Как да променя разстоянието между редовете в CSS
Как да се намали разстоянието между редовете в CSS.
Темите, включени на тази страница:
- Какво е "разстоянието между редовете" примери.
- Разстоянието между редовете в Dreamweaver.
- Разстоянието между редовете в Notepad програма ++.
Първото нещо, което трябва да започне проучване на разстоянието между редовете, това е факт, че това е и как да използвате този имот и да промени!
Разстоянието между редовете определя функцията:
Разстоянието между редовете: пиксела процента и по-горе, когато се прилагат към главния текст шрифта имота, ги на (1 ги числената стойност се равнява на една размер на шрифта) ..
Сега нека разгледаме няколко примера!
Създаване на клас грунд Онлайн височина? С 17px височина шрифт и разредка разстояние от 1 ги, и на втория вариант, ги удвои!
Не забравяйте, че съветът, който е от тази страна по отношение на стилове CSS!
p.Primer Онлайн височина размер на шрифта: 17px;
Онлайн-височина: 1em;
>
Този текст е написан с разредка д разстояние, равно на една ги, който е равен на размера на един цифров "размер на шрифта", т.е. = 17px
p.Primer Онлайн-височина-1 размер на шрифта: 17px;
Онлайн-височина: 2 дм;
>
Второ текст, написан с интер-ред разстояние е равно на два EM, която е два размера "шрифта", т.е., X 2 = 17 = 34 пкс
С общи условия и примери разбрани, сега да преминем към по-интересно!
Теорията - това със сигурност е добро, но това е мястото, където забавлението започва! Прилагането на теорията към практиката!
Аз няма да ви кажа отново, за това как ние,
Вие ще можете да я прочетете, от самото начало.
И сега, в действителност, прочетете текста, са променени на страницата.
Как да се намали разликата между редовете в Dreamweaver.
Имаше ситуация, когато трябва да се намали разстоянието между редовете на нашата страница.
И тогава въпросът е действително да се намери на класа или идентификационен номер, който е отговорен за стила на текста. имаме нужда, и имаме нужда от стила на текста, което четете. В което ние трябва да се промени междуредията.
За да разберете, ние приемаме като пример за тази страница!
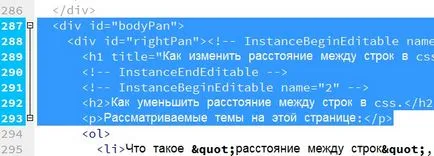
За да видите кода за тази страница Натиснете Ctrl + U търсите 287 линия - първата ни подозира. Както са установили, че това е това е началото на нашите стилове, които ни интересуват.
Следвайки тази линия - №287 започне в основния текст. И това е в divah:

Следващата стъпка е да се разбере, CSS на документа. Отново, ако сега сте отново натиснете Ctrl + U, линията 33 ще ни каже къде CSS на документа. Ние сме щастливи, че един CSS документ. Ако няколко документа, за prosherstit имат всичко!
Тук ние се интересуваме от тази линия! От това, което виждаме, че документът за CSS е номер 1969 в папката, а за style5 Потърсете файл. (Може да видите този файл)
След това трябва да намерите този номер - rightPan (виж по-горе, вече имаме това pisalio.!).
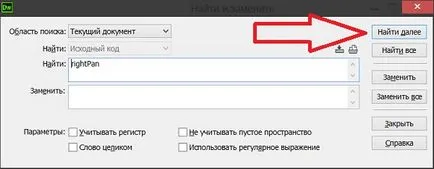
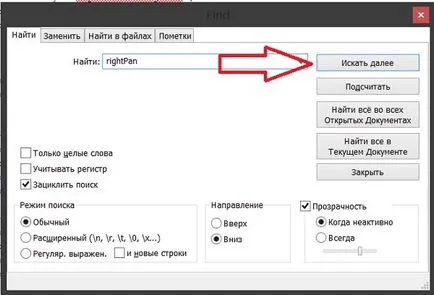
Отворете style5 на файл, натиснете Ctrl + F (Търсене) и го поставете до rightPan кликнете върху Find Next.

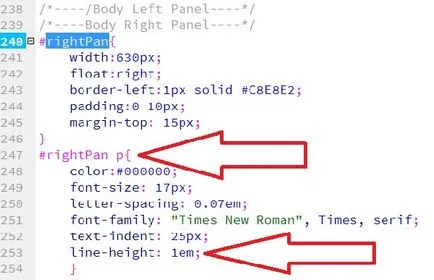
Тук ние виждаме, че нашият номер - rightPan. Но специален стил на синьо - описание на идентификатора, но имаме нужда от следния стил
И ние interesuyuschayaya линия, което показва, междуредията:

Е, и след това ще остане, само при смяна на числената стойност е това, което искаш!
Как да се намали разстоянието между редовете.
Не всеки иска да използва Dreamweaver програма, но ние сме във всеки случай изисква търсене, разбира се, че е по прост лаптоп, но аз все още предпочитат професионален инструмент, и това, което предлагаме!
Както писахме по-горе, първото нещо, което ние трябва да намерим къде се намира в основния текст, и в който се описва нашата разстояние между редовете.
Например, отново, погледнете тази страница!

На следващо място, кодът се отваря и ние виждаме, че има 3 прозорци.
- Избраният текст.
- Ляво - къде се намира.
- Стил, който е приложен към избрания текст.
За да видите пълния страницата, аз съм го държат в големи размери - погледнете.
След това отворете документа за CSS (вече писахме през втората тема, как да го намерите) в Notepad ++, натиснете "Ctrl + F" - rightPan. Натиснете находка.

- вторият подчерта влизане, и след това търсят линията
И промяна на числената стойност на факта, че ние искаме!
