Как да работим с LocalStorage

Друго е да се каже, че там е клонинг на браузъра локално хранилище, наречено sessionStorage. Единствената им разлика е, че последните данни за магазини за само един раздел (сесия) и само за да се очисти пространството си, веднага след като затворите раздела
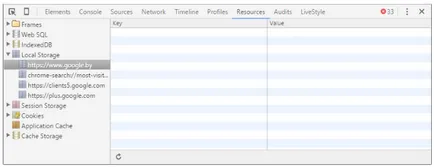
Как да видите локално хранилище и факта, че тя се съхранява? Така например, в Google Chrome, ще трябва да се отвори Инструментите за програмисти (F12), отидете в «ресурси» раздела и в лявата част на прозореца, ще видите, локално хранилище за този домейн и всички стойности, които тя съдържа

Защо е необходимо локално хранилище?
Метод, който добавя локално хранилище нов ключ със стойността (и ако е такъв ключ вече съществува, то се записва върху новата стойност). Писане, например, localStorage.setItem ( "MyKey", "myValue ');
Вземете една определена стойност от магазина на ключа.
Изчистване на всички съхранение
// добавяне или промяна на стойността на:
локално хранилище. setItem ( "MyKey '' myValue.); // сега сте съхранили в ключов локално хранилище "MyKey" съвместно стойност "myValue"
// ще го покаже в конзолата:
Var localValue = локално хранилище. getItem ( "MyKey ');
конзола. влизане (localValue); // "myValue"