Как да настроите стилове за различните секции на сайта на базата на статични страници, CMS и двигатели за
Свали файла източник | Вижте Demo
Често можете да намерите много ресурси, които се основават на йерархични структури правят статични страници. Можем ли да прилага същите методи на този сайт?
WordPress ни дава CSS класове. свързани със структурата на страници, които могат да бъдат използвани за създаване секцията стил на статичен уеб сайт страница, и те ще изглеждат съвсем различно.
Какво ще ви трябва
Ако вече имате една тема, за която искате да използвате този метод, можете да работите с неговите CSS и файлови функции. Отивам да се създаде дете тема на Двадесет Петнадесет и редактиране на шаблони, както и файл функция създава нишки.
Най-вероятно вече имате записи на вашия сайт. Например, прилагането на тестови данни Свалих WordPress теми.
Нова тема
Ако работите с вашата собствена тема, можете да пропуснете тази секция. В този раздел ще обсъдим как да се създаде дете тема на Двадесет и петнадесета.
В папка WP-съдържание / теми на вашия сайт, създаване на нова папка и въведете име за него. Кръстих я tutsplus стил страници по раздел.
В тази папка, създайте празен CSS файл, наречен style.css и добавете следния код:
Този файл съдържа цялата информация, която се изисква от WordPress. да се създаде дете тема и внася СГО на темата Двадесет петнадесета. В CSS файла в съответните полета, можете да посочите вашите собствени стойности за името и описанието на темата.
Сега активирате.
импортиране на данни
Ако сайтът ви вече има страница, можете да пропуснете тази част, но от него можете да научите как да импортирате данни теми тест:- Отиди на теста Тема Unit и изтегляне на съдържанието за връзки XML-файлове;
- В администраторския панел на сайта си, отидете на Tools> Import. Кликнете върху линка;
- Натиснете бутона "Избор на файл" и изберете файла, който току-що изтеглихте. Натиснете бутона "Качване на файл и внос";
- Следвайте инструкциите, и след това изчакайте за WordPress данните за вноса.
- В Настройки> четене. изберете опцията за статична страница по ваш избор "Начална страница". И за опцията "записи Page", за да зададете на страницата "Блог";
- Във външния вид> менюта. изберете "Всички страници" и да го настроите да се провери "навигационното меню", за да това меню е била използвана на сайта като основна навигация.
Определяне стилове за даден елемент
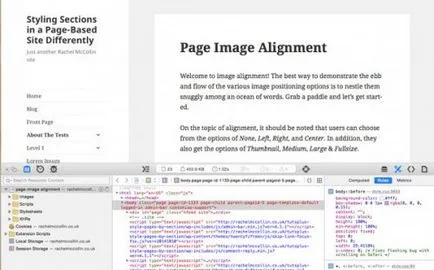
WordPress използва етикет body_class шаблон () за извеждане на групи в зависимост от типа на показаната страница. Можете да добавите този маркер към вашата тема header.php файла таг определя класове за тялото, в зависимост от вида на страница, която в момента се гледа.
Ако работите с вашата собствена тема, но все още не е добавил този шаблон тагове, можете да го направите още сега. Как да го направите, можете да научите от статиите за работа с класове и документи за самоличност, генерирани от WordPress.
Когато се работи с дъщерно дружество подлежи на Двадесет и петнадесета. се добавят автоматично Тези маркери.

Елементът на тялото се появява с набор от класове:
Тези класове казват на браузъра, че ние сме на статична страница, която е дъщерно дружество тема, темата на която е дъщерно дружество, както и идентификационния номер на страница и темата на шаблона на страницата.
Ние използваме две от тези класове, за да посочите страницата в различни секции на сайта: страницата, свързана с идентификационния номер на страница и на страницата на родител.
Присвояване на стилове на страниците най-високо ниво и деца страници
За да зададете на страницата в йерархията на сайта, ние използваме два класа: ID на страницата на страниците най-високо ниво и идентификационния номер на страницата на компанията-майка на страниците на детето.
В моя случай, страниците на най-високо ниво с дъщерните елементи имат идентификационни номера 5 и 17, както и страници с нито едно дете страници - 146, 701, 703, 733 и 735. аз ще използвам един цвят за всяка от двете йерархични секции и една за страниците, които нямат дъщерните елементи. Ако страниците Ви са разделени на секции, можете да използвате различен цвят за всеки от тях.
Отваряне на CSS файл вашата тема и добавете следния код:
Забележка: ще трябва да промените тези документи за самоличност и записи майки в стойността на ID на вашия сайт.
Сега запазете CSS и погледнете в сайта си. На моя дял вече използват различни цветове за различните секции. Ето една страница, която все още няма дъщерни елементи:

Ето една йерархична страница най-високо ниво:

Но детето си страница:

Но аз вече може да видите няколко проблеми в подхода. Първата е, че трябва ръчно да добавите класове за всяка от страниците на най-високо ниво. Това означава, че ако в бъдеще някой ще добави на сайта си няколко дяла, или страниците на най-високо ниво, или преместване на един от тях на друго ниво в йерархията, няма да бъдат причислени към стиловете за тях.
На второ място, това работи само за страниците на деца от второ ниво. Никой от листа няма да се прилага към страниците на трети и по-ниски нива.
Ето защо, ако сайтът има слоеста структура, този подход е трудно да се приложи, защото трябва да се уточни на деца елементи за страниците на деца от второ ниво. Това не е възможно, ако новите страници на сайта си, се добавят редовно!
Отворете functions.php тема файл и добавете следния код:
Можете да промените това чрез създаване на функция и да го прикрепите към филтъра за Hook body_class. За да направите това, функцията файл, добавете следния код:

След това трябва да зададете стилове, за да целевите страници във всяка секция. Аз няма да промени цвета на титлата, както го направих това с йерархия страница. Вместо това, аз ще добавите граница.
Сега запазете CSS и отворите страницата на сайта в браузъра.
Тук е моят страница на "Раздел 1":

заключение
Ако имате уебсайт, въз основа на йерархията на статични страници, които имате и секциите, които искате да се направи в индивидуален стил.
В тази статия, вие научихте два метода за присвояване стилове за конкретни страници в различните секции на сайта.
На първо място, ние използвахме подход, основан на йерархия на страници, в полза на което е, че тя се променя настройките по подразбиране за WordPress. Но му недостатък е, че е невъзможно да се определи стила на децата, намиращи се в по-ниските нива.
Превод на статията «Стайлинг секции в една страница, базирана на сайта За разлика» е подготвена от екип от приятелски Уеб дизайн проект от А до Я.