Как да се използва в режим на мобилни емулация в хром, уеб програмиране
Тестване на уеб сайтове е все по-трудно. Дни след като функционална проверка се извършва в няколко браузъри, отдавна отмина.
Вашият шедьовър трябва да бъде старателно тестван на няколко таблетки, мобилни и настолни устройства с различни операционни системи, резолюция на екрана и функции. В най-тежките случаи, процесът на тестване може да отнеме толкова време, колкото тя развитие.
Процесът се усложнява още повече сензорни екрани и показва висока плътност. Ако пишете код на компютър с мишка и клавиатура, че е трудно да се прецени как ще функционира шедьовъра си.
Характеристики като сочене на мишката, а не непременно да работят, и молбата Ви може да бъде неизползваема. Но как може да се тества системата, както и да се направи без превключване между различни устройства?
За щастие, се добавя Chrome 32 мобилни устройства нов режим на емулация. Това ще помогне да се открият проблеми за ранно развитие, без да излизате от комфортната зона на вашия компютър.
За да започнете, трябва да имате версия на Chrome 32 или след това. Ако последните шест години сте живели от другата страна на Луната, можете да го намерите тук: google.com/chrome.
Run Chrome. отидете на уеб страницата, която искате да тествате, и след това натиснете бутона "инструментите за програмисти" (Меню> Инструменти> Инструменти, Cmd + Opt + I за Mac или F12 / Ctrl + Shift + I за Windows и Linux).
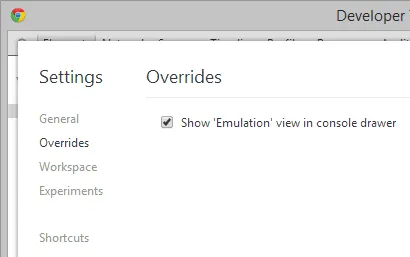
Кликвания върху иконата "Settings» (Настройки) в горния десен ъгъл и отваряне на секция "" (отменя), за да се даде възможност на "Замени на изложение в конзола емулацията» (гледката Show "емулация" в конзолата чекмедже):

Затворете настройките и отворете конзолата чекмедже (това не е същото като конвенционален конзола), като кликнете върху иконата (в ляво от иконата зъбно колело за настройки на) или натиснете ESC.
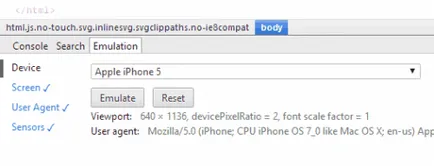
Конзолата чекмеджето ще видите раздела "емулация» (емулация) - ако не е там, опитайте да възстановите Chrome:

Забележка. инструкциите описани по-горе, включително емулация съответства Chrome версия 32. Ако използвате по-нова версия на Chrome Canary, след което можете да намерите тази опция в менюто> раздел> раздел "Опции" "General" "Външен вид".
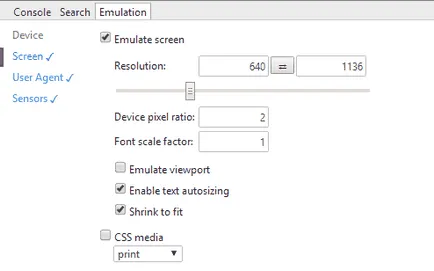
Вариант "екран» (Screen) ви позволява да посочите:

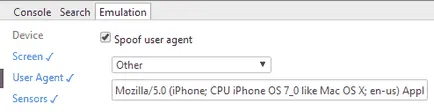
потребителски агент (User Agent)
В "User Agent» (User Agent) може да бъде фалшив низ потребителски агент, след това кода на клиента и сървъра ще реагира по съответния начин:

През носа струни потребителски агент, за да изтеглите различни сайтове за мобилни устройства, е стара техника. Тя е сложно да се използва, което изисква много усилия и е (най-вече) изместени методи адаптивен уеб дизайн.
Ако имате време, наклонът, търпение и бюджет, за да създадете отделни сайтове за всяко устройство, можете да създадете и заявление за определена платформа!
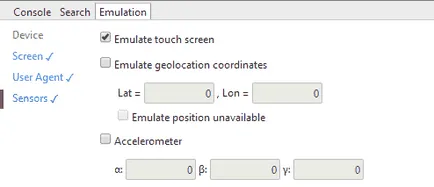
Вариант "Сензори» (сензори) позволява емулация на хардуерното устройство, включително и едно докосване на екрана, както и акселерометър геолокация:

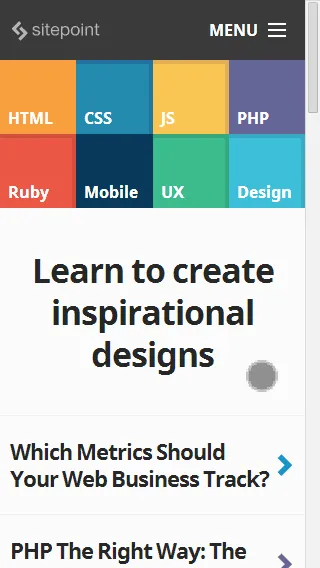
Резолюция емулация сензорен екран превключва курсора на мишката за по-кратък сянка, размерът на върха на пръста:

Събития с няколко докосвания, като изстискване, могат да бъдат симулирани, като задържите натиснат клавиша Shift и плъзгане на мишката.
Мобилните браузъри се опитват да гарантира съвместимостта и дори започване на мишката събития, като например на курсора на мишката. но това ще се случи само когато щракнете върху елемент. Emulator правилно игнорира на курсора на мишката събитие, когато задържите курсора попадение.
Се върнете в режим на браузъра
За завършване на устройството емулация, върнете се в секцията "Устройство» (устройство) и натиснете "Reset» (Reset).
Нямам нужда от всяко устройство!
Emulator в Chrome е полезно, но то не е заместител на взаимодействие с вашия сензорен екран уеб сайт или приложение на недвижими устройство, за да се оцени напълно удобството на използване.
Също така трябва да знаете, че емулатора не е съвършен:
- срещнат странни грешки;
- CSS условия, като: задържане на курсора. използвани до сега;
- това не е вярно емулация, страницата се представя в Chrome, независимо от това дали действителната устройството поддържа всички функции, които използвате.
Да се надяваме, че екипът разработчици на Chrome ще разгледа тези въпроси в бъдещо издание.
Превод на статията «Как да използвате Mobile Emulation Mode в Chrome» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.