Как да си направим адаптивна (гума) слайдер изображение с помощта JQuery и CSS3

Преди да започнем, бих казал, че трябва да се свържете два външни библиотеки:
- FlexSlider - приставка програмисти използват WooThemes. бързо безупречно. Можете да изтеглите плъгин от официалния сайт поотделно или всички заедно с източник в края на статията.
- JQuery библиотека - ние го свържете директно от хранилището в Google.
Стъпка 1 - HTML структура на маркиране
Нека започнем с плъзгача за HTML код. създаване на блок
На следващо място, свържете JQuery библиотеката и приставка FlexSlider
Стъпка 2 - Основни стилове
Създаване на файл с стил по подразбиране, в която всички наши стилове за плъзгача ще бъдат формулирани, се обадих slider.css файл
Първото нещо, което да се регистрирате нулират стилове, за да изчистите всички полета, подложка и т.н. като по този начин се запазва код обувка за всички браузъри.
Добавянето на стил, който "почиства" на следващата позиция пързалка
Стъпка 3 - стилове на плъзгача
За плъзгач, ще дадем фоновия цвят - бял и добавете малко сянка с CSS3 имоти - "кутия сянка". След това добавете 10px уплътнение и заоблени ъгли.
Аз зададете минималната и максималната ширина на плъзгача. Можете да регулирате настройките, за да отговарят на вашите изисквания.
Параметър определя едно увеличение, то ще се избегне промяна на размера на проблема в браузърите на мобилни устройства.
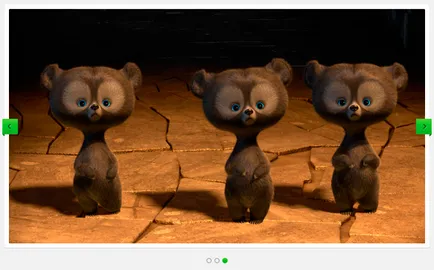
Стъпка 4 - бутони за навигация <>
За бутоните, ще добавим зелен градиент с помощта на CSS3, на ширина параметър е зададен, надморска височина и т.н. За подравняване на бутоните вертикално, ние трябва да се постави на позицията на горната граница от 50%.
Добави образа на стрели, използващи псевдо-селектори ": преди" и ": след". Източници Всички изображения, използвани в този урок се архивират в папката IMG. Можете да промените изображението, за да ви хареса.
Добавете няколко 3D ефекти на бутоните под формата на лента (бутона отива в задната част на плъзгача).
Стъпка 5 - Контролни бутони под плъзгача
Създаване на блок с бутони малки кръгли в долната част на плъзгача, чрез които слайдовете може да се включи в техния ред не зависимост.
Стъпка 6 - Надписи на изображения
Беше последната стъпка, просто трябва да добавите някои прости стилове за заглавните изображения. Тук можете да направите своя собствена да експериментират и да се създаде стилове в свое усмотрение. Поставих цвета на фона на черно с малък прозрачен режим, използвайки RGBA.
В този урок свърши. Надявам се, че този урок е бил от полза, и сте научили нещо ново. Можете да използвате плъзгача в някой от вашите проекти, това е лесно да настроите и използвате в същото време тежестта върху ресурсите е минимално.