Как да пишем в заявките за CSS медии за отзивчив уеб сайт
Приветствам ви в моя блог. Днес бих искал да ви покаже как да пиша в заявките за CSS медиите и това, което ни е нужно за създаване на шаблона.
Малко теория
Така че, защо те се нуждаят от тези медийни запитвания? Те ви позволяват да промените стила на някои елементи на обекта се променя ширината на прозореца. Това е като псевдо изскачащата - това се отнася до елемента стилове под показалеца. Това е събитие - курсора. медийни заявки правят същото, само за тях случай - за да промените ширината на екрана. Всичко, мисля, че разбирам.
Те са написани
медийни заявки са написани на лист със стилове, обикновено в края на файла, където вече са описани всички други стилове. синтаксис заявката изглежда така:
Нека да видим по-подробно:
@media - в действителност, този префикс в началото и показва, че ние сме писмено искане за медии.
Екран - вида на носителя. Тук ние се уточни екрана, защото това означава, че екранът (или мобилното устройство). Тъй като ние се адаптират сайта за тези устройства, достатъчно е да се уточни този вид, но има и други.
И - ключова дума логично AI означава, че след това е някакво условие.
(Max ширина: 1000px) - самото състояние. Ако ширината на прозореца е по-малка от 1000 пиксела, състоянието се задейства и страницата, за да приложите стилове, които ще бъдат описани по-късно.
Ние разглеждаме примера
Отличен да се справят с медийни заявки помогнат например. Ще се създаде страница, която е подобна на някои статия, а ние ще се адаптира за мобилни устройства. По този начин, за маркиране:
Указва максималната ширина контейнер и да го центрирате. Сега, с намаляване на прозореца няма да се появява веднага хоризонтално превъртане, защото ние записва максимална ширина, а не фиксиран.
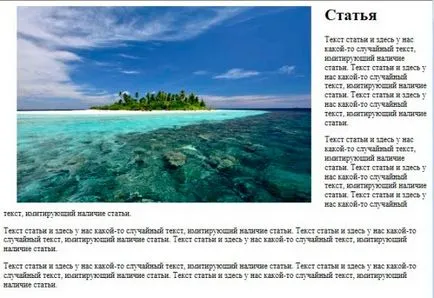
Отнесени картина на ляво, а текстът ще тече около него отдясно с лек отстъп. Ето как изглежда при мен:

Аз просто добавя много случаен текст в параграфи до всичко беше по-скоро като на недвижими статията. Този вид на статията и ширина около 800 пиксела. Сега всичко изглежда доста добре, но нека също така да намали ширината на прозореца, до 700 пиксела, като например:

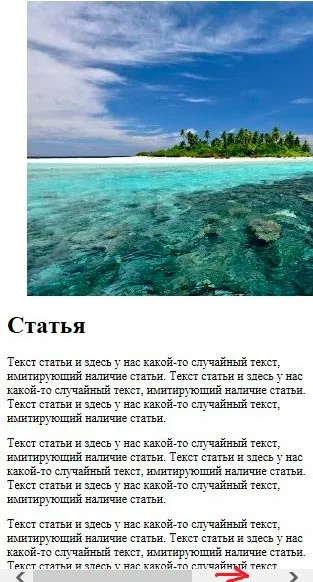
Изглежда, че е добре и хоризонтално превъртане не се появи, но съдържанието на текста до снимката станаха прекалено тесни. Твърде тясна линия, която е твърде лошо. И тук стигаме до помощта на медиите разследване.
Важно условие за работата! Преди да започнете да се реализират на адаптивността необходими за HTML в маркера за главата, за да вмъкнете ред код тук:
Всичко, което сега всички ще работи.
Така че, сега ще трябва да се справят с това как да се отстрани проблема. Всъщност, това е достатъчно, за да отмените ширината на опаковка от 700 пиксела или по-малко, а след това, когато ширината на самия текст, ще бъдат прехвърлени в рамките на изображението. Също така би било добра идея да конвертирате изображението в блок и да го приведе в средата. този код е всичко направено:
Друг адаптивна заявка
Но сега има и друг проблем - с по-голям спад в прозореца ще дойде време, когато на снимката просто ще престане да се меся в прозореца и започва да образува хоризонтална превъртане, което не е добро.

За това започва да се случва в петстотин пиксели, така че нека да добавите към този момент друга заявка:
Ръст ме Задава се основава на факта, че изображението е с малка вдлъбнатина, така че работата е 100% ширина би довело до превъртане.
Готово. Сега имаме, всъщност, адаптивна страница. Нека да е примитивен, но адаптивна.

Отворете го в браузъра, и да се намали ширината на прозореца. Първо ще видим как да отмените фолио, а след това на снимката ще започне да намалява пропорционално на размера. И винаги ще бъде така, че съдържанието ще бъдат напълно изпаднали в кутията. Ето това е силата на адаптивността!
Разбира се, в тази статия съм ви най-простите примери са дадени, но те са много важни за разбирането на това как тя работи изобщо. На тази имам всичко, за в бъдеще ще се опитам да напиша няколко статии по темата.
Можете също така да се интересуват от