, който е в папката WWW на вашия компютър.
- След това ще трябва да се коригира името на папката със снимките, които са на вашия хостинг в кода на CSS в това меню, освен ако, разбира се, данните не са една и съща папка, но по-късно по този въпрос.
- След прехода към HTML файл и да го отворите в браузъра. Трябва да видите падащ работа меню и нищо друго.
Но какво да правя след това?
И тогава ще трябва да отидете в кода на тази страница в браузъра си, и копие от там сам HTML и CSS код в това меню (в Opera и Google Chrome, кликнете с десния бутон върху отворена страница с падащо меню и изберете кода на страницата). В HTML кода, който трябва да поставите във кодовата страница на сайта ви в подготвената място за менюто и CSS кода, който трябва да вмъкнете CSS файл на вашия сайт.
- След това отидете в CSS кода на менюто и там трябва да се определи името на папката със снимките, които сте хвърлени на вашия хостинг услуга, но това трябва да се направи, ако една папка със снимки в кода на CSS не съвпада с името на папката на хостинг.
Ето една част от код, който ще бъде в състояние да се разбере дали сте или не сте хвалебствия в кода на CSS или не. Папка със снимки е осветена в червено. Ако имате папка, наречена по различен начин, поправете го в кода, а ако едно и също име на папка, не е нужно да се пипа нищо.
Това е цялата техника за това как да се създаде падащото меню за вашия уеб сайт. Използвайте тези две възможности и да направи красива и информативни падащото меню.
И как да се направи падащо меню за вашия сайт?