Как да си направим WordPress в поп снимки
Радвам се да се срещнем отново на страниците на моя блог!
По подразбиране изображението WordPress Публикации ще се отвори в отделен раздел на браузъра, и изглежда всичко това, по мое мнение, не най-добрия начин. Днес ще се коригира такава неблагоприятна ситуация и изпълнява специална функция, която ще ви позволи да отворите изображението в специална изскачащ прозорец.
За да илюстрираме това, което е заложено на карта, аз ще представи снимки на екрани на прозорци с образа и в двата случая:
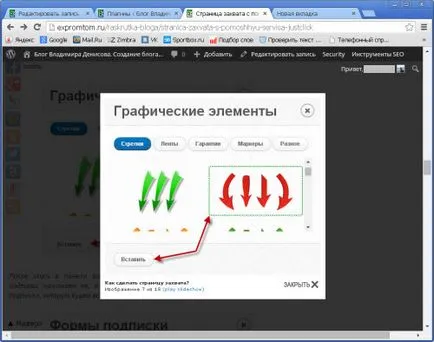
- по подразбиране:

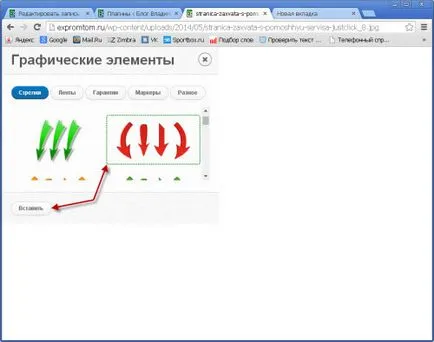
- изскачащ прозорец:

Как да си направим изскачащ образ в WordPress?
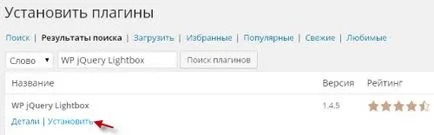
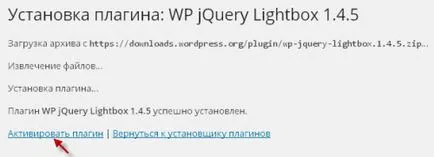
За постигането на тази цел ние използваме плъгин WordPress нарича WP JQuery Lightbox. Намери, инсталирате и активирате директно от администраторския панел на WordPress няма да има проблем:


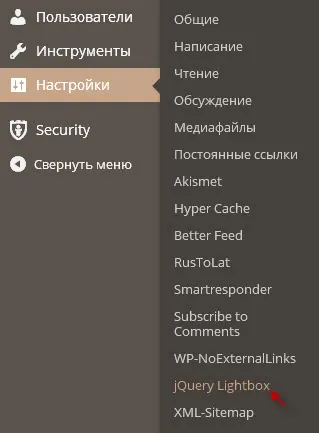
За да преминете към настройките на плъгина, които трябва в администраторския панел, изберете Настройките в менюто → JQuery Lightbox:

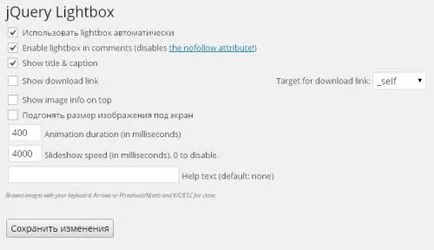
Прозорецът за настройка:

Отиваме за нея повече:
В настройките Как да използвате: описва как да създавате и използвате галерия образ и слайдшоу:

По-специално, там е обяснено като формира галерия (автоматично или ръчно), как да се разделят на галерията в няколко слайд показва как да се изключи изображение от галерията, и така нататък.
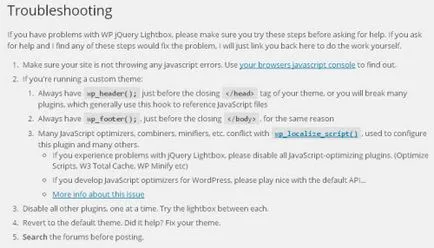
Отстраняване на секция в настройките на плъгина за цел да помогне за решаването на проблемите в използването на плъгина:

Въпреки това, има данни, че трябва да произведе серия от действия, които в повечето случаи ще помогнат за преодоляване на трудностите пред достъпа до разработчиците плъг-ин.
раздел Кредити разказва за създателите на плъгина:

По този начин в тази статия ние разгледахме плъгин WP JQuery Lightbox направих с помощта на изскачащи изображения за вашия сайт / блог на WordPress.
На днешния ден, да се абонирате за актуализациите на моя блог, за да сме в крак с новите публикации!