Как да се направи презентация на lovadi HTML
Добро време на деня!
Моето име е Олег. Аз ще опиша как можете да направите своя собствена HTML код за вашата презентация в lovadi без да се налага да инсталирате допълнителен софтуер на вашия компютър!
Осъществяване на представянето на lovadi HTML.

За да поставите текст или допълнителни снимки при представянето на правилното място, с правилния размер и стил - това е необходимо да се напише HTML код (в този случай тя ще бъде една маса), и да направи основен фон на представяне на изображението.
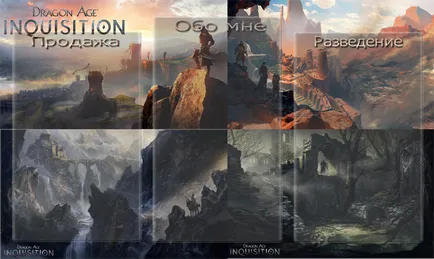
ПРИМЕР маси с фоновото изображение:
С HTML, можете да промените и показалеца на мишката над някой от вашата снимка.
Как да се създаде правилната маса?
За да създадете таблици, използвани от 3 основния етикет:
серия (
Таблицата може да бъде неограничен брой редове и колони.
| клетка 1 |
| клетка 2 |
Тя ще изглежда в браузъра:
граница атрибут се използва за определяне на дебелината на границата около масата.
| клетка 1 |
| клетка 2 |
ширина на маса (широчина) на екрана на 30%.
За да настроите ширината на маса (широчина) и дължина (височина)
| клетка 1 |
| клетка 2 |
По същия начин, с клетки
| клетка 1 | клетка 2 | |
| клетка 3 | клетка 4 | |
| клетка 1 |
| клетка 2 |
Когато създавате таблици с помощта на два признака: ColSpan и rowspan.
ColSpan (съкратено от "колона педя / колони покритие").
ColSpan използва в тага
| клетка 1 | ||
| клетка 2 | клетка 3 | клетка 4 |