Как да си направим композитен сайт
Как да си направим композитен сайт
Внимание! Когато създавате композитен сайт, както и за отстраняване на грешки своята дейност, трябва да бъдат дефинирани във файла dbconn.php постоянна дефинират ( "BX_COMPOSITE_DEBUG", вярно). В този случай, в дневника ще бъде написана от всяко гласуване "против", и да се създаде променя страниците на материала до кеша (/ Битрикс / html_pages /
На работната площадка да използвате тази константа, ще доведе до увеличаване на използването на дисковото пространство. Затова е по-добре да се изключи след определяне на Composite сайта.
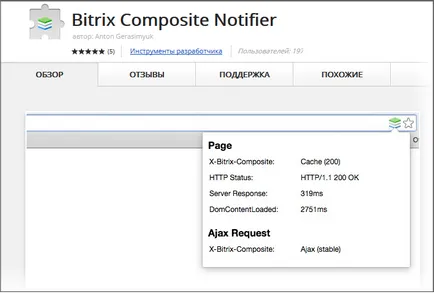
Приставката е разработчик.
За да се улесни развитието Препоръчително е да използвате приставка за Chrome. в който се показва:- индикация, че сайтът работи на композицията;
- индикация, че кеша в фонови Аякс поиска променя;
- Някои страници работят грешки.

Работата по превода на сайта на новата технология не е сложна, но обемист, особено ако сайтът има добре развита структура. За работа ориентация време се каже, че проектът за нивото на трудност на сайта 1C-Битрикс един разработчик може да преведете на технология уебсайт Composite 4 работни дни (с изключение на времето, за развитието на самата технология).
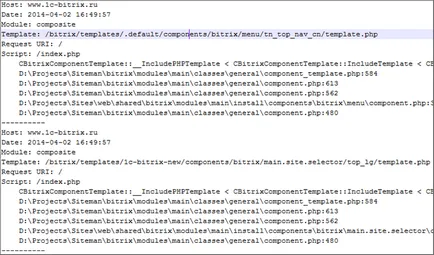
Основната работа инструмент - това е регистър, което генерира функция AddMessage2Log. Поставете местоположението на дневника се определя настройките dbconn.php.
В дневника можете да видите списък с шаблони, които можете да гласуват "против":

Примерът показва, че дневника меню компонент "възражение" с използването на технологията в Composite сайта.
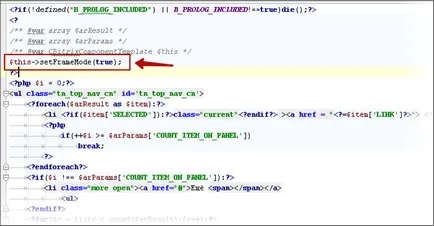
С отварянето на модела, можете да видите, че в едно меню на страницата не се променя често. Ето защо, ние добавяме към разрешение за шаблон за използването на технологията си:

Сега резултатът от компонент влиза в статична страница в HTML файл.
Забележка. Части от страниците че няма никакъв смисъл да се прехвърлят с използването на композитни сайт. Какво по-точно - това е до възложителя, но страницата за търсене (Битрикс: search.page) Потребителска кошница дизайн (Битрикс: sale.basket.order.ajax), ред (Битрикс: sale.order.ajax), трябва да бъде напълно динамичен ,
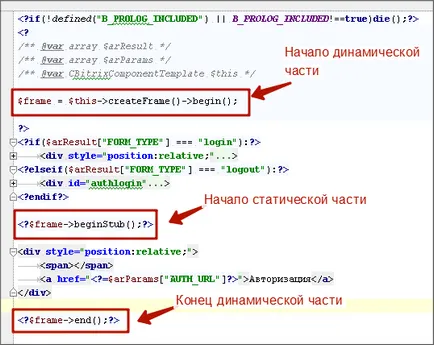
прости опции

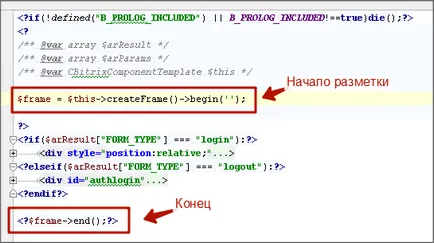
Оказва се, че всичко между createFrame () -> започва и свършва () - това е динамична област. Така всичко, което преди beginStub () - не е писано в кеш паметта, и се изпраща след второто искане, както и факта, че - след като е писано в кеш паметта, се издава на потребителя и да се замени след второто искане.
Друго изпълнение на разположението на модел. Ако клиентът не разполага с нищо срещу това, когато е натоварена на първо място в областта на динамичното съдържание и не стоеше мирно и след това, на втория удар, възможно е да се опрости структурата:

Забележка. Когато създавате кеша на диска, което трябва да се обърне внимание на ограниченията на файлови системи. (30 хиляди файлове в една директория на UNIX.)
Този проблем може да се избегне чрез правилно да конфигурирате ЦПУ. Например, за да направи път за стоките не е / Каталог / ID /. и / Каталог / РАЗДЕЛ / ID /. След това системата ще изведе всички файлове в папки.
Ако сайтът може да се използва, за да се адаптират други технически нюанси на работата с технологиите.
Проверка на извършената работа
След адаптиран всички шаблони на страници, просто трябва да го актуализира в браузъра и се уверете, че с помощта на дневника, който се поставя в кеш статична страница.
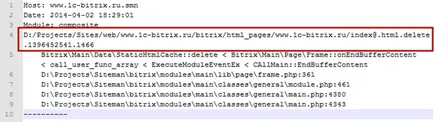
Въпреки това, се препоръчва да обновите страницата отново. Ако следващата актуализация в дневника, ще видите създаването на файл с разширение .delete.

Забележка. По време на отстраняване на грешки създава голям брой файлове с разширение .delete.
Впоследствие, когато правите промени в сайта (т.е. създаване на нови страници и да ги пускат компоненти) трябва да проверите конфигурацията и експлоатацията на обекта в композитен режим.