Как да се създаде проста форма за контакт за WordPress
Разбира се, има много различни крайни форми на обратна връзка на базата на плъгини за WordPress. Но това, което "кораб" в сайтове, тромава приставки и допълнителни заявки към базата данни, ако това е възможно, въз основа на малък код, за да напишете своето собствено проста форма за обратна връзка?
Предимствата на създаването на своя собствена форма за контакт
Приставките - това е готино, но много от тях са различни излишна функционалност, която не е нужно, но те ще претовари вашата база данни и уебсайт. Това ще се случи, защото на допълнителна производителност, PHP код. добавяне на CSS стилове и JS файлове в заглавието на страницата. и в един момент просто искате да стоят настрана от всякакви плъгини, без значение колко е готино, че са.
- Оптимизация - Използване на излишък, особено такава, която не е нужно, което води до постигането на границата на допустимите граници на вашия хост. И дори, ако имате голямо предлагане на ресурсите на сървъра, за да се оптимизира винаги се ползват вашия сайт.
- Чистотата на кода - в допълнение към оптимизиране на самия сървър, на "чист" Кодът ще бъде основен фактор за скоростта на зареждане на страници. Писане вашия собствен код дава предимство: можете да използвате само това, което трябва за теб и не е необходимо да изтеглите много "боклук", който е отговорен за сравнително проста функционалност на сайта си. Тя също има положителен ефект върху SEO.
- Спазването на изискванията на пълен контрол - никога не подценявайте възможността за пълен контрол. Пълен контрол на сайта ще ви насърчи да стане по-ентусиазиран разработчик / дизайнер, отколкото ако просто използва набор от готови код. И дори ако ви се дава код в крайния продукт, винаги е по-добре да "бюст" ръката си, отколкото просто "skopipastit". код се задава ръчно дава разбиране за това как работи плъгина.
Нека се обърнем към кода
Е, доста бърборене: Да се захващаме за писане на код! Ние не трябва да се справят с големи количества код и прекарват много усилия, така че дори и да сте - начинаещ в PHP и / или WordPress, кода по-долу ще разберете без проблеми, след моите инструкции по отношение на онези части от кода, който сте сами не могат да "признае ".
Кодекс, които ще бъдат обсъдени, може да бъде пряко включен в functions.php файла на темата ви и да използвате като приставка. Съветвам ви да се организира кода като отделен плъгин. Когато превключвате между теми, няма да се налага да се добави отново същата функционалност. Да започнем със стандартната информация за плъгина:
Малка допълнителна функция: get_the_ip ()
По принцип, ние ще използваме и други променливи за $ _SERVER: HTTP_X_FORWARDED_FOR. HTTP_CLIENT_IP и REMOTE_ADDR. И тук е кода:
Късо код ще бъде разделен на три секции, за да ви помогне да разберете, но първо ние не трябва да забравяме и отваряне и затваряне функция на кратък номер:
Характеристики на нашия кратък код
Ние трябва да зададете няколко атрибути на кратък номер е гъвкава и в същото време запазва своята лекота на работа. Тук те са тези атрибути:
Не забравяйте, че ние ще се отнасят до тези атрибути в нашия код като променливи с името на атрибута (например: $ label_submit).
Изпращане на е-мейл
Това е - най-важната част от функцията, която е отговорна за изпращане на електронна поща:
Тази част от работата е не по-малко важно от предишната. В крайна сметка, на предишния код трябва да ви изпрати имейл, ако тя не е самата форма, за да го изпратите. )
Съвет. Ако се вгледате внимателно в HTML-кода във формата, ще забележите, е възможно променлива $ тема. Запомни атрибут кратък код "субект", за да изпразните стойността по подразбиране? Това означава, че можете да използвате краткия номер, заместване стойността на атрибут, който искате, например: [контакт предмет = "Кандидатстване за работа"]
Добавянето на възвръщаемост в краткосрочен кода
В последната част от работата е съвсем проста. След изпращане на потребителя трябва да видите съобщение, че съобщението е изпратено успешно, или в случай на неуспех - уведомяване за грешка. Това е кода:
След изпращане на форма поща не се появява отново, но ако все пак искате да се образува се показва, можете да използвате една малка ред код:
Разбира се, в самия код не изглежда перфектно. Добавете малко чар поради CSS. Добавете следните редове в кода за CSS в style.css файла:
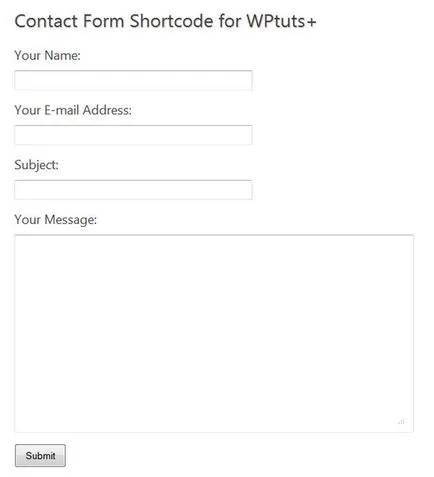
Ако сте направили всичко правилно, трябва да видите нещо подобно на това, което е показано на снимката по-долу:

Поздравления, току-що направи своя собствена форма за контакти!
заключение
Тази проста форма за обратна връзка, подходящ за повечето сайтове, но ако искате да добавите към него допълнителни полета, а след това просто да го редактирате и добавяне на променливите $ form_data [ 'name_of_the_new_field'] в рамките на променливата $ email_message (и все още може да се наложи да добавите име на поле масив $ required_fields).
Източник: WP.tutsplus.com
Възможно ли е на базата на този код да се направи под формата на поръчка за услуга?
Благодарим Ви! Формата работи. От една страна прост за разбиране новак в PHP, от друга страна, е напълно достатъчна функционалност, за да се добави без промени
Die Another Day. Приставката ви е лайно. И просто спам!