Как да си направим MODx меню с Wayfinder
Как да направите меню с MODx Wayfinder
В тази статия ще ви покажем как в менюто може да се персонализира.
Наскоро бях помолен Фиксирана бъг с менюто на един сайт - някои елементи упорито не искат да се подредят в един ред, но вместо това излязоха в страницата неочаквани места, когато на курсора на мишката. Грешката не се състои в нарушаване на CSS, предположих в началото, но в Кривото конфигуриран повикване Wayfinder.
Какво е Wayfinder - този фрагмент, който се използва, когато искате да се изброят заглавието / и документи. В резултат на фрагмента, генерирани неподреден списък. С помощта на различни параметри в този списък, можете да направите всичко, което искате :) Повече можете да прочетете в документацията, или чрез въвеждане на Google - "Wayfinder MODx уики".
Важни бележки:
1. Фактът, че MODx. как да инсталирате MODx. как да се организира структурата на документите от HTML да се направи модел. какво парче, и така нататък. начинаещ въпроси в този урок аз няма да помисли.
2. Контейнерът, който ще използвам в урока са изброени във формат, който "разбира» Evo версия. Каква е разликата, вижте например:
MODx революция
MODx Evolution
Така че, ние обясни създаването на стъпки от менюто.
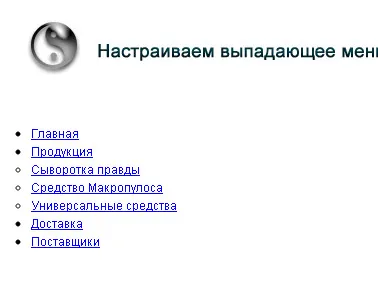
За статия нарисува тук е менюто:

Тук, за по-голяма яснота, използвах различни стилове за различни нива на менюто. На мястото, където менюто бъг фикс е бил почти същият - на нивото на всеки стил на менюто.
Предпечатна подготовка - подробности за разположението в приложното поле на този урок, не са включени, така че този код да получа:
След възхищавах на кода, ние определяме за себе си кой клас в нашето меню е отговорен за това, което (ако се ровя в кода на някой друг, и по начин, трябва да е ясно
- клас = "меню" ул - клас от всички меню
- Ли клас = "отгоре" - класа на менюто най-високо ниво
- клас = "top_link" - клас за връзките в елементите на най-високо ниво
- ул клас = "суб" - клас за подменюта
- Е, клас обхват = "надолу" за регистрация на елементи от първо ниво
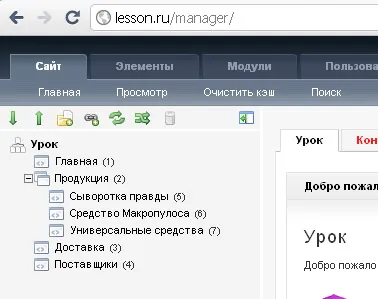
Стъпка 2: Създаване на трите документа
В документа "Продукти" Създаване на детето документи "серум на истината", "The Makropulos афера", "универсален лек".

Стъпка 3. меню Layout в отделно парче
В шаблона, на мястото, където трябва да има меню, премахнете всички ненужни код (HTML код себе си меню), вместо да пише.
По този начин, ние правим меню в отделен парче. Тогава ние се създаде нов парче и го наричат меню. Докато съдържанието на парчето могат да бъдат копирани на кода на меню, което да наложи. За по-голяма яснота.
Се е случило? Добре, но това не е в менюто. Vdohnom живот в него с помощта на Wayfinder.
Премахване на цялото съдържание на менюто парче и вместо да се обадите на фрагмент Wayfinder. Докато ние пиша това:
създаване startId - показва кой документ, за да започнете да създавате списък. Ние Задайте 0 - това означава, че списъкът е съставен от документа за корен. Нека да видим какво се е случило:

Това - на работещи и живеещи меню. Преименуване на документи, изтриване, добавяне - меню ще се формира в съответствие с дървото на документа.
Стъпка 5 - Сега даде на външния вид на менюто към нормалното
Wayfinder подразбиране създава прост код (
В началото на тази книга, ние определихме какво CSS класове в нашето меню за този отговор. В Wayfinder параметри са необходими, за да ни:
outerClass - клас за контейнера за меню
Сравнявайки нашия налагане, получаваме Wayfinder разговор:
можете да зададете един клас определя ниво на вмъкване - ниво = `2`
Тук аз препоръчвам проверка, която показва на изходния код в браузъра - ако има пасажи, по-добре е да ги премахнете в самото начало: класа от менюто е - правилно